jQuerychildren()方法用于查找所选元素的所有子元素。 jQuery 中的children() 方法向下遍历到所选元素的单个级别并返回所有子元素。
用法:
$(selector).children()
参数:
它接受一个可选参数,该参数指定子选择器以从所有子元素中过滤特定的子元素。
返回值:
默认情况下,它返回所选元素的所有子元素。
示例 1:在下面的代码中,调用children()方法(不带任何参数)来选择所有子元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.parent * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").children().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="parent" style="width:500px;">
This is the current element !!!
<p>This is first children
<span>This is grandchild</span>
</p>
<p>This is Second children
<span>This is grandchild</span>
</p>
</div>
</body>
</html>输出:

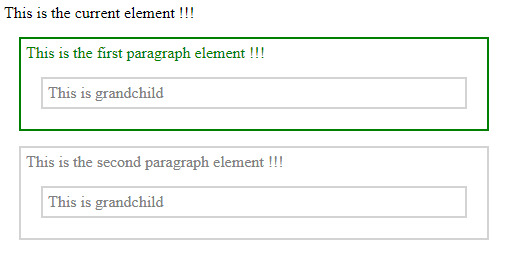
示例 2:在下面的代码中,使用参数调用 children() 方法来选择特定的子元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("div").children("p.first").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">
This is the current element !!!
<p class="first">
This is the first paragraph element !!!
<span>This is grandchild</span>
</p>
<p class="second">
This is the second paragraph element !!!
<span>This is grandchild</span>
</p>
</div>
</body>
</html>输出:

jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其以下理念而闻名:“少写,多做”。你可以按照这个从头开始学习 jQueryjQuery 教程和jQuery 示例.
相关用法
- JQuery children()用法及代码示例
- JQuery change()用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery click()用法及代码示例
- JQuery clone()用法及代码示例
- JQuery closest()用法及代码示例
- JQuery contents()用法及代码示例
- JQuery css()用法及代码示例
- JQuery context用法及代码示例
- JQuery contains()用法及代码示例
- JQuery callbacks.fire()用法及代码示例
- JQuery callbacks.disabled()用法及代码示例
- JQuery callbacks.lock()用法及代码示例
- JQuery callbacks.disable()用法及代码示例
- JQuery callbacks.empty()用法及代码示例
- JQuery callbacks.locked()用法及代码示例
- JQuery callbacks.fireWith()用法及代码示例
- JQuery callbacks.has()用法及代码示例
- JQuery callbacks.add()用法及代码示例
- JQuery callbacks.remove()用法及代码示例
- JQuery callbacks.fired()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
注:本文由纯净天空筛选整理自佚名大神的英文原创作品 jQuery children() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
