Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
filterBy() 方法用於返回一個數組,其中僅包含具有匹配屬性的項目。
用法:
filterBy( key, value );
屬性:
- key:它是用項目來測試的屬性。
- value: 它是一個可選值,用於針對項目進行測試。
返回:它返回一個過濾後的數組。
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
步驟 2:要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route filterBy1
應用程序/路線/filter-by1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Tomato',
isFruit: false,
color: 'red',
},
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Bannana',
isFruit: true,
color: 'yellow',
},
{
name: 'Cabbage',
isFruit: false,
color: 'green',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
];
temp1;
temp2;
model() {
this.temp1 = this.fruits.filterBy('isFruit', false);
this.temp2 = this.fruits.filterBy('isFruit', true);
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}應用程序/模板/filter-by1.hbs
{{page-title "filter-By"}}
<table style="border: 2px solid black;
float : left;padding: 30px;">
<div>
<h2>Vegebles List</h2>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each this.temp1 as |i|}}
<tr>
<td>{{i.name}}</td>
<td>{{i.isFruit}}</td>
<td>{{i.color}}</td>
</tr>
{{/each}}
</div>
</table>
<table style="border: 2px solid black;
float : left;padding: 30px;">
<div>
<h2>Fruits List</h2>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each this.temp2 as |i|}}
<tr>
<td>{{i.name}}</td>
<td>{{i.isFruit}}</td>
<td>{{i.color}}</td>
</tr>
{{/each}}
</div>
</table>
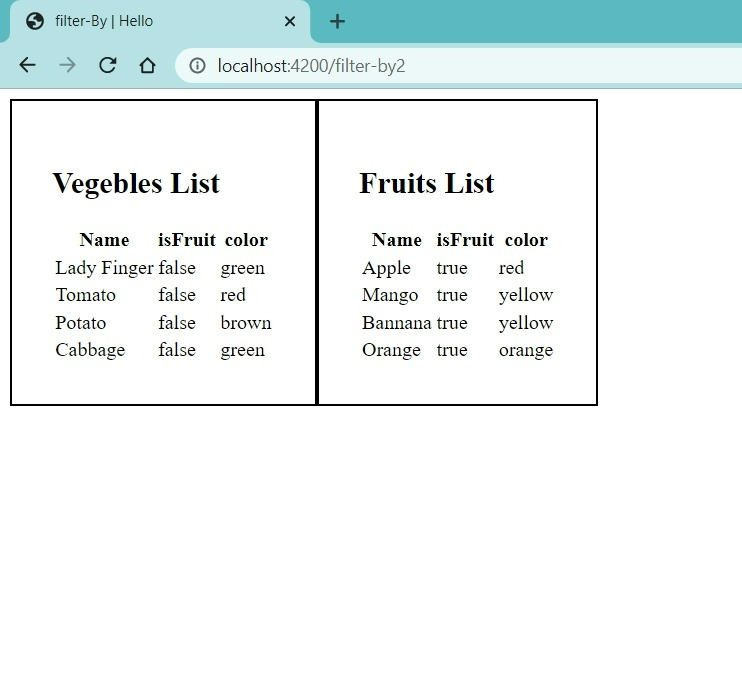
{{outlet}}輸出:訪問 localhost:4200/filterBy1 查看輸出

Ember.js MutableArray 過濾器
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route filterBy2
應用程序/路線/filter-by2.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
city: 'Patna',
gender: 'M',
zipCode: '800020',
},
{
name: 'Satyam',
city: 'Delhi',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
city: 'Patna',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
city: 'Jaipur',
gender: 'F',
zipCode: '302001',
},
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}應用程序/控製器/filter-by2.js
import Ember from 'ember';
export default Ember.Controller.extend({
vehicle: null,
vehicles: Ember.String.w('Tesla Chrysler Toyota'),
actions: {
selectattr(temp) {
this.set('temp', temp);
},
filter_Data(temp, temp2) {
console.log(temp, temp2);
let ans =
JSON.stringify(this.details.filterBy(temp, temp2));
alert(ans);
},
},
});應用程序/模板/filter-by2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr" value="target.value"}}>
{{#each this.attr as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-fruit"
value="Filter Data"
{{action "filter_Data" this.temp this.temp2}}
/>
</div>
{{outlet}輸出:訪問 localhost:4200/filterBy2 查看輸出

Ember.js MutableArray 過濾器
參考:https://api.emberjs.com/ember/2.14/classes/Ember.MutableArray/methods/filterBy?anchor=filterBy
相關用法
- Embeer.js MutableArray find()用法及代碼示例
- Embeer.js MutableArray firstObject用法及代碼示例
- Embeer.js MutableArray findBy()用法及代碼示例
- Embeer.js MutableArray forEach()用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray removeObject()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray unshiftObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray reverseObjects()用法及代碼示例
- Embeer.js MutableArray unshiftObjects()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js MutableArray filterBy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
