AnchorPane 類是 JavaFX 的一部分。 AnchorPane 允許將子節點的邊錨定到距錨窗格邊的偏移處。如果錨窗格設置了邊框和/或填充,則將從這些插圖的內邊測量偏移量。 AnchorPane 繼承 Pane 類。
類的構造函數:
- AnchorPane():創建一個新的 AnchorPane。
- AnchorPane(Node… c):創建具有指定節點的 AnchorPane。
常用方法:
| 方法 | 解釋 |
|---|---|
| getBottomAnchor(Node c) | 返回孩子的底部錨點。 |
| getLeftAnchor(Node c) | 返回孩子的左錨。 |
| getRightAnchor(Node c) | 返回孩子的右錨。 |
| getTopAnchor(Node c) | 返回孩子的頂部錨點。 |
| setBottomAnchor(Node c, Double v) | 設置孩子的底部錨點。 |
| setLeftAnchor(Node c, Double v) | 設置孩子的左錨。 |
| setRightAnchor(Node c, Double v) | 設置孩子的右錨。 |
| setTopAnchor(Node c, Double v) | 設置孩子的頂部錨點。 |
以下示例程序旨在說明 AnchorPane 類的使用:
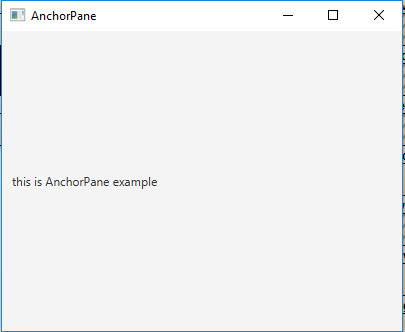
- Java 程序創建一個 AnchorPane 並為其添加標簽並將標簽添加到階段:在這個程序中,我們將創建一個名為 anchor_pane 的 AnchorPane。在 anchor_pane 中添加一個名為 label 的 Label,並分別使用 setTopAnchor()、setBottomAnchor()、setLeftAnchor()、setRightAnchor() 函數設置頂部、底部、左側、右側。現在將 anchor_pane 添加到場景中。然後最後把場景添加到舞台上,調用show()函數顯示結果。
// Java Program to create a AnchorPane and // add label to it and add label to the // stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.AnchorPane; import javafx.scene.shape.*; public class AnchorPane_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("AnchorPane"); // create a label Label label = new Label("this is AnchorPane example"); // create a AnchorPane AnchorPane anchor_pane = new AnchorPane(label); // anchor to the label AnchorPane.setTopAnchor(label, 10.0); AnchorPane.setLeftAnchor(label, 10.0); AnchorPane.setRightAnchor(label, 10.0); AnchorPane.setBottomAnchor(label, 10.0); // create a scene Scene scene = new Scene(anchor_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

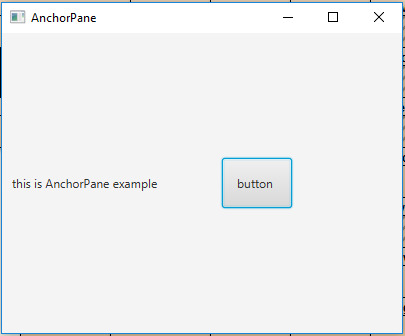
- 創建 AnchorPane 的 Java 程序,為其添加標簽和按鈕,並設置 AnchorPane 的最小高度和寬度,然後將其添加到舞台:在這個程序中,我們將創建一個名為 anchor_pane 的 AnchorPane。將一個名為 label 的標簽添加到 anchor_pane。還添加一個名為 button 的 Button 並分別使用 setTopAnchor()、setBottomAnchor()、setLeftAnchor()、setRightAnchor() 函數設置頂部、底部、左側、右側錨點。使用 setMinHeight() 和 setMinWidth() 函數設置最小高度和寬度。將 anchor_pane 添加到場景中。最後,將場景添加到舞台並調用 show() 函數以顯示結果。
// Java Program to create a AnchorPane, adding // label and button to it and also setting the // min height and width of AnchorPane then add // it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.canvas.*; import javafx.scene.web.*; import javafx.scene.layout.AnchorPane; import javafx.scene.shape.*; public class AnchorPane_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("AnchorPane"); // create a label Label label = new Label("this is AnchorPane example"); // create a AnchorPane AnchorPane anchor_pane = new AnchorPane(label); // anchor to the label AnchorPane.setTopAnchor(label, 120.0); AnchorPane.setLeftAnchor(label, 10.0); AnchorPane.setRightAnchor(label, 230.0); AnchorPane.setBottomAnchor(label, 120.0); Button button = new Button("button "); // anchor to the button AnchorPane.setTopAnchor(button, 125.0); AnchorPane.setLeftAnchor(button, 220.0); AnchorPane.setRightAnchor(button, 110.0); AnchorPane.setBottomAnchor(button, 125.0); anchor_pane.getChildren().add(button); anchor_pane.setMinHeight(400); anchor_pane.setMinWidth(400); // create a scene Scene scene = new Scene(anchor_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

注意:上述程序可能無法在在線 IDE 中運行,請使用離線編譯器。
參考: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/layout/AnchorPane.html
相關用法
- JavaFX 類 AmbientLight用法及代碼示例
- JavaFX 類 TextFlow用法及代碼示例
- JavaFX 類 Tab用法及代碼示例
- JavaFX 類 HTMLEditor用法及代碼示例
- JavaFX 類 Cursor用法及代碼示例
- JavaFX 類 PieChart用法及代碼示例
- JavaFX 類 Point3D用法及代碼示例
- JavaFX 類 Shadow用法及代碼示例
- JavaFX 類 Insets用法及代碼示例
- JavaFX 類 Dimension2D用法及代碼示例
- JavaFX 類 Point2D用法及代碼示例
- JavaFX 類 Canvas用法及代碼示例
- JavaFX 類 Reflection用法及代碼示例
- JavaFX 類 DropShadow用法及代碼示例
- JavaFX 類 ColorAdjust用法及代碼示例
- JavaFX 類 InnerShadow用法及代碼示例
- JavaFX 類 ColorInput用法及代碼示例
- JavaFX 類 Rectangle2D用法及代碼示例
注:本文由純淨天空篩選整理自andrew1234大神的英文原創作品 JavaFX | AnchorPane Class。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
