DOM強調對象用於表示HTML <em>元素。強調元素由getElementById()訪問。句法:
document.getElementById("ID");
其中“id”是分配給“em”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Emphasized Object</title>
</head>
<body>
<center>
<h2>DOM Emphasized Object</h2>
<!--Text in Italics-->
<p>Hello GeeksforGeeks</p>
<!--Text in Emphasize-->
<p><em id="GFG">Hello GeeksforGeeks</em></p>
<button onclick="mygeeks()">
Submit
</button>
<script>
function mygeeks() {
var gfg = document.getElementById("GFG");
gfg.style.color = "red";
gfg.style.fontSize = "29px";
}
</script>
</center>
</body>
</html>輸出:
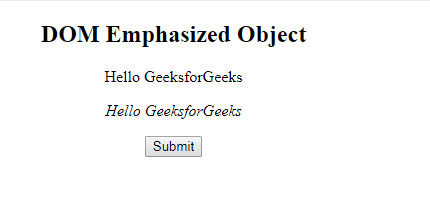
在單擊按鈕之前:

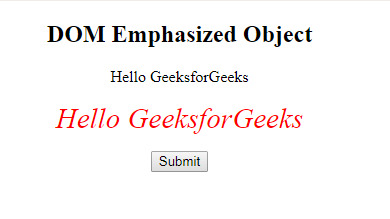
單擊按鈕後:

示例-2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Emphasized Object</title>
</head>
<body>
<h2>DOM Variable Object</h2>
<!--Text in Paragraph-->
<p>Hello GeeksforGeeks</p>
<button onclick="mygeeks()">
Submit
</button>
<script>
function mygeeks() {
var gfg = document.createElement("em");
var text =
document.createTextNode("Hello GeeksForGeeks");
gfg.appendChild(text);
document.body.appendChild(gfg);
}
</script>
</body>
</html>輸出:
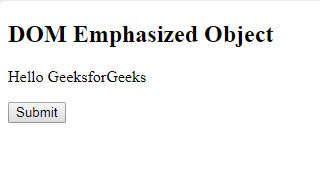
在單擊按鈕之前:

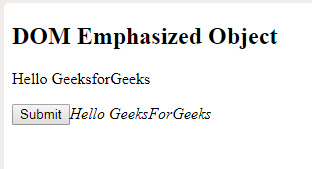
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM強調對象支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Emphasized Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
