Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
invoke() 方法用於在接收器中實現該方法的每個對象上調用傳遞的方法。
用法:
invoke( methodName, args );
屬性:
- methodName: 這是我們調用的方法的名稱。
- args: 這是我們要傳遞給該方法的可選參數。
返回:它返回調用invoke 的返回值。
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route invoke1
應用程序/路由/invoke1.js
import Route from '@ember/routing/route';
class Person {
name = null;
age = null;
country = null;
constructor(name, age, country) {
this.name = name;
this.age = age;
this.country = country;
}
greet(prefix = 'Hello') {
return `${prefix} ${this.name}`;
}
}
export default class
RichestPeopleRoute extends Route {
people = [
new Person('Joe', 26, 'singapore'),
new Person('Matt', 29, 'sweden'),
new Person('Ram', 21, 'India'),
new Person('carl', 23, 'japan'),
];
model() {
return this.people;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('people', this.people);
}
}應用程序/控製器/invoke1.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
invoke_greet() {
let ans = this.people.
invoke('greet');
alert(ans.join('\n'));
},
},
});應用程序/模板/invoke1.hbs
{ { page - title "invoke" } }
<h2>Person in the List</h2>
<table style="border:
2px solid black;
padding: 30px;">
<tr>
<th>Name</th>
<th>age</th>
<th>country</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.country}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="greet"
value="Greet to All"
{{action 'invoke_greet'}} />
{ { outlet } }輸出:訪問 localhost:4200/invoke1 查看輸出

調用2
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route invoke2
應用程序/路由/invoke2.js
import Route from '@ember/routing/route';
class Country {
name = null;
year = null;
constructor(name, year) {
this.name = name;
this.year = year;
}
Indepedent() {
return
`${this.name} become
independent in year ${this.year}`;
}
}
export default class RichestPeopleRoute
extends Route {
country = [
new Country('India', 1847),
new Country('Brazil', 1822),
new Country('Poland', 1918),
new Country('Singapore', 1965),
new Country('Sudan', 1956),
];
model() {
return this.country;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('country', this.country);
}
}應用程序/控製器/invoke2.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
invoke_show() {
let ans = this.country.
invoke('Indepedent');
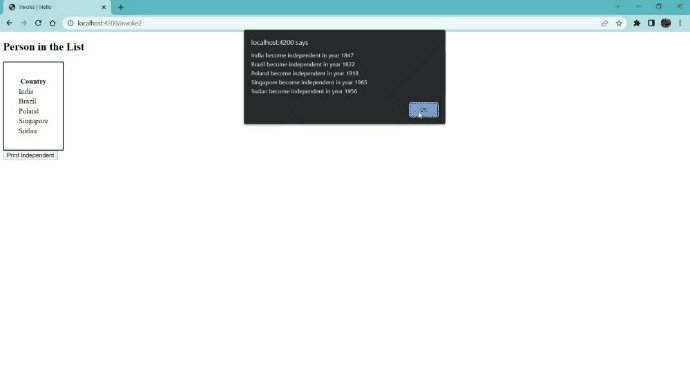
alert(ans.join('\n'));
},
},
});應用程序/模板/invoke2.hbs
{ { page - title "invoke" } }
<h2>Person in the List</h2>
<table style="border:
2px solid black;
padding: 30px;">
<tr>
<th>Country</th>
</tr>
{{#each @model as |country|}}
<tr>
<td>{{country.name}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="show"
value="Print Independent"
{{action 'invoke_show'}} />
{ { outlet } }輸出:訪問 localhost:4200/invoke2 查看輸出

調用2
參考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/invoke?anchor=invoke
相關用法
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray insertAt()用法及代碼示例
- Embeer.js MutableArray includes()用法及代碼示例
- Embeer.js MutableArray isEvery()用法及代碼示例
- Embeer.js MutableArray isAny()用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray filterBy()用法及代碼示例
- Embeer.js MutableArray removeObject()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray unshiftObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray find()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js MutableArray invoke() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
