DOM DD對象用於表示HTML <DD>元素。 DD元素由getElementById()訪問。
用法:
document.getElementById("ID");
其中“id”是分配給“dd”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>HTML dd Tag</title>
<style>
h1 {
color:green;
}
h1,
h2 {
text-align:center;
}
body {
width:70%;
}
dt {
color:red;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM <dd> Object</h2>
<dl>
<dt>Geeks Classes</dt>
<!-- Assigning id to dd -->
<dd id="GFG">
It is an extensive classroom
programme for enhancing DS and Algo concepts.
</dd>
<br>
<dt>Fork Python</dt>
<dd>
It is a course designed for beginners in python.
</dd>
<br>
<dt>Interview Preparation</dt>
<dd>
It is a course designed for preparation
of interviews in top product based companies.
</dd>
</dl>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo">
</p>
<script>
function myGeeks() {
<!-- Accessing of dd object. -->
var g =
document.getElementById("GFG").innerHTML;
document.getElementById("sudo").innerHTML
= g;
}
</script>
</body>
</html> 輸出:
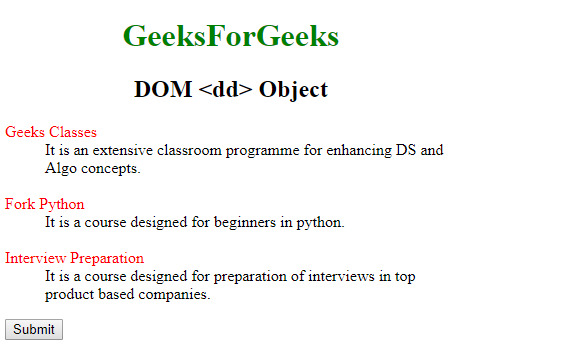
在單擊按鈕之前:

單擊按鈕後:

示例-2:可以使用document.createElement方法創建DD對象。
<!DOCTYPE html>
<html>
<head>
<title>HTML dd Tag</title>
<style>
h1 {
color:green;
}
h1,
h2 {
text-align:center;
}
body {
width:70%;
}
dt {
color:red;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM <dd> Object</h2>
<button onclick="myGeeks()">Submit</button>
<dl id="GFG">
<dt>Geeks Classes</dt>
</dl>
<script>
function myGeeks() {
var g = document.createElement("DD");
var f = document.createTextNode(
"It is an extensive classroom for"
+ " enhancing DS and Algo concepts.");
g.appendChild(f);
var w = document.getElementById("GFG");
w.appendChild(g);
}
</script>
</center>
</body>
</html>輸出:
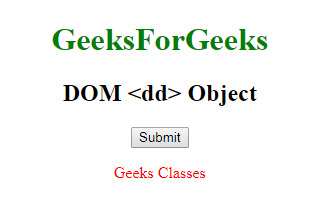
在單擊按鈕之前:

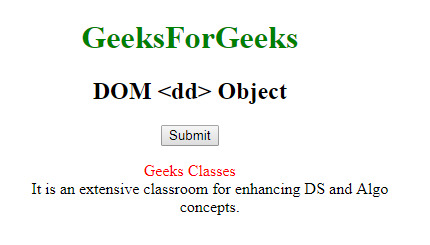
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM DD Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
- HTML DOM Code用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM DD Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
