Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
removeObject() 方法從數組中刪除該對象的所有實例。
用法:
removeObject(obj)
參數:
- obj: 要刪除的對象。
返回值:新陣列。
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route party
應用程序/路線/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Balloons",
"Scissors",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",
];
itemString;
itemList;
start;
end;
helper(itemString) {
this.itemList = itemString.split(",");
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = this.itemList[i].trim();
return this.itemList;
}
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set("helper", this.helper);
controller.set("partyItems", this.partyItems);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
controller.set("start", this.start);
controller.set("end", this.end);
}
}應用程序/控製器/party.js
import Ember from 'ember';
import {
objectsAt, removeObject, removeObjects,
slice, reverseObjects, setObjects, reject
}
from '@ember/array';
export default Ember.Controller.extend({
actions: {
getItems(itemString) {
this.itemList = this.helper(itemString);
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = parseInt(this.itemList[i]);
let tempItems =
this.partyItems.objectsAt(this.itemList);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
removeItems(itemString) {
this.itemList = this.helper(itemString);
if (this.itemList.length == 1)
this.partyItems.removeObject(this.itemList[0]);
else
this.partyItems.removeObjects(this.itemList);
this.set('itemString', '');
},
sliceItems(start, end) {
let tempItems = this.partyItems.slice(start, end);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
reverseItems() {
this.set('partyItems',
this.partyItems.reverseObjects());
},
replaceItems(itemString) {
this.partyItems.setObjects(this.helper(itemString));
},
findMultiwordItems() {
let reqItem = this.partyItems.reject((item) =>
item.split(' ').toArray().length == 1);
alert(reqItem);
}
},
});應用程序/模板/party.js
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Items"
{{action 'removeItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="slice"
value="Slice"
{{action 'sliceItems' this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Indices: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="get-item"
value="Get Items"
{{action 'getItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItems' this.itemString}} />
</div>
<br /><br />
<input type="button" id="reverse-items"
value="Reverse" {{action 'reverseItems' }} />
<br /><br />
<input type="button" id="find-items"
value="Find" {{action 'findMultiwordItems' }} />
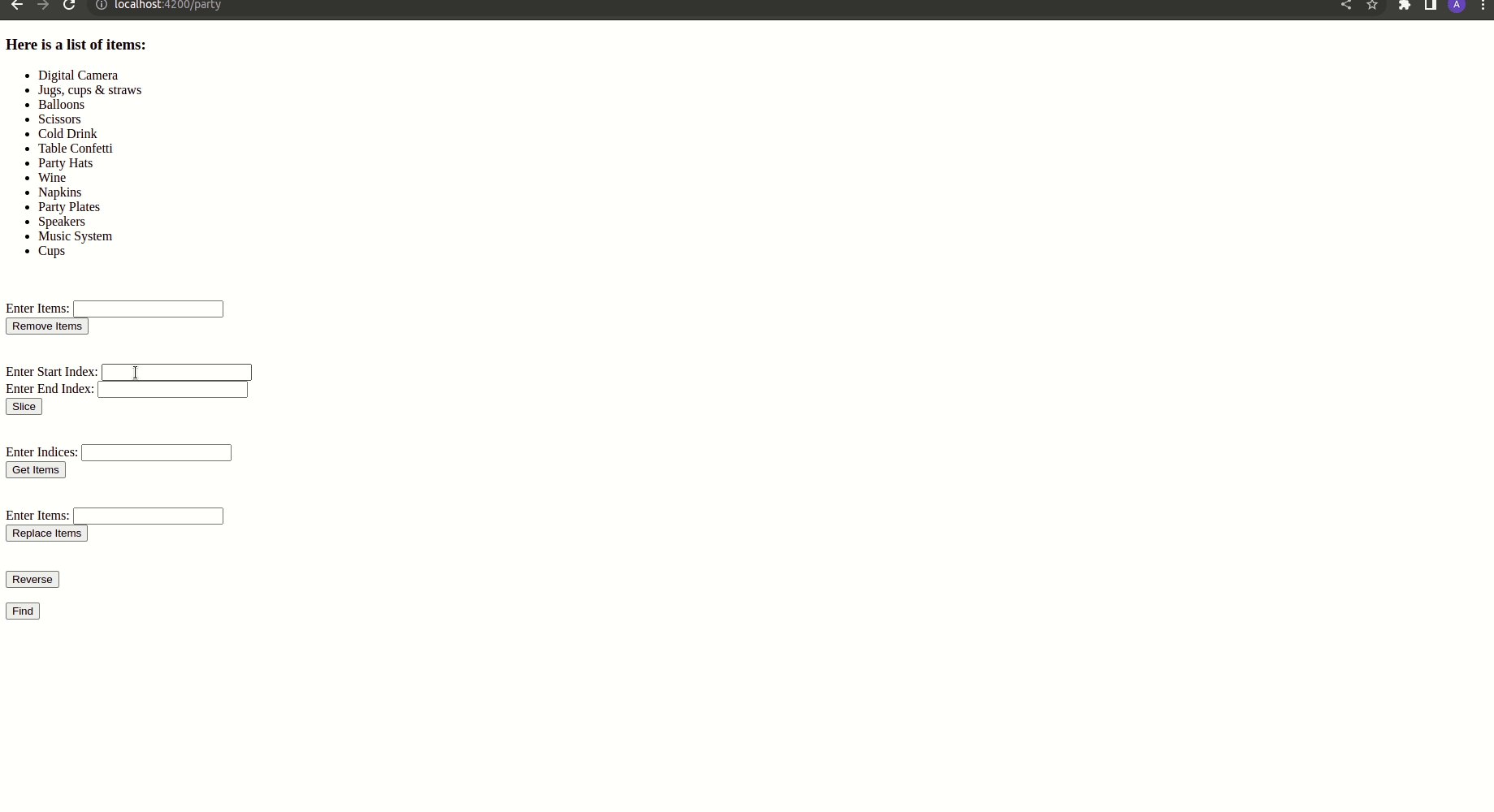
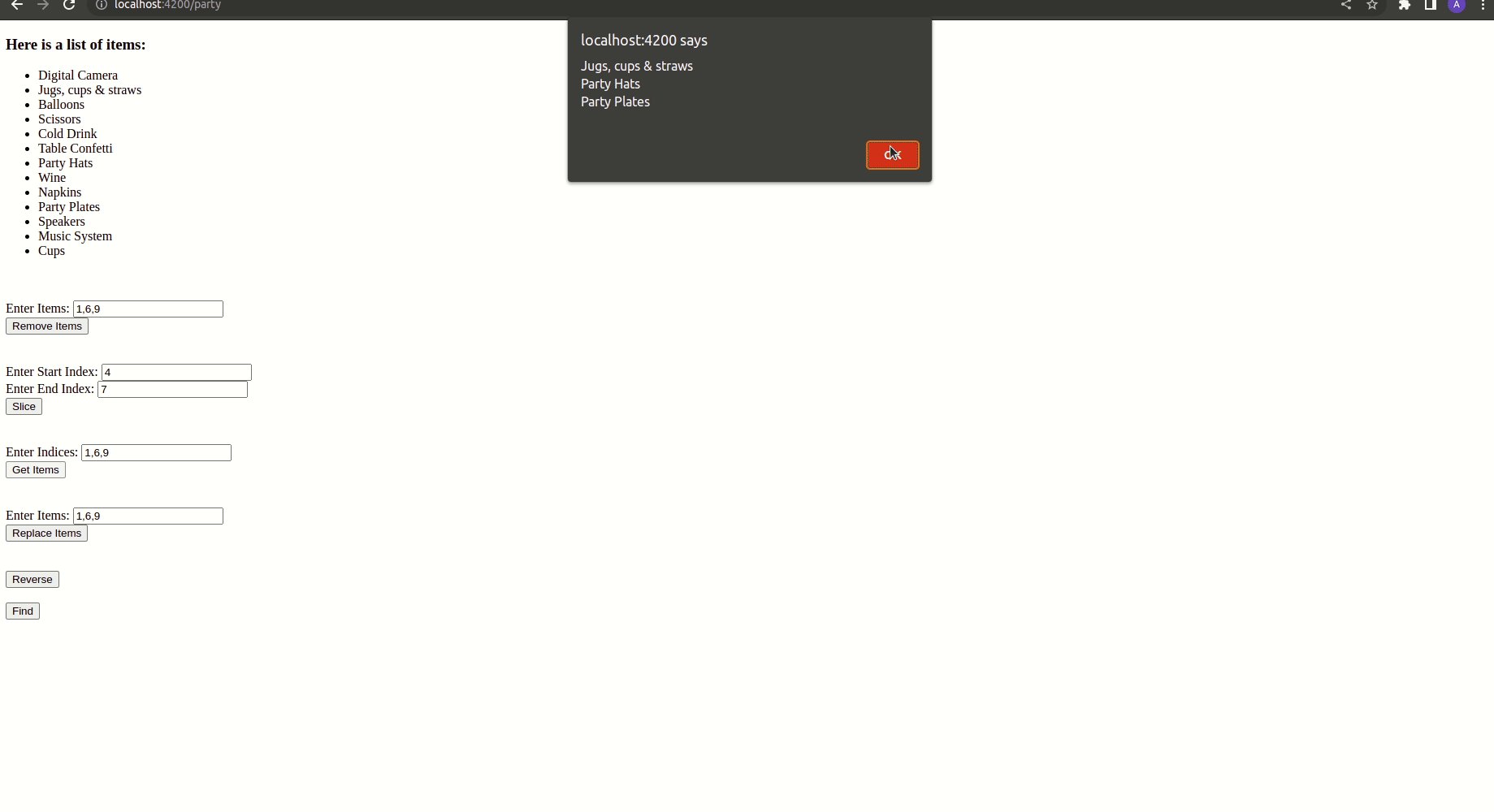
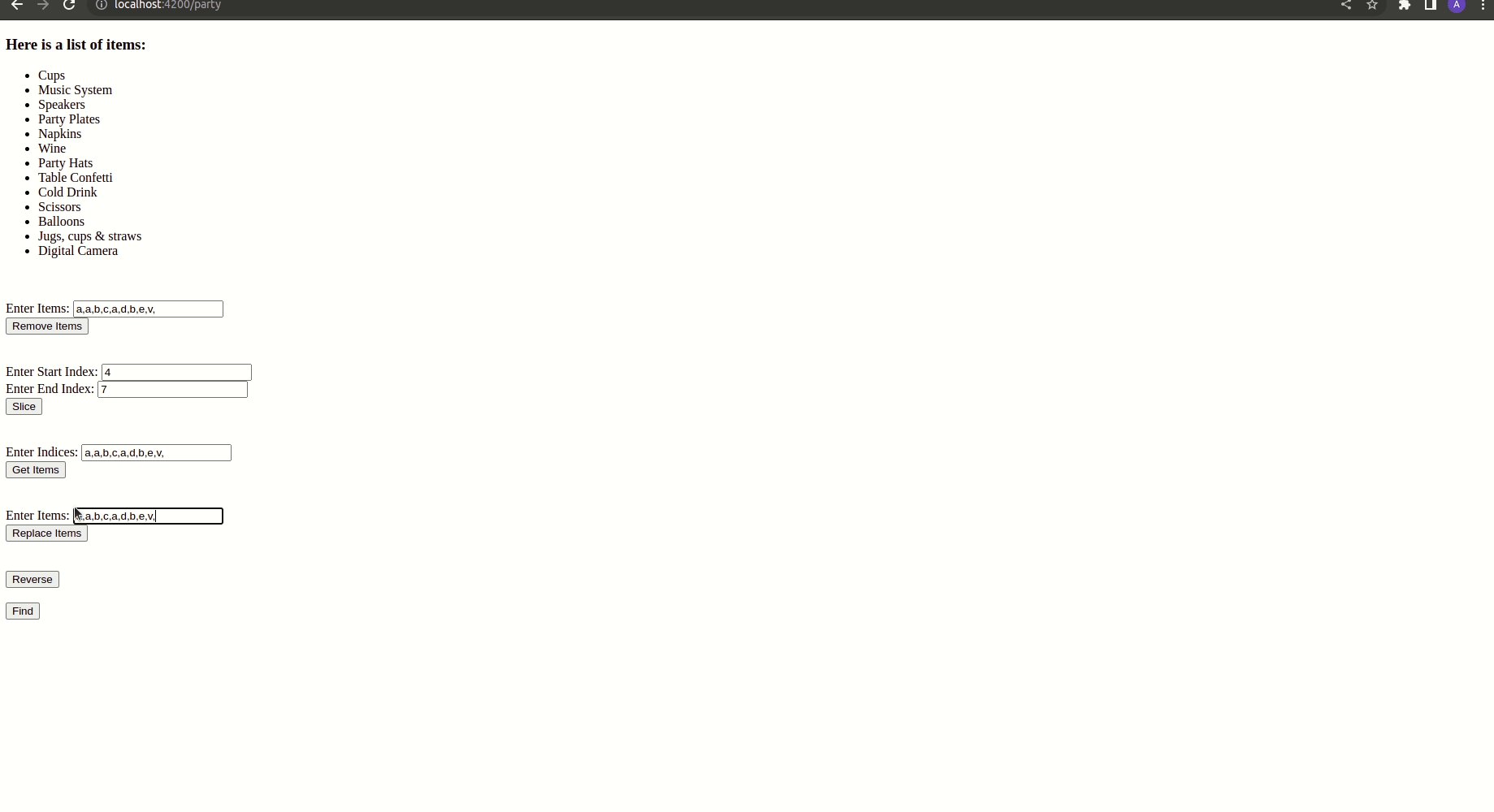
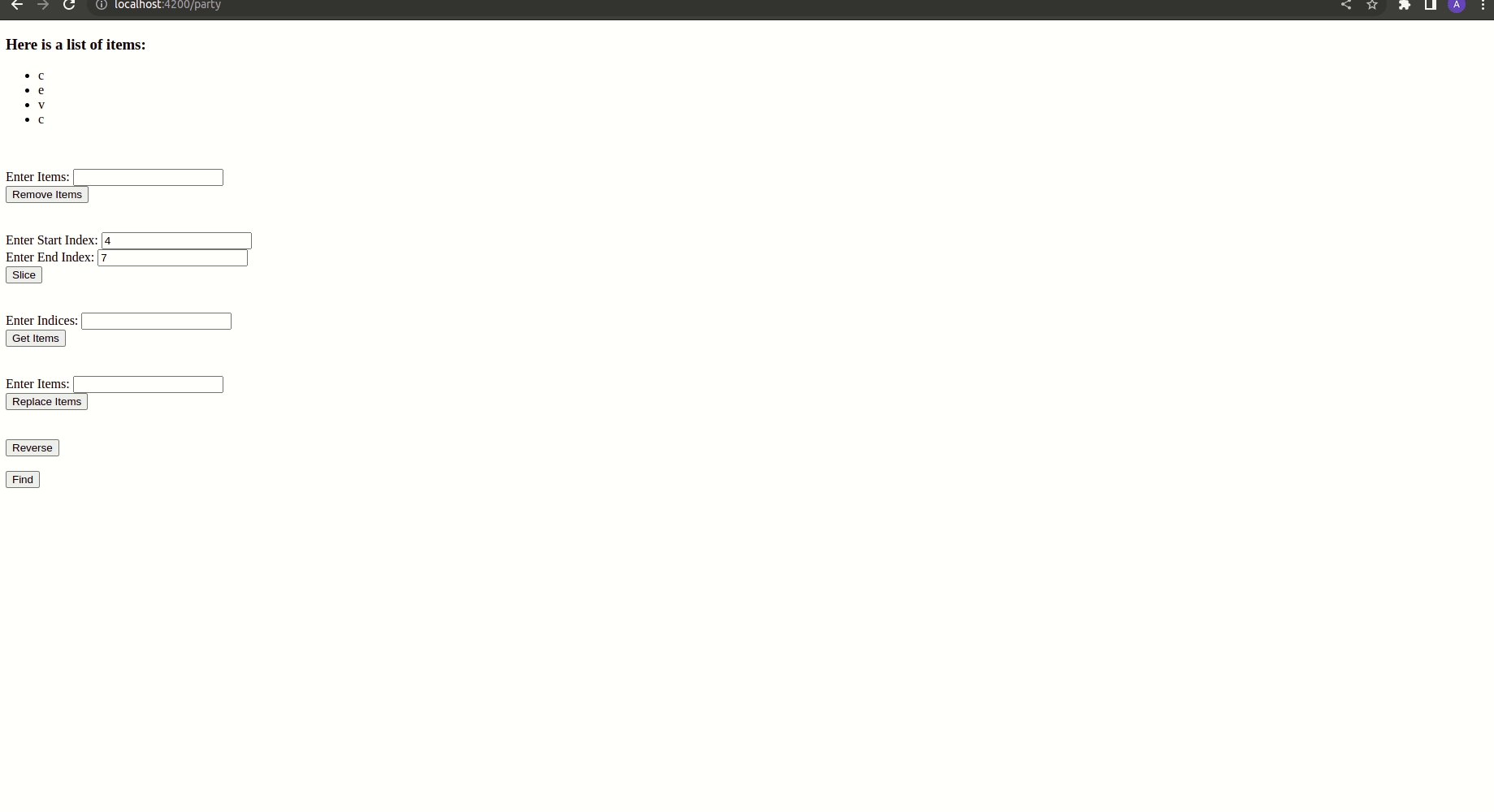
{{outlet}}輸出:訪問 localhost:4200/party 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route movie
應用程序/路線/movie.js
import Route from '@ember/routing/route';
export default class MovieRoute extends Route {
movies = [
'The Shawshank Redemption',
'The Godfather',
'The Dark Knight',
'Schindler\'s List',
'The Godfather Part II',
'12 Angry Men',
'Pulp Fiction ',
'Raging Bull',
'Parasite',
'Se7en',
'3 Idiots',
'Forrest Gump',
'The Green Mile'
]
itemString;
itemList;
helper(itemString) {
this.itemList = itemString.split(',');
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = this.itemList[i].trim();
return this.itemList;
}
model() {
return this.movies;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('helper', this.helper);
controller.set('movies', this.movies);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
}
}應用程序/控製器/movie.js
import Ember from 'ember';
import { objectsAt, removeObject, removeObjects,
setObjects, reject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
getItems(itemString) {
this.itemList = this.helper(itemString);
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = parseInt(this.itemList[i]);
let tempItems = this.movies.objectsAt(this.itemList);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
removeItems(itemString) {
this.itemList = this.helper(itemString);
if (this.itemList.length == 1)
this.movies.removeObject(this.itemList[0]);
else this.movies.removeObjects(this.itemList);
this.set('itemString', '');
},
replaceItems(itemString) {
this.movies.setObjects(this.helper(itemString));
},
findSingleWordItems() {
let reqItem = this.movies.reject(
(item) => item.split(' ').toArray().length > 1
);
alert(reqItem);
},
},
});應用程序/模板/movie.js
{{page-title "Movie"}}
<h3>Here is a list of Movies: </h3>
<ul>
{{#each @model as |movie|}}
<li>{{movie}}</li>
{{/each}}
</ul>
<br/><br/>
<div>
<label>Enter Movies: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Movie"
{{action 'removeItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Indices: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="get-item"
value="Get Movies"
{{action 'getItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Movies: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Movies"
{{action 'replaceItems' this.itemString}}/>
</div>
<br/><br/>
<input type="button" id="find-items" value="Find"
{{action 'findSingleWordItems'}}/>
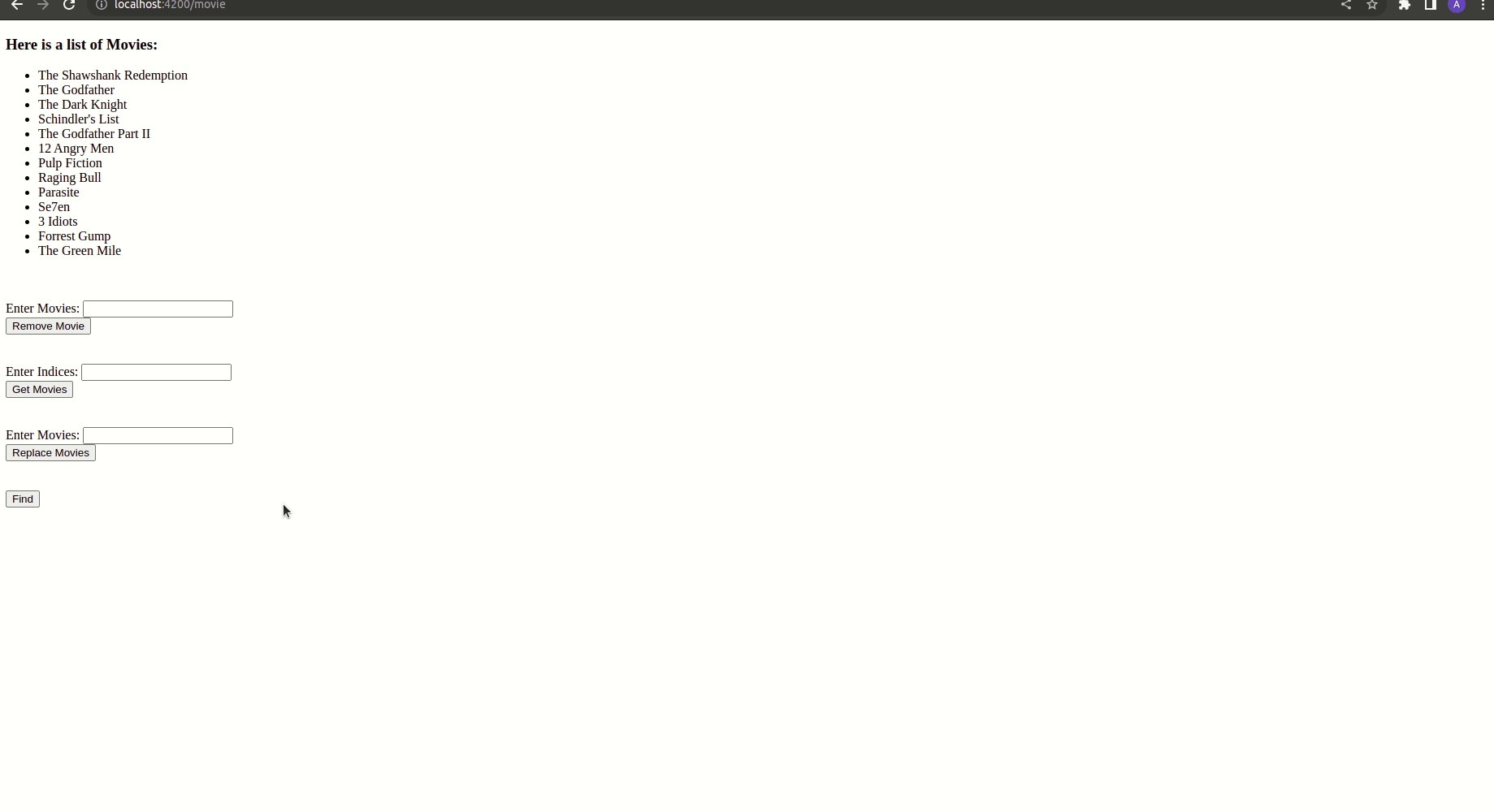
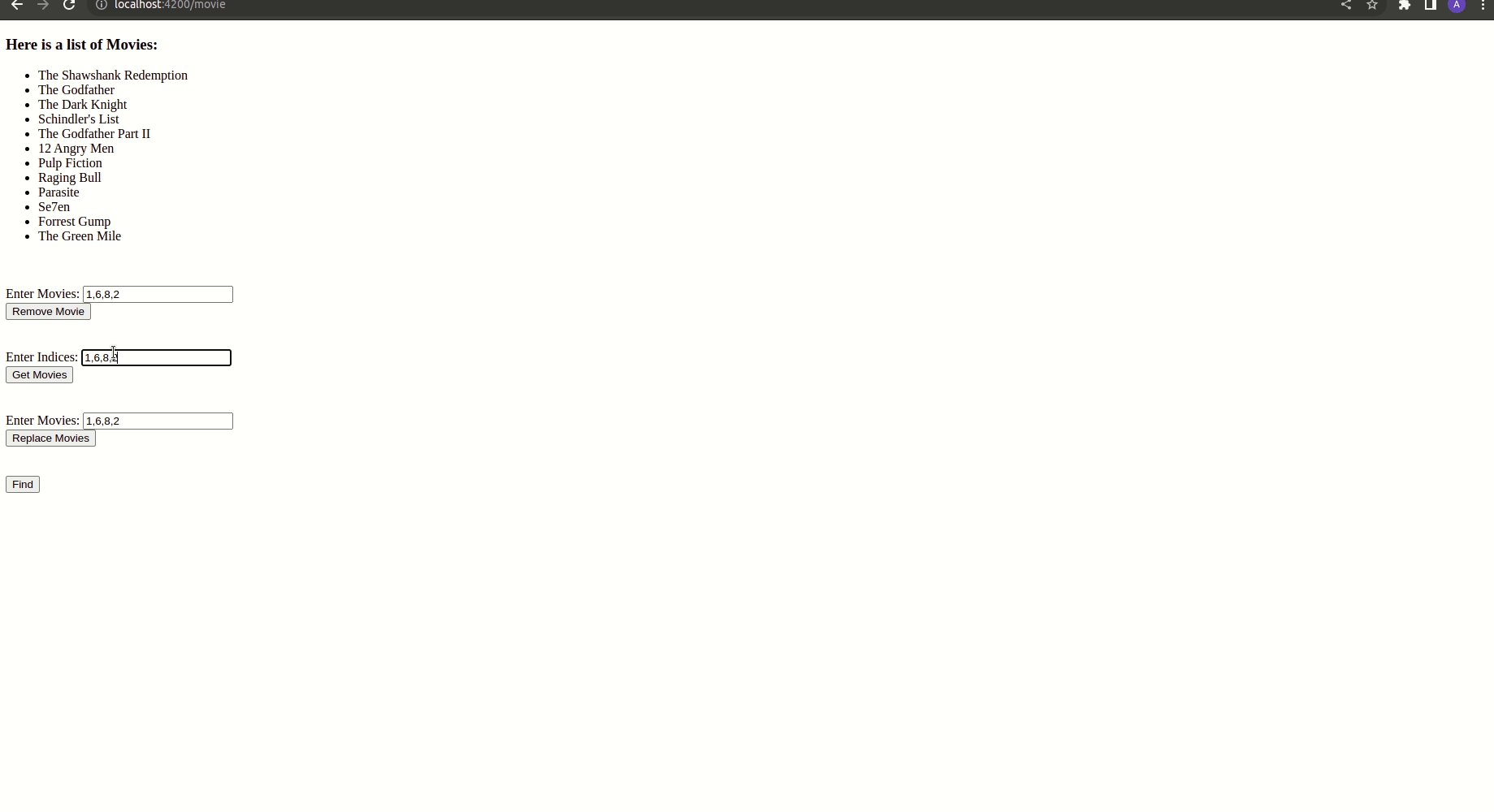
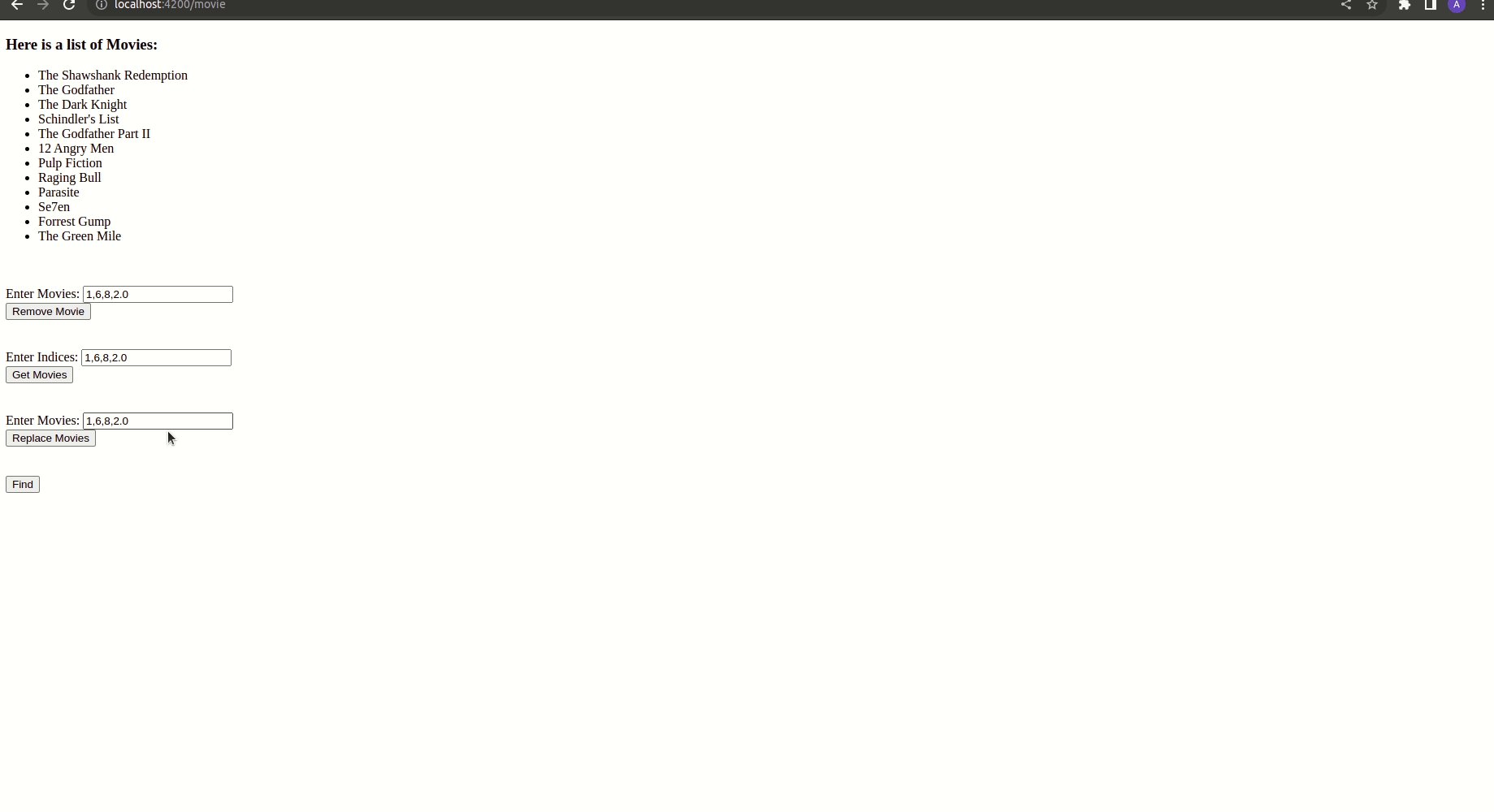
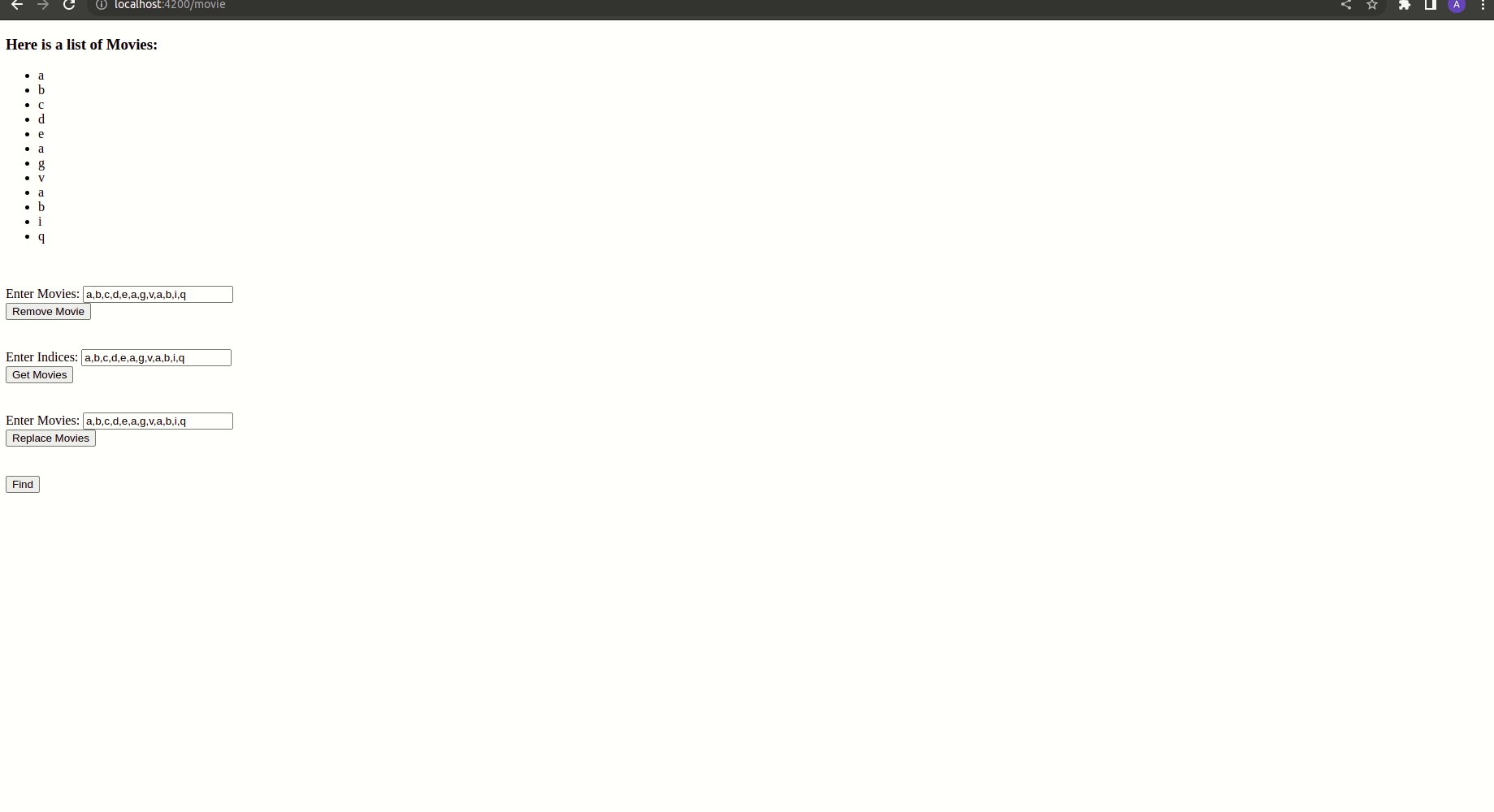
{{outlet}}輸出:訪問 localhost:4200/movie 查看輸出

參考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相關用法
- Embeer.js MutableArray removeObjects()用法及代碼示例
- Embeer.js MutableArray removeAt()用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray reverseObjects()用法及代碼示例
- Embeer.js MutableArray rejectBy()用法及代碼示例
- Embeer.js MutableArray replace()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray filterBy()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray unshiftObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray find()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js MutableArray removeObject() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
