PieChart類是JavaFX的一部分。 PieChart類用於創建餅圖。圖表內容由餅圖根據PieChart上設置的數據填充。餅圖的布局默認設置為順時針。 PieChart繼承Chart類。
該類的構造函數是:
- PieChart():創建餅圖的空實例。
- PieChart(ObservableList data):使用給定的數據創建餅圖的實例。
常用方法:
| 方法 | 說明 |
|---|---|
| getData() | 返回餅圖的數據 |
| getLabelLineLength() | 返回餅圖的標簽長度 |
| getLabelsVisible() | 指示是否繪製餅圖標簽 |
| getStartAngle() | 返回餅圖的起始角度 |
| isClockwise() | 返回餅圖是否為順時針 |
| setClockwise(boolean v) | 將餅圖方向設置為順時針為true,則傳遞值 |
| setData(ObservableList data) | 設置屬性數據的值。 |
| setLabelLineLength(double v) | 設置餅圖的標簽線長度。 |
| setLabelsVisible(boolean v) | 設置屬性labelsVisible的值。 |
| setStartAngle(double v) | 設置餅圖的起始角度 |
下麵的程序將說明PieChart類的用法:
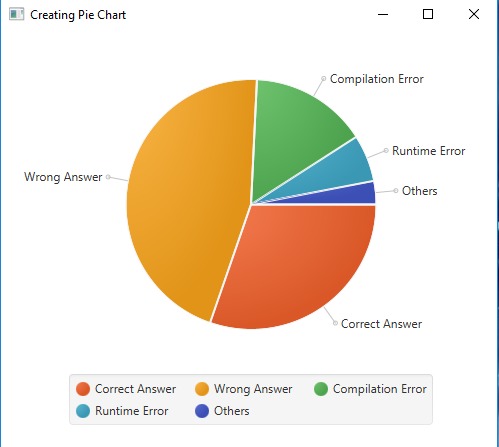
- Java程序使用一些指定的數據創建餅圖:該程序創建一個PieChart。將創建一個PieChart.Data,並將其作為可觀察的列表添加到餅圖中。將在一個場景內創建PieChart,然後將其托管在舞台內。函數setTitle()用於為舞台提供標題。然後創建一個組,並附上餅圖。該組將附加到場景。最後,調用show()方法以顯示最終結果。
// Java program to create a pie chart // with some specified data import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.PieChart; import javafx.scene.layout.*; import javafx.event.ActionEvent; import javafx.scene.AmbientLight; import javafx.scene.shape.Sphere; import javafx.scene.control.*; import javafx.stage.Stage; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.paint.Color; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.collections.FXCollections; public class pie_chart_1 extends Application { // launch the application public void start(Stage stage) { // set title for the stage stage.setTitle("Creating Pie Chart"); // piechart data PieChart.Data data[] = new PieChart.Data[5]; // string and integer data String status[] = {"Correct Answer", "Wrong Answer", "Compilation Error", "Runtime Error", "Others" }; int values[] = {20, 30, 10, 4, 2}; for (int i = 0; i < 5; i++) { data[i] = new PieChart.Data(status[i], values[i]); } // create a pie chart PieChart pie_chart = new PieChart(FXCollections.observableArrayList(data)); // create a Group Group group = new Group(pie_chart); // create a scene Scene scene = new Scene(group, 500, 300); // set the scene stage.setScene(scene); stage.show(); } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:
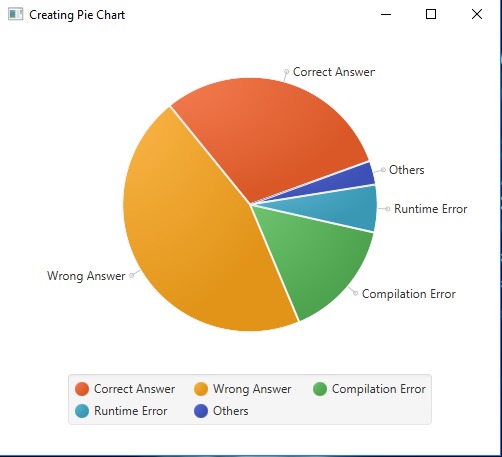
- Java程序用一些指定的數據創建一個餅圖,該餅圖帶有可見的標簽和定義的起始角度,並按逆時針方向排序:該程序創建一個PieChart。將創建一個PieChart.Data,並將其作為可觀察列表添加到餅圖中。 PieChart將在場景內創建,而場景又將在場景內托管。函數setTitle()用於為舞台提供標題。然後創建一個組,並附上餅圖。該組將附加到場景。最後,調用show()方法以顯示最終結果。我們將使用setLabelLineLength()函數設置餅圖的標簽線長度,分別使用setStartAngle()和setClockwise()函數設置起始角度和順時針方向。我們可以使用setLabelsVisible()函數使標簽可見。
// Java program to create a pie chart with // some specified data, with visible labels // and a defined start angle, and ordered // in anticlockwise direction import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.PieChart; import javafx.scene.layout.*; import javafx.event.ActionEvent; import javafx.scene.AmbientLight; import javafx.scene.shape.Sphere; import javafx.scene.control.*; import javafx.stage.Stage; import javafx.scene.Group; import javafx.scene.PerspectiveCamera; import javafx.scene.paint.Color; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.collections.FXCollections; public class pie_chart_2 extends Application { // launch the application public void start(Stage stage) { // set title for the stage stage.setTitle("Creating Pie Chart"); // piechart data PieChart.Data data[] = new PieChart.Data[5]; // string and integer data String status[] = {"Correct Answer", "Wrong Answer", "Compilation Error", "Runtime Error", "Others"}; int values[] = {20, 30, 10, 4, 2}; for (int i = 0; i < 5; i++) { data[i] = new PieChart.Data(status[i], values[i]); } // create a pie chart PieChart pie_chart = new PieChart(FXCollections.observableArrayList(data)); // set line length of label pie_chart.setLabelLineLength(10.0f); // make labels visible pie_chart.setLabelsVisible(true); // set start angle pie_chart.setStartAngle(20.0f); // set anticlockwise pie_chart.setClockwise(false); // create a Group Group group = new Group(pie_chart); // create a scene Scene scene = new Scene(group, 500, 500); // set the scene stage.setScene(scene); stage.show(); } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:
注意:以上程序可能無法在在線IDE中運行。請使用離線編譯器。
參考:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/chart/PieChart.html
相關用法
- JavaFX 類 Tab用法及代碼示例
- JavaFX 類 Pos用法及代碼示例
- JavaFX 類 TextAlignment用法及代碼示例
- JavaFX 類 FontWeight用法及代碼示例
- JavaFX 類 FileChooser用法及代碼示例
- JavaFX 類 DirectoryChooser用法及代碼示例
- JavaFX 類 TextFlow用法及代碼示例
- JavaFX 類 LineTo用法及代碼示例
- JavaFX 類 ClosePath用法及代碼示例
- JavaFX 類 Popup用法及代碼示例
- JavaFX 類 TitledPane用法及代碼示例
- JavaFX 類 Group用法及代碼示例
- JavaFX 類 StackPane用法及代碼示例
- JavaFX 類 SplitPane用法及代碼示例
- JavaFX 類 ToolBar用法及代碼示例
注:本文由純淨天空篩選整理自andrew1234大神的英文原創作品 JavaFX | PieChart Class。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。