重置表單時,將觸發HTML中的onreset事件屬性。此屬性與表單標簽一起使用。
用法:
<form onreset = "script">
屬性值:此屬性包含單值腳本,該腳本在onreset事件調用時起作用。
Example:
<!DOCTYPE html >
<html>
<head>
<title>onreset event attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
function Geeks() {
alert("Form Reset...") ;
}
</script >
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onreset event attribute</h2>
<form onreset="Geeks()" style="color:blue";>
First Name:<input type="text"></br>
Last Name:<input type="text"></br>
<input type="reset">
</form>
</body>
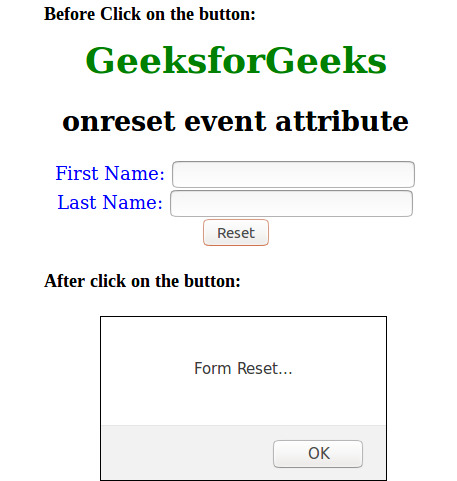
</html> 輸出:

支持的瀏覽器:下麵列出了onreset事件屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Opera
- Firefox
- Safari
相關用法
- HTML onreset事件用法及代碼示例
- HTML <form> onreset屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
注:本文由純淨天空篩選整理自R_Raj大神的英文原創作品 HTML | onreset Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
