jQuerychildren()方法用於查找所選元素的所有子元素。 jQuery 中的children() 方法向下遍曆到所選元素的單個級別並返回所有子元素。
用法:
$(selector).children()
參數:
它接受一個可選參數,該參數指定子選擇器以從所有子元素中過濾特定的子元素。
返回值:
默認情況下,它返回所選元素的所有子元素。
示例 1:在下麵的代碼中,調用children()方法(不帶任何參數)來選擇所有子元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.parent * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").children().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="parent" style="width:500px;">
This is the current element !!!
<p>This is first children
<span>This is grandchild</span>
</p>
<p>This is Second children
<span>This is grandchild</span>
</p>
</div>
</body>
</html>輸出:

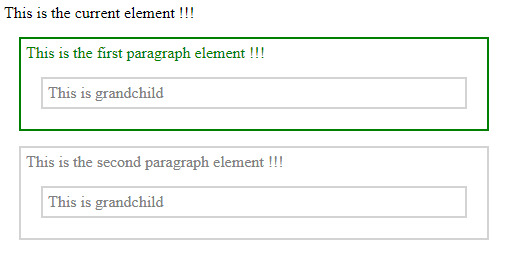
示例 2:在下麵的代碼中,使用參數調用 children() 方法來選擇特定的子元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").children("p.first").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">
This is the current element !!!
<p class="first">
This is the first paragraph element !!!
<span>This is grandchild</span>
</p>
<p class="second">
This is the second paragraph element !!!
<span>This is grandchild</span>
</p>
</div>
</body>
</html>輸出:

jQuery 是一個開源 JavaScript 庫,它簡化了 HTML/CSS 文檔之間的交互,它以其以下理念而聞名:“少寫,多做”。你可以按照這個從頭開始學習 jQueryjQuery 教程和jQuery 示例.
相關用法
- JQuery children()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery click()用法及代碼示例
- JQuery clone()用法及代碼示例
- JQuery closest()用法及代碼示例
- JQuery contents()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery context用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery callbacks.fire()用法及代碼示例
- JQuery callbacks.disabled()用法及代碼示例
- JQuery callbacks.lock()用法及代碼示例
- JQuery callbacks.disable()用法及代碼示例
- JQuery callbacks.empty()用法及代碼示例
- JQuery callbacks.locked()用法及代碼示例
- JQuery callbacks.fireWith()用法及代碼示例
- JQuery callbacks.has()用法及代碼示例
- JQuery callbacks.add()用法及代碼示例
- JQuery callbacks.remove()用法及代碼示例
- JQuery callbacks.fired()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
注:本文由純淨天空篩選整理自佚名大神的英文原創作品 jQuery children() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
