StackPane 類是 JavaFX 的一部分。 StackPane 類以堆棧的形式布置其子級。新節點放置在 StackPane 中前一個節點的頂部。 StackPane 類繼承 Pane 類。
類的構造函數:
- StackPane():創建一個新的空 StackPane。
- StackPane(Node… c):創建具有指定節點的新 StackPne。
常用方法:
| 方法 | 解釋 |
|---|---|
| getAlignment() | 返回 StackPane 的對齊方式。 |
| getAlignment(Node c) | 返回節點的對齊方式。 |
| getMargin(Node c) | 返回節點的插圖。 |
| setAlignment(Node n, Pos v) | 設置作為 StackPane 一部分的節點的對齊方式。 |
| setAlignment(Pos v) | 設置 StackPane 的對齊方式。 |
| setMargin(Node n, Insets v) | 設置作為 StackPane 一部分的節點的邊距。 |
以下示例程序旨在說明 StackPane 類的使用:
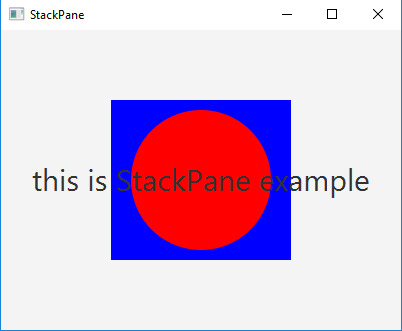
- Java 程序創建一個 StackPane,添加圓形、標簽、矩形並將其添加到舞台:在這個程序中,我們創建了一個名為 label 的 Label、一個名為 rectangle 的 Rectangle 和一個名為 circle 的 Circle。然後使用 setFont() 函數設置 StackPane 的字體。現在使用 setFill() 函數設置矩形和圓形的填充。然後我們將創建一個名為 stack_pane 的 StackPane 並添加矩形、圓形和標簽。創建一個場景並將 stack_pane 添加到場景中。將此場景添加到舞台並調用 show() 函數以顯示最終結果。
// Java Program to create a StackPane, // add circle, label, rectangle // and add it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.scene.paint.*; import javafx.scene.canvas.*; import javafx.scene.text.*; import javafx.scene.Group; import javafx.scene.shape.*; public class StackPane_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("StackPane"); // create a label Label label = new Label("this is StackPane example"); // set Font for label label.setFont(new Font(30)); // create a circle Circle circle = new Circle(100, 100, 70); // set fill for the circle circle.setFill(Color.RED); // create Rectangle Rectangle rectangle = new Rectangle(100, 100, 180, 160); // set fill for rectangle rectangle.setFill(Color.BLUE); // create a stack pane StackPane stack_pane = new StackPane(rectangle, circle, label); // create a scene Scene scene = new Scene(stack_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

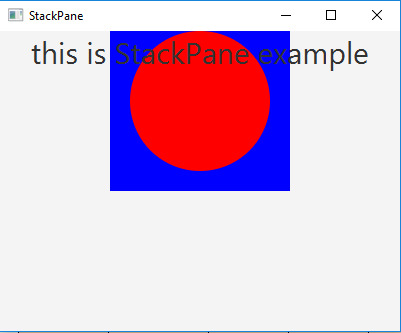
- Java 程序創建一個 StackPane,添加圓形、標簽、矩形然後設置 StackPane 的對齊方式並將其添加到舞台:在這個程序中,我們創建了一個名為 label 的 Label、一個名為 rectangle 的 Rectangle 和一個名為 circle 的 Circle。然後使用 setFont() 函數設置 StackPane 的字體。使用 setFill() 函數設置矩形和圓形的填充。現在創建一個名為 stack_pane 的 StackPane 並添加矩形、圓形和標簽。使用 setAlignment() 函數設置 stack_pane 的對齊方式。創建一個場景並將 stack_pane 添加到場景中。最後把這個場景添加到舞台上,調用show()函數來顯示結果。
// Java Program to create a StackPane, // add the circle, label, rectangle and // then set the alignment of the StackPane // and add it to the stage import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.geometry.*; import javafx.scene.paint.*; import javafx.scene.canvas.*; import javafx.scene.text.*; import javafx.scene.Group; import javafx.scene.shape.*; public class StackPane_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("StackPane"); // create a label Label label = new Label("this is StackPane example"); // set Font for label label.setFont(new Font(30)); // create a circle Circle circle = new Circle(100, 100, 70); // set fill for the circle circle.setFill(Color.RED); // create Rectangle Rectangle rectangle = new Rectangle(100, 100, 180, 160); // set fill for rectangle rectangle.setFill(Color.BLUE); // create a stack pane StackPane stack_pane = new StackPane(rectangle, circle, label); // set alignement for the stack pane stack_pane.setAlignment(Pos.TOP_CENTER); // create a scene Scene scene = new Scene(stack_pane, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

注意:上述程序可能無法在在線 IDE 中運行,請使用離線編譯器。
參考: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/layout/StackPane.html
相關用法
- JavaFX 類 AmbientLight用法及代碼示例
- JavaFX 類 TextFlow用法及代碼示例
- JavaFX 類 Tab用法及代碼示例
- JavaFX 類 HTMLEditor用法及代碼示例
- JavaFX 類 Cursor用法及代碼示例
- JavaFX 類 PieChart用法及代碼示例
- JavaFX 類 Point3D用法及代碼示例
- JavaFX 類 Shadow用法及代碼示例
- JavaFX 類 Insets用法及代碼示例
- JavaFX 類 Dimension2D用法及代碼示例
- JavaFX 類 Point2D用法及代碼示例
- JavaFX 類 Canvas用法及代碼示例
- JavaFX 類 Reflection用法及代碼示例
- JavaFX 類 DropShadow用法及代碼示例
- JavaFX 類 ColorAdjust用法及代碼示例
- JavaFX 類 InnerShadow用法及代碼示例
- JavaFX 類 ColorInput用法及代碼示例
- JavaFX 類 Rectangle2D用法及代碼示例
注:本文由純淨天空篩選整理自andrew1234大神的英文原創作品 JavaFX | StackPane Class。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
