clone()方法是一个内置方法jQuery用于制作选定元素的副本,包括其子节点、文本和属性。
用法:
$(selector).clone(true|false)
参数:此方法接受一个可选参数,该参数可以是 true 或 false,指定是否应复制事件处理程序。
返回值:它返回所选元素的克隆元素。
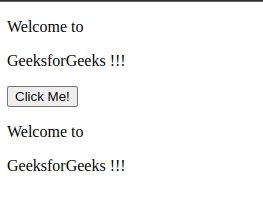
示例 1:在此示例中,clone() 方法不包含任何参数。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--In this example no parameter is passing
to the clone method-->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").clone().appendTo("body");
});
});
</script>
</head>
<body>
<p>Welcome to</p>
<p>GeeksforGeeks !!!</p>
<!-- Click on this method and see
the clone element-->
<button>Click Me!</button>
</body>
</html>输出:

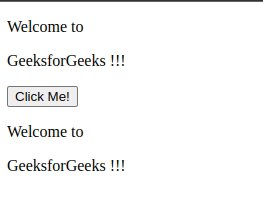
示例 2:在下面的代码中,true 被传递给克隆方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Here clone method is called with the
true passed value -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("body").append($("p:first").clone(true));
});
$("p").click(function () {
$(this).animate({
fontSize: "+=1px"
});
});
});
</script>
</head>
<body>
<p>GeeksforGeeks !</p>
<p>Hello Writer !</p>
<!-- Click on this method and see
the clone element -->
<button>Click Me!</button>
</body>
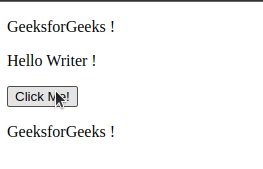
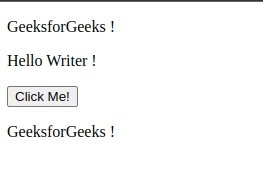
</html>在此示例中,当您单击 “GeeksforGeeks” 时,代码事件处理程序动画将起作用,这也将反映在克隆的元素上。
输出:

相关用法
- JQuery clone()用法及代码示例
- JQuery closest()用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery click()用法及代码示例
- JQuery change()用法及代码示例
- JQuery children()用法及代码示例
- JQuery contents()用法及代码示例
- JQuery css()用法及代码示例
- JQuery context用法及代码示例
- JQuery contains()用法及代码示例
- JQuery callbacks.fire()用法及代码示例
- JQuery callbacks.disabled()用法及代码示例
- JQuery callbacks.lock()用法及代码示例
- JQuery callbacks.disable()用法及代码示例
- JQuery callbacks.empty()用法及代码示例
- JQuery callbacks.locked()用法及代码示例
- JQuery callbacks.fireWith()用法及代码示例
- JQuery callbacks.has()用法及代码示例
- JQuery callbacks.add()用法及代码示例
- JQuery callbacks.remove()用法及代码示例
- JQuery callbacks.fired()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery clone() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
