Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
lastObject 屬性用於檢索數組的最後一個對象。
用法:
array.lastObject
返回值:數組的最後一個對象。
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route richest-people
應用程序/路線/richest-people.js
import Route from '@ember/routing/route';
import { sortBy } from '@ember/array';
export default class RichestPeopleRoute extends Route {
richestPeople = [
{ 'name': 'mukesh ambani', 'net-worth': 90.7 },
{ 'name': 'jeff Bezos', 'net-worth': 148.1 },
{ 'name': 'Warren Buffet', 'net-worth': 99.3 },
{ 'name': 'Bill gates', 'net-worth': 104.7 },
{ 'name': 'elon Musk', 'net-worth': 253.4 },
{ 'name': 'gautam adani and family',
'net-worth': 115.8 },
{ 'name': 'Larry Page', 'net-worth': 93.4 },
{ 'name': 'larryEllison', 'net-worth': 103.3 },
{ 'name': 'sergeyBrin', 'net-worth': 89.9 },
{ 'name': 'bernard Arnault and family',
'net-worth': 157.1 },
];
firstPerson;
lastPerson;
idx = 5;
randomPerson;
num;
model() {
this.richestPeople =
this.richestPeople.sortBy('net-worth');
this.randomPerson =
this.richestPeople[this.idx - 1];
return this.richestPeople;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('idx', this.idx);
controller.set('firstPerson',
this.richestPeople.firstObject);
controller.set('lastPerson',
this.richestPeople.lastObject);
controller.set('randomPerson',
this.randomPerson);
controller.set('richestPeople',
this.richestPeople);
controller.set('num',
this.richestPeople.length);
}
}應用程序/控製器/richest-people.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
setIdx(n) {
this.idx = parseInt(n);
this.set('randomPerson',
this.richestPeople[this.idx - 1]);
}
}
})應用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
<div>
<label>Enter Value (1-{{this.num}}):</label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="fetch"
value="Fetch" {{action 'setIdx' this.idx}}/>
</div>
<br>
<div>First Person on the List: {{this.firstPerson.name}}
${{this.firstPerson.net-worth}} B</div>
<br>
<div>Last Person on the List: {{this.lastPerson.name}}
${{this.lastPerson.net-worth}} B</div>
<br>
<div>Random Person on the List: {{this.randomPerson.name}}
${{this.randomPerson.net-worth}} B</div>
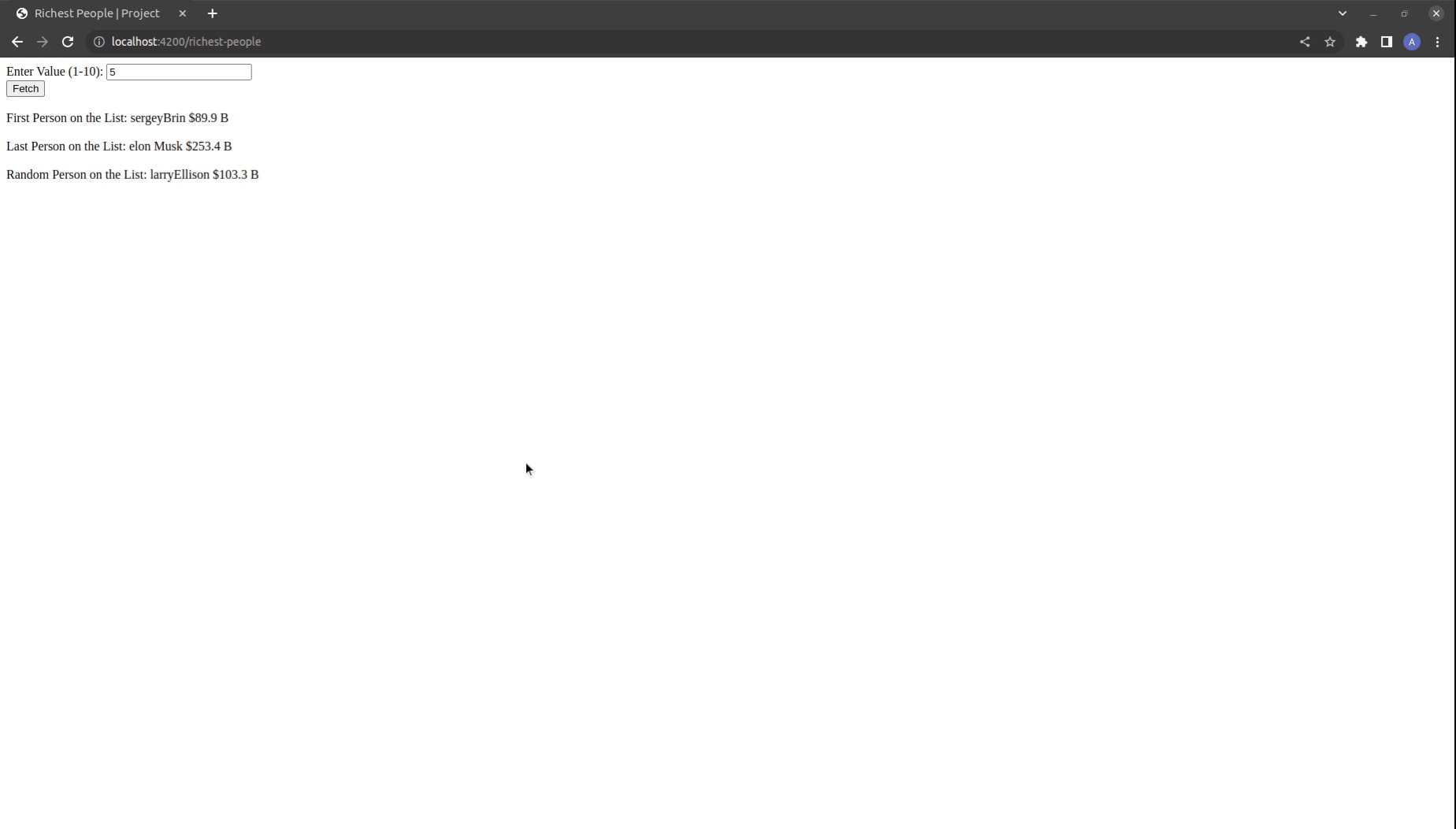
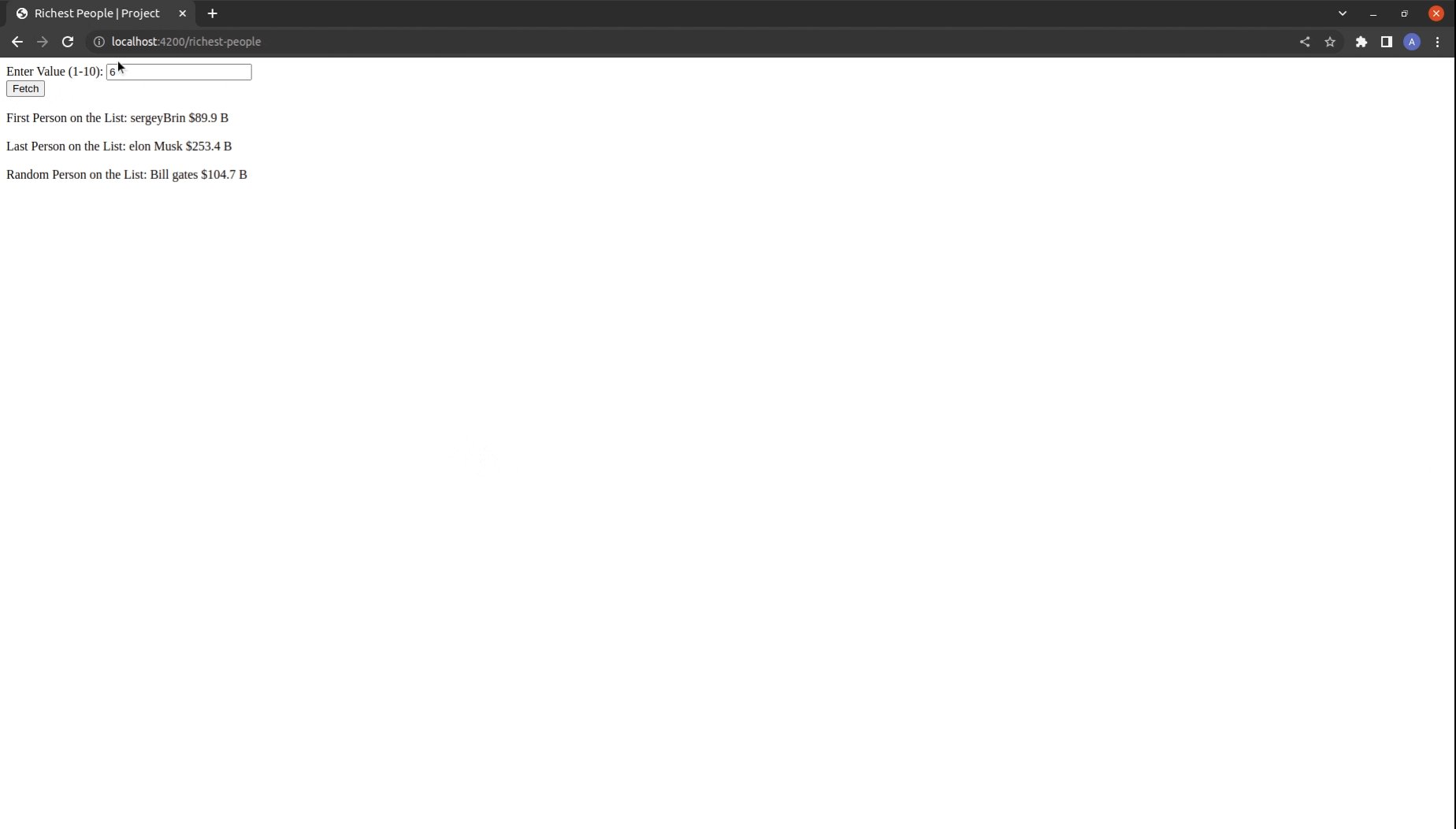
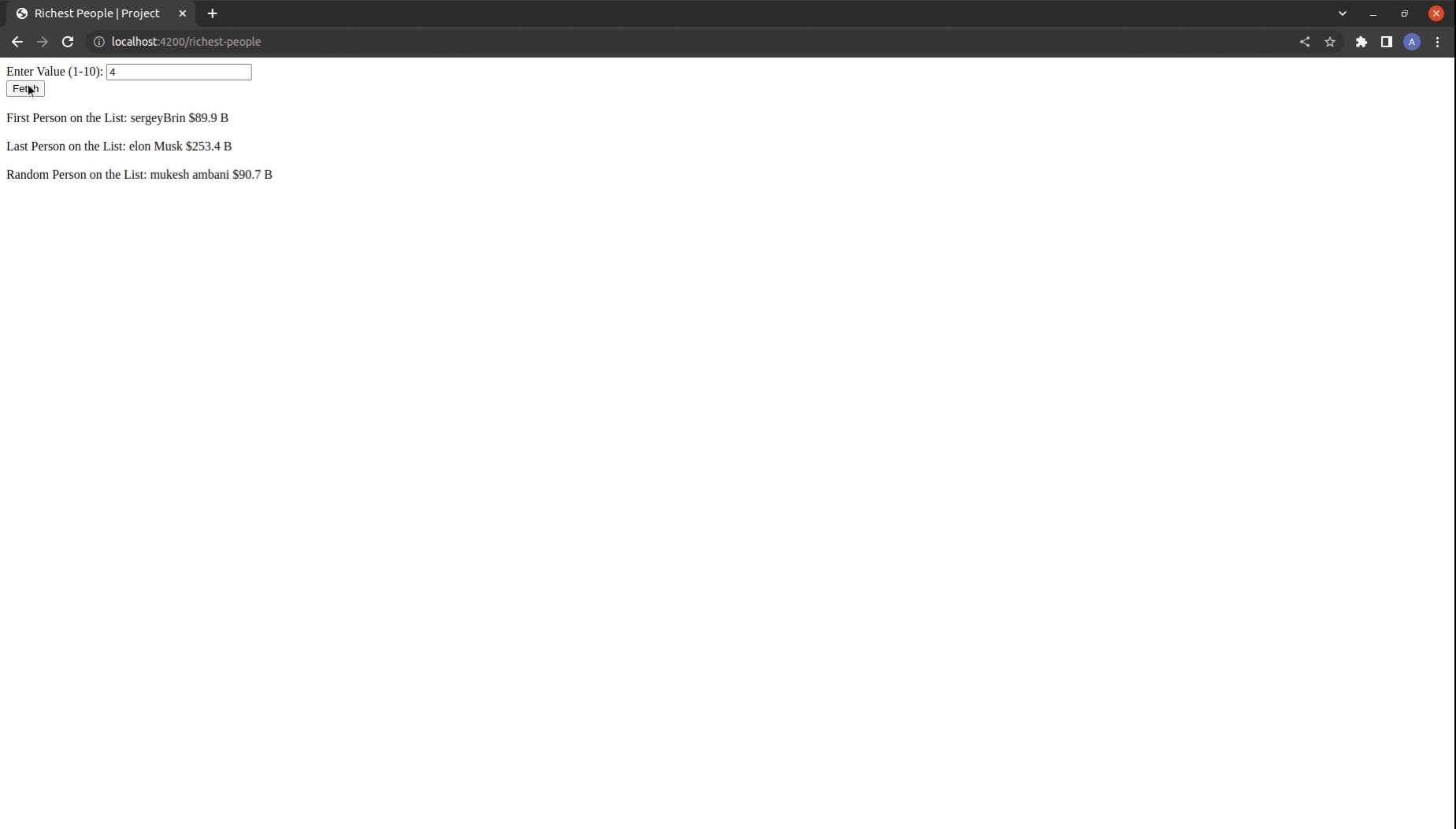
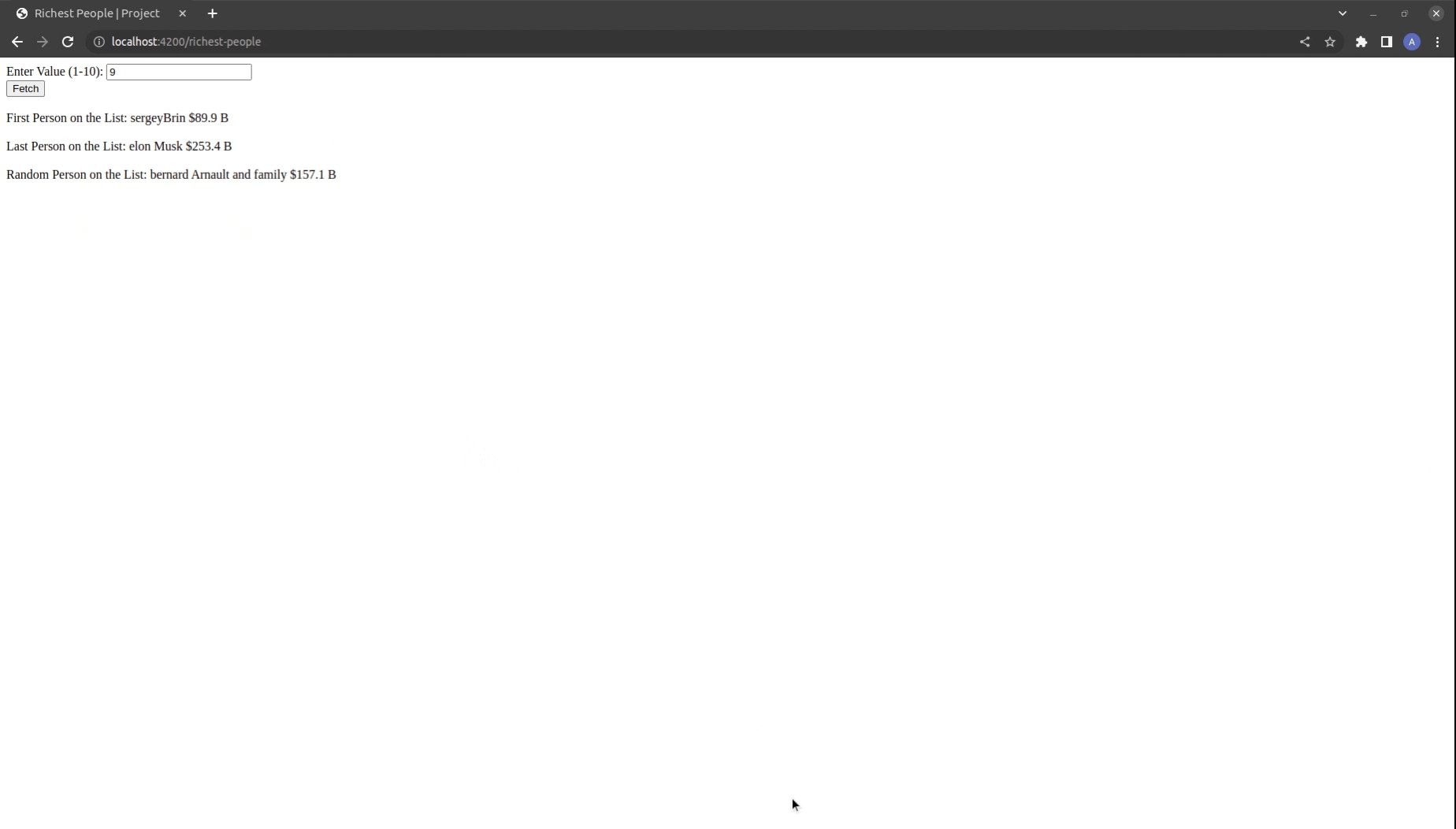
{{outlet}}輸出:訪問 localhost:4200/richest-people 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route notepad
應用程序/路線/notepad.js
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = [];
empty = true;
item;
firstItem;
lastItem;
randomItem;
num;
model() {
this.firstItem = this.items.firstObject;
this.lastItem = this.items.lastObject;
this.num = this.items.length;
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
controller.set('empty', this.empty);
controller.set('firstItem', this.firstItem);
controller.set('lastItem', this.lastItem);
controller.set('randomItem', this.randomItem);
controller.set('num', this.num);
}
}應用程序/控製器/notepad.js
import Ember from 'ember';
import { pushObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
addItem(item) {
this.items.pushObject(item);
this.set('empty', false);
this.set('firstItem', this.items.firstObject);
this.set('lastItem', this.items.lastObject);
this.set('num', this.items.length);
this.set('randomItem', this.items[(Math.floor
(Math.random() * this.num))]);
}
}
})應用程序/模板/notepad.hbs
{{page-title "Notepad"}}
<h2>Notepad</h2>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="add-item"
value="Add Item" {{action 'addItem' this.item}}/>
</div>
<br/><br/>
{{#if this.empty}}
<div>The list is empty!</div>
{{else}}
<div>
<div>First Item: {{this.firstItem}}</div>
<div>Latest Item: {{this.lastItem}}</div>
<div>Random Item: {{this.randomItem}}</div>
<div>Number of Items: {{this.num}}</div>
</div>
{{/if}}
<br/><br/>
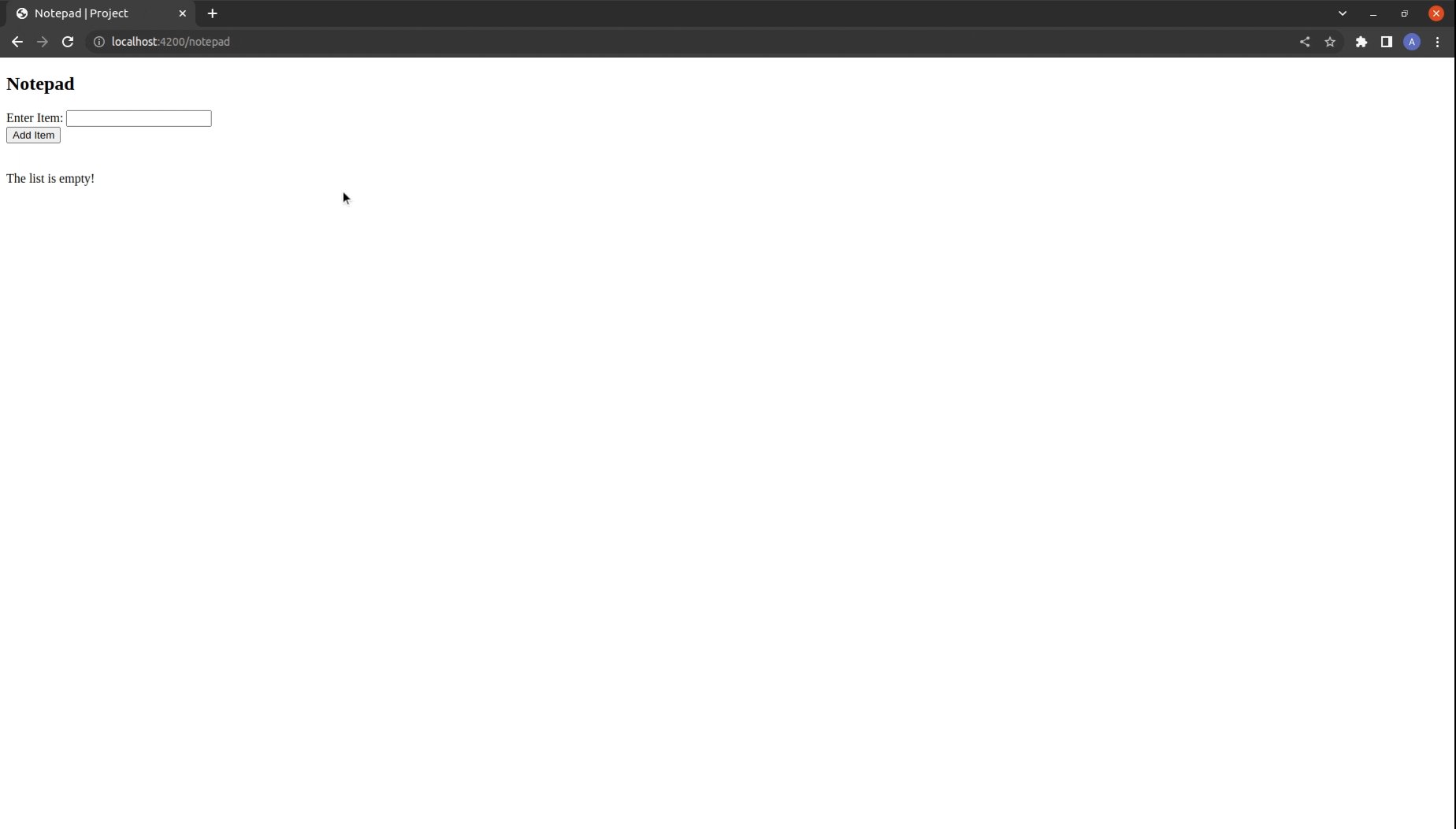
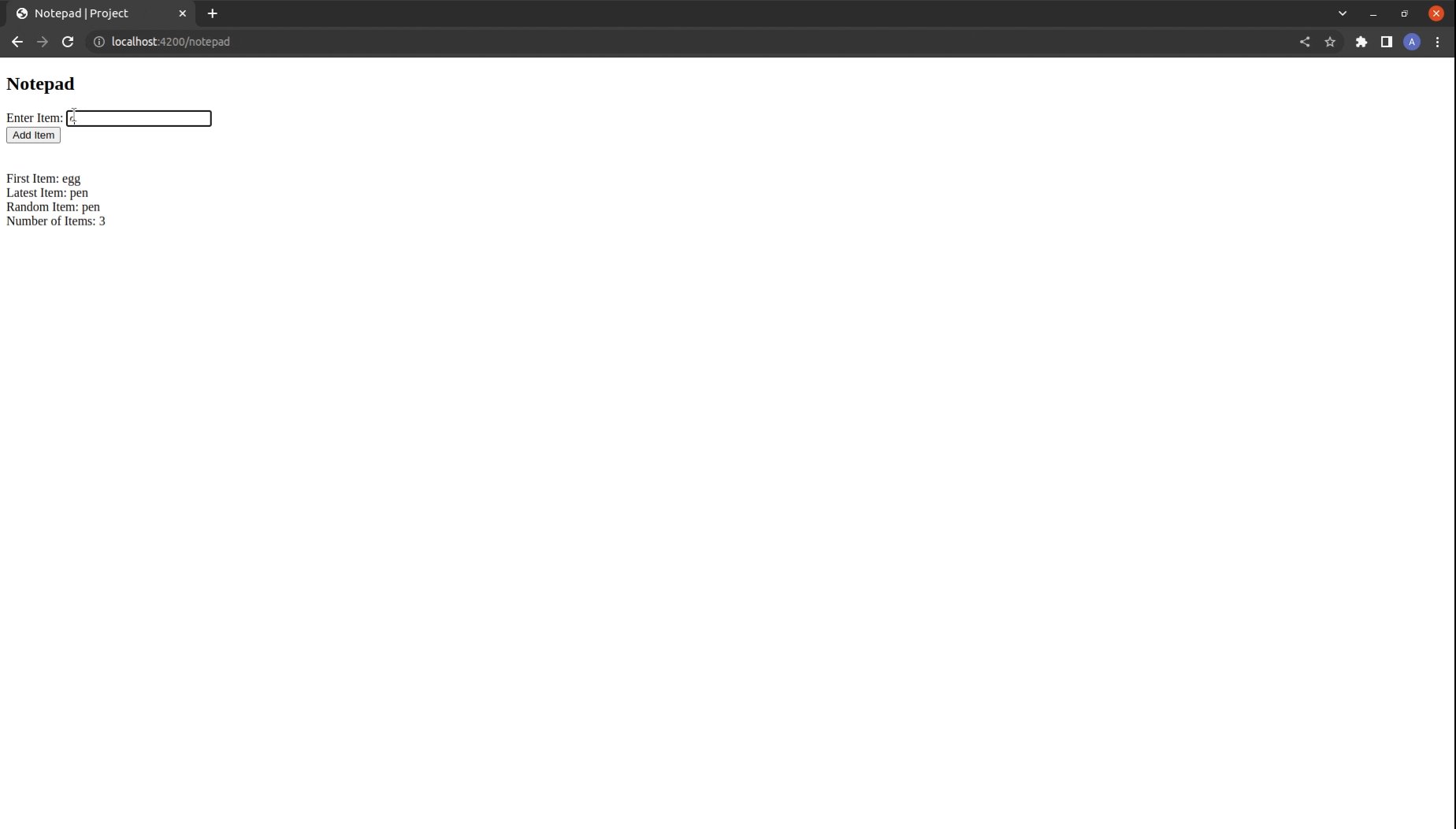
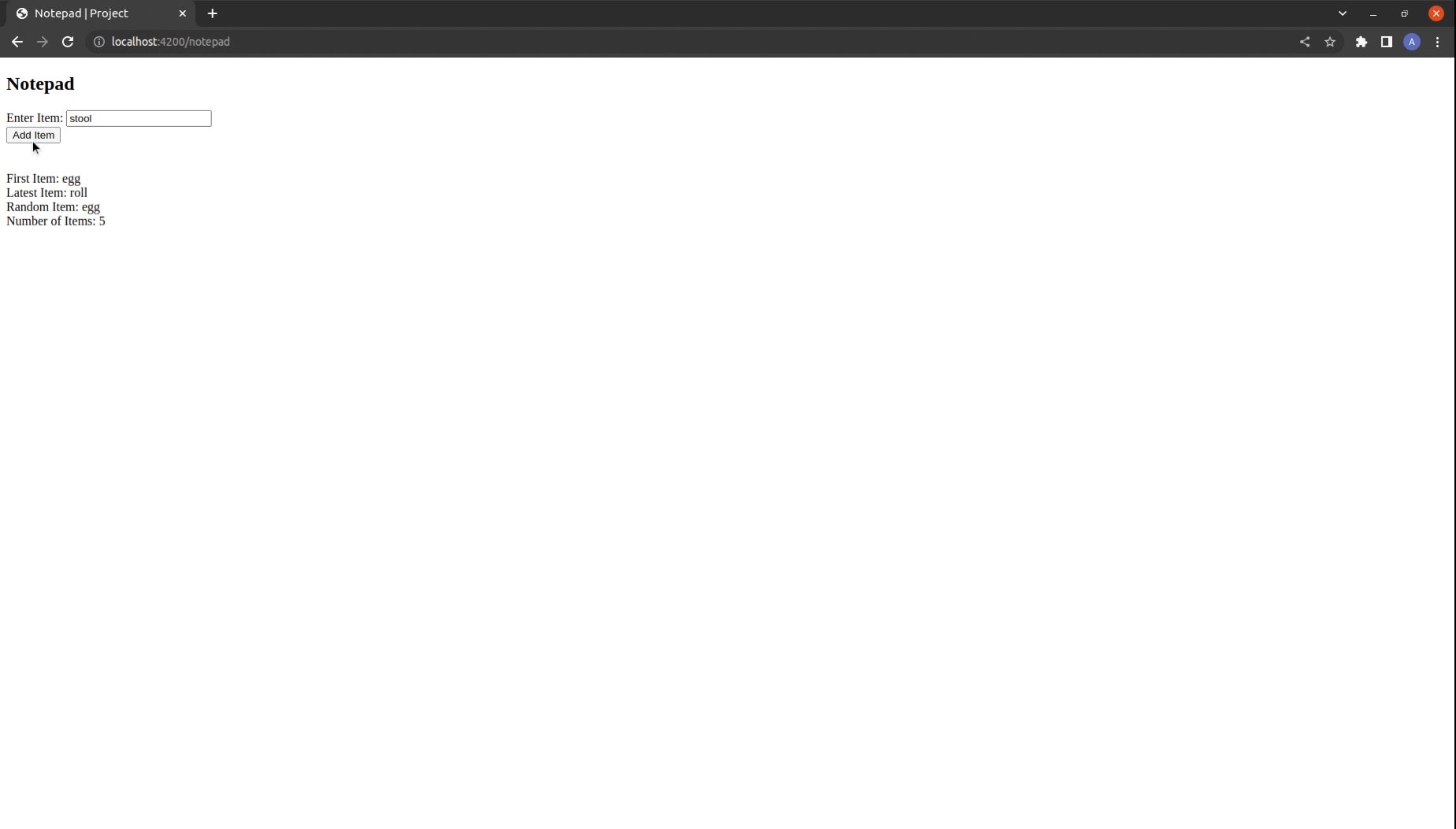
{{outlet}}輸出:訪問 localhost:4200/notepad 查看輸出

參考:https://api.emberjs.com/ember/4.4/classes/MutableArray/properties
相關用法
- Embeer.js MutableArray lastIndexOf()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray filterBy()用法及代碼示例
- Embeer.js MutableArray removeObject()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray unshiftObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray find()用法及代碼示例
- Embeer.js MutableArray reverseObjects()用法及代碼示例
- Embeer.js MutableArray unshiftObjects()用法及代碼示例
- Embeer.js MutableArray clear()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js MutableArray lastObject Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
