Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
unshiftObject() 方法用於將單個對象添加到數組的開頭。
用法:
unshiftObject(obj)
參數:
- obj: 要添加的對象。
返回值:新的數組。
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route party
應用程序/路線/party.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}應用程序/控製器/party.js
import Ember from 'ember';
import {
without, toArray, unshiftObject, unshiftObjects,
removeAt, objectAt, find, replace, uniq
}
from '@ember/array';
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item)
let tempItems;
tempItems = this.partyItems.without(item);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
addItems(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else
this.partyItems.unshiftObjects(this.itemList);
this.set('itemString', '');
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(`The item at index ${idx} is
${this.partyItems.objectAt(idx)}`);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find((item) =>
item.split(' ').toArray().length > 1);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length > this.partyItems.length)
alert('Error');
this.partyItems.replace(0, this.itemList.length,
this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.uniq();
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
},
});應用程序/模板/party.js
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Item"
{{action 'withoutItem' this.item}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="add-item"
value="Add Items"
{{action 'addItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-items"
value="Remove Items"
{{action 'removeItems' this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-item"
value="Get Item"
{{action 'getObject' this.idx}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItem' this.itemString}} />
</div>
<br /><br />
<input type="button" id="get-multiword"
value="Get Multiword Items!"
{{action 'findMultipleWordItems' }} />
<br /><br />
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action 'getUniqueItems' }} />
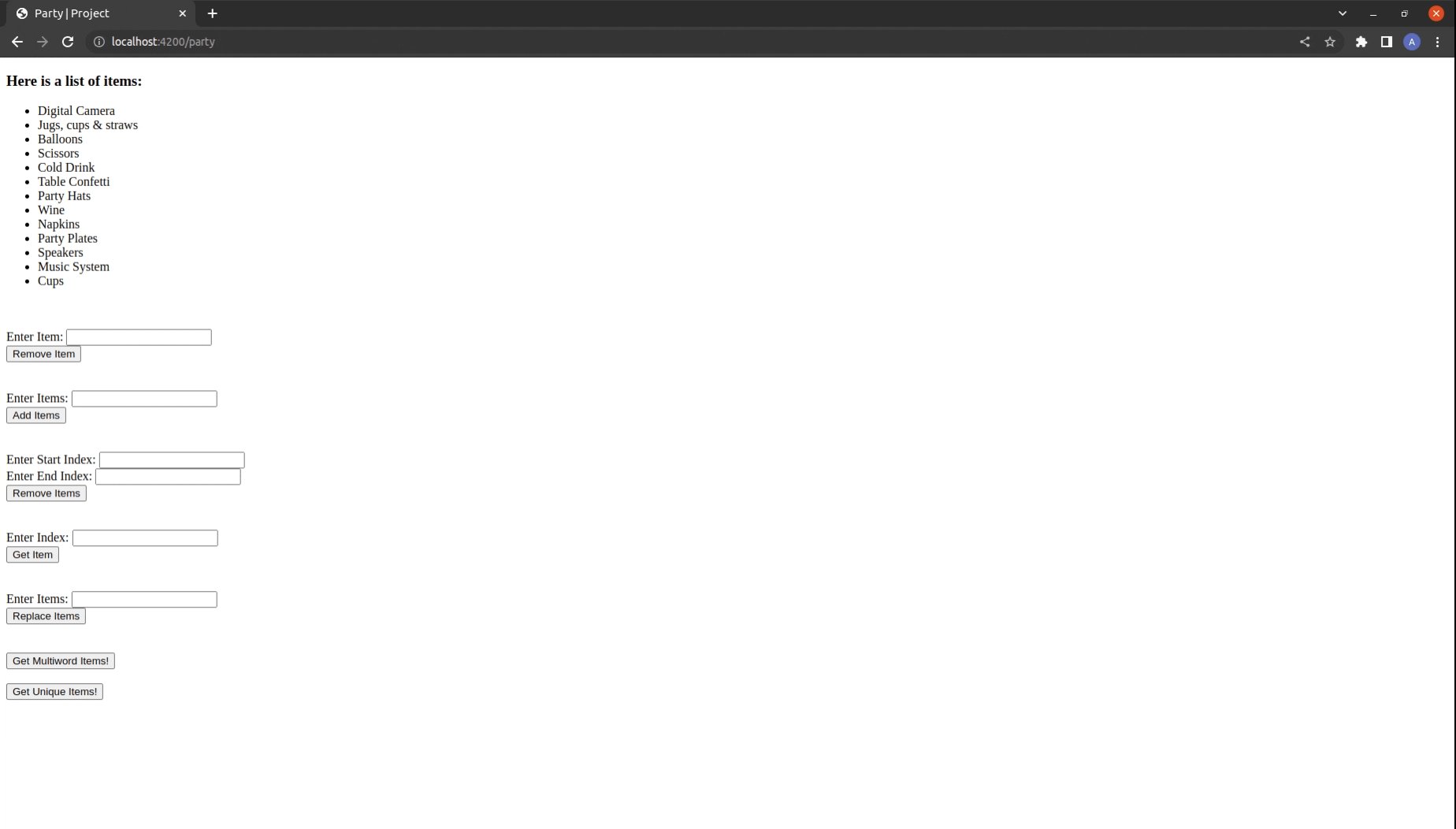
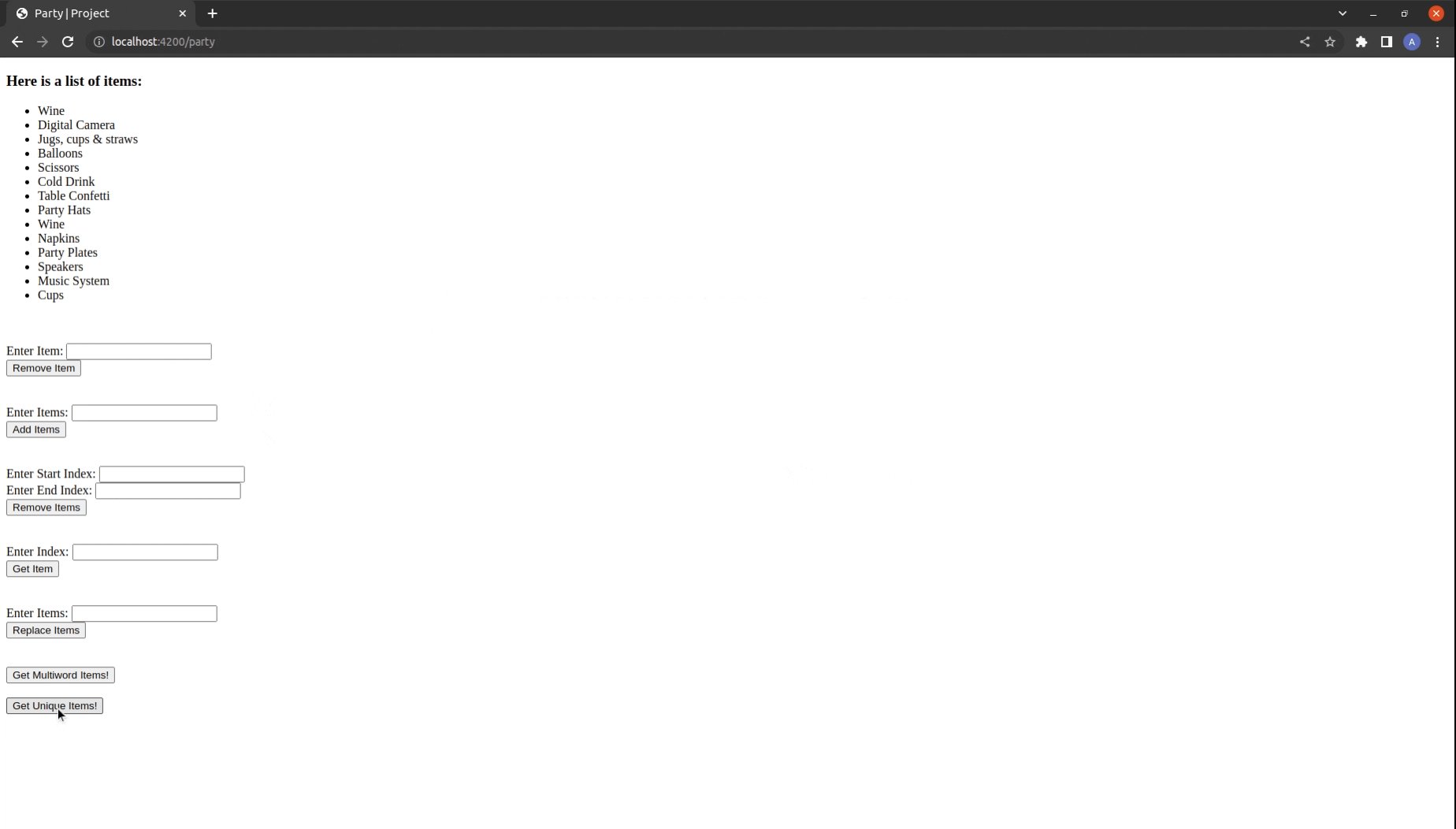
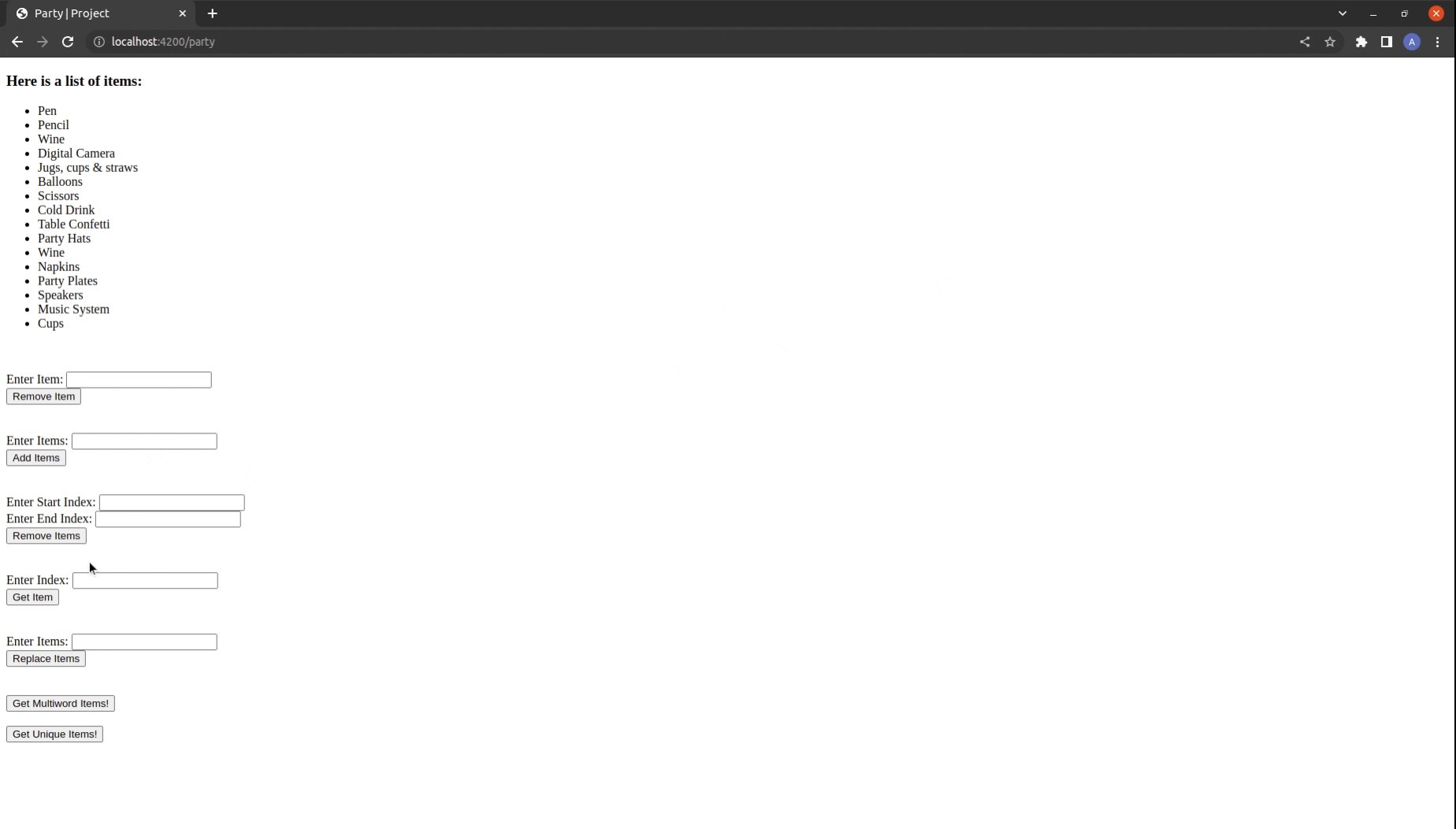
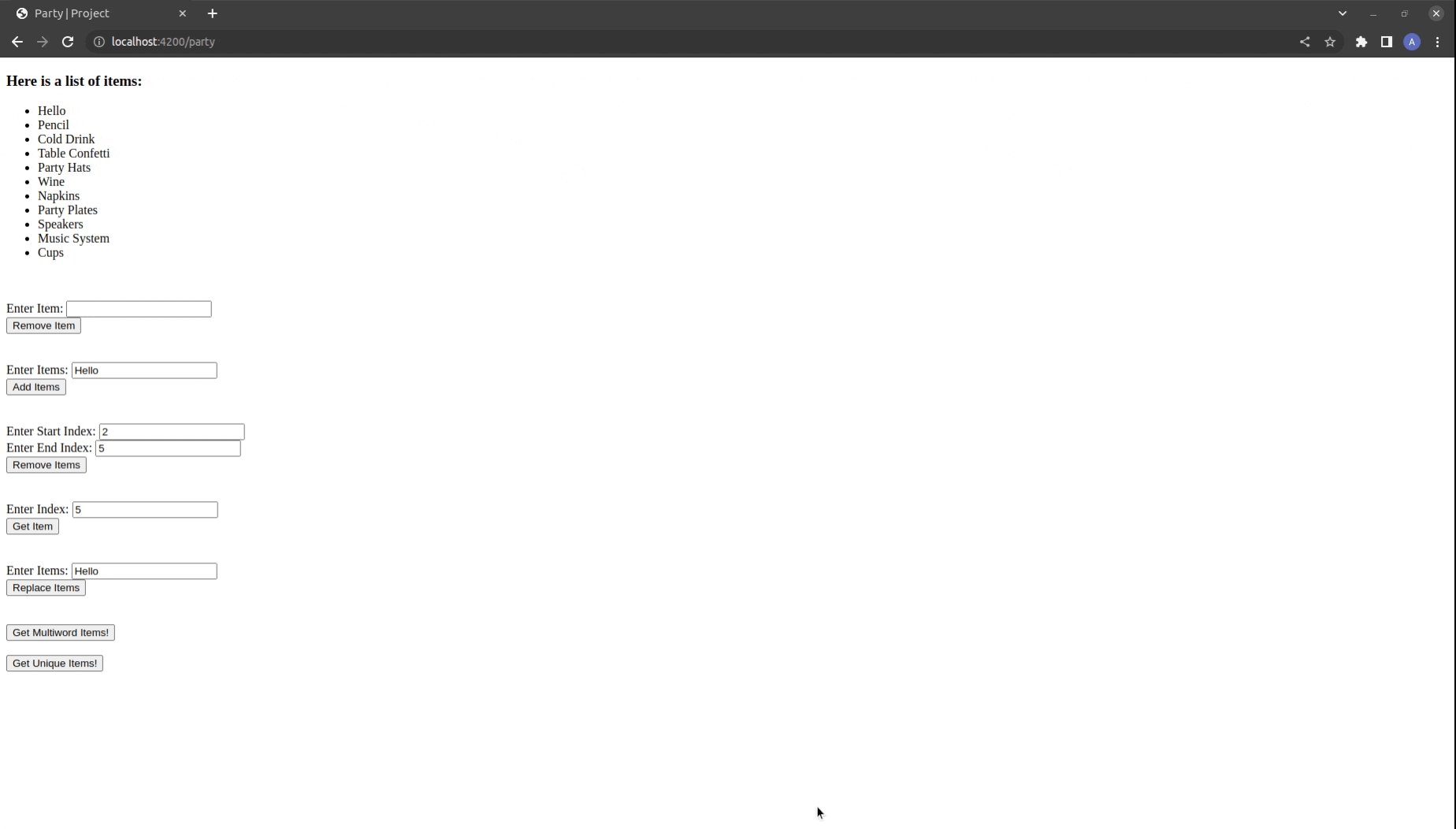
{{outlet}}輸出:訪問 localhost:4200/party 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route notepad
應用程序/路線/notepad.js
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = [];
item;
model() {
return this.items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('items', this.items);
}
}應用程序/控製器/notepad.js
import Ember from 'ember';
import { pushObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
let tempItems;
tempItems = this.items.without(item);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
replaceItem(item) {
let itemList = item.split(',').toArray();
if (itemList.length > this.items.length)
alert('Error');
this.items.replace(0, itemList.length, itemList);
},
addItem(item) {
this.items.unshiftObject(item);
},
getUniqueItems() {
let tempItems = this.items.uniq();
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
},
});應用程序/模板/notepad.hbs
{{page-title "Notepad"}}
<h2>Notepad</h2>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="add-item"
value="Add Item"
{{action 'addItem' this.item}} />
</div>
<br /><br />
<ul>
{{#each @model as |item|}}
<li>{{item}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="without-item"
value="Without Item"
{{action 'withoutItem' this.item}} />
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Item"
{{action 'replaceItem' this.item}} />
</div>
<br /><br />
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action 'getUniqueItems' }} />
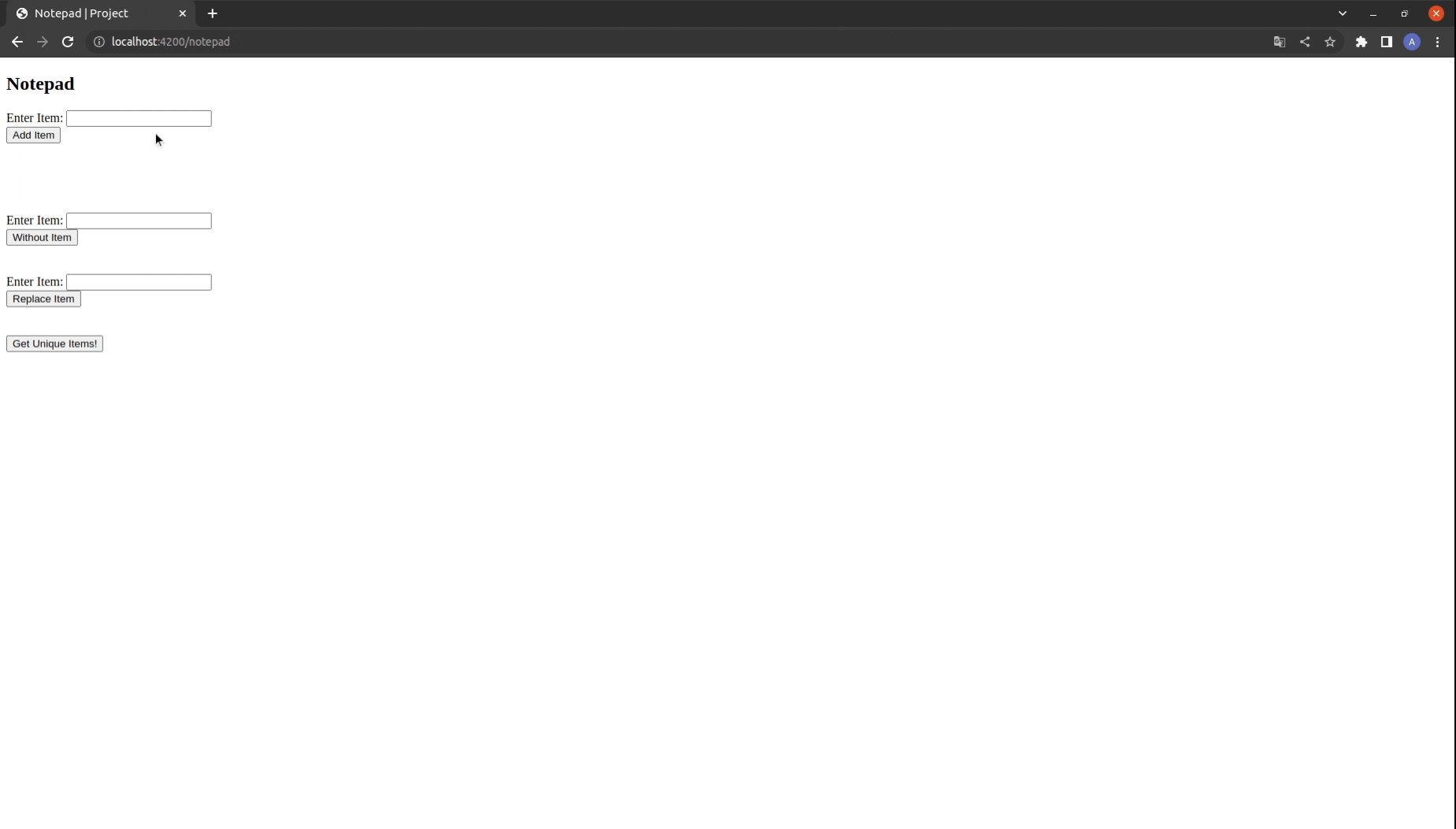
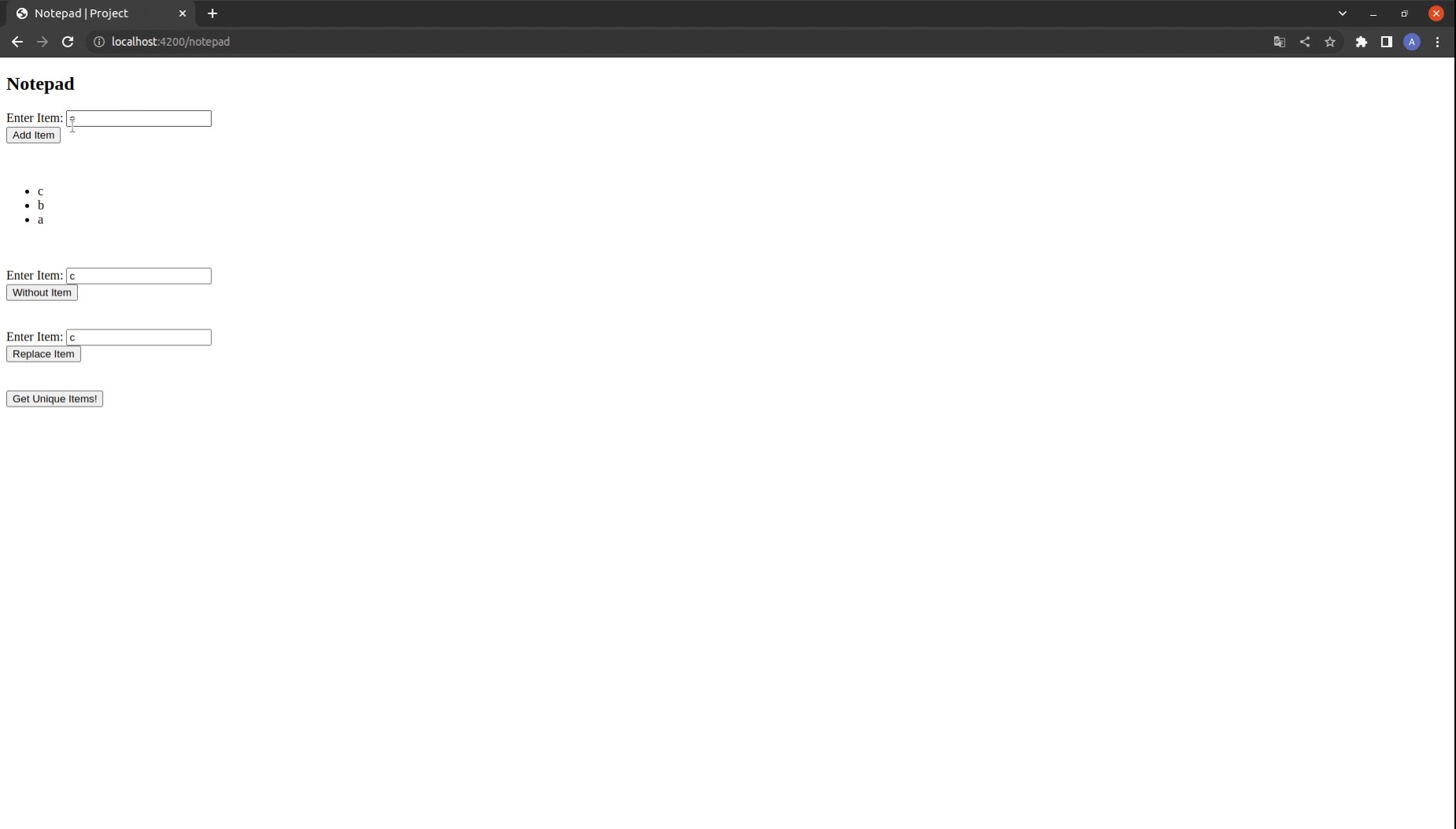
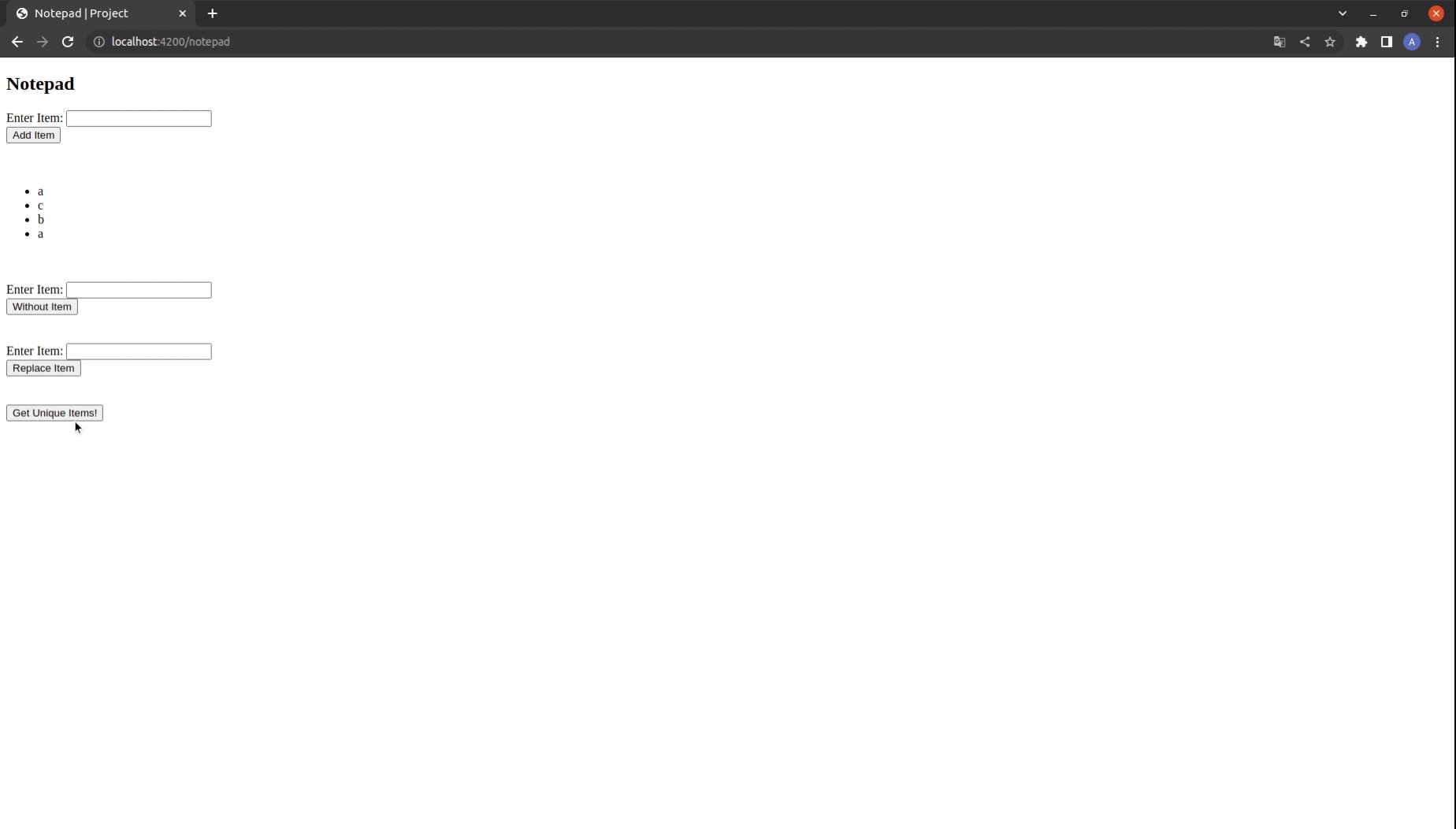
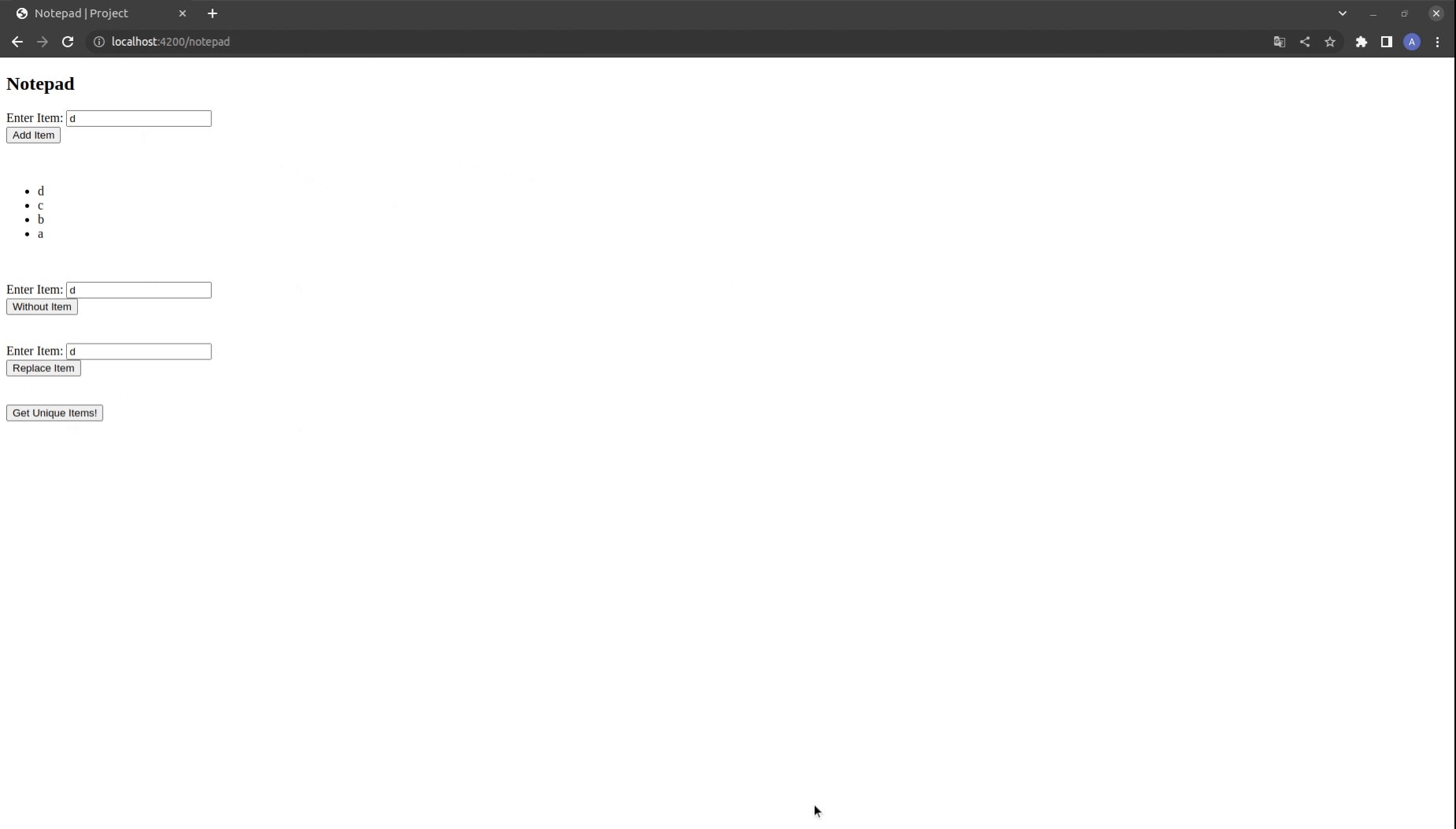
{{outlet}}輸出:訪問 localhost:4200/notepad 查看輸出

參考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相關用法
- Embeer.js MutableArray unshiftObjects()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray uniqBy()用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray filterBy()用法及代碼示例
- Embeer.js MutableArray removeObject()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray find()用法及代碼示例
- Embeer.js MutableArray reverseObjects()用法及代碼示例
- Embeer.js MutableArray clear()用法及代碼示例
- Embeer.js MutableArray lastObject用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js MutableArray unshiftObject() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
