Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
isEvery() 方法用於檢查數組中每個元素的傳遞屬性是否解析為所需值。
用法:
isEvery(key,value)
參數:
- key (string): 要測試的屬性。
- value (string): 要測試的值。默認值是true。
返回:如果對於數組中的每個元素,傳遞的屬性解析為第二個參數的值,則為 true。
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route fruits
應用程序/路線/fruits.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}應用程序/控製器/fruits.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
removeFruit() {
this.fruits.shiftObject();
},
anyFruit() {
alert(`${this.fruits.isAny("isFruit") ? "Yes" : "No"}`);
},
allFruit() {
alert(`${this.fruits.isEvery("isFruit") ? "Yes" : "No"}`);
},
},
});應用程序/模板/fruits.js
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li style="color: {{eatable.color}}">
{{eatable.name}}
</li>
{{/each}}
</ul>
<br/><br/>
<input type="button"
id="remove-eatable"
value="Remove Eatable"
{{action 'removeFruit'}}/>
<br/><br/>
<input type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit'}}/>
<br/><br/>
<input type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit'}}/>
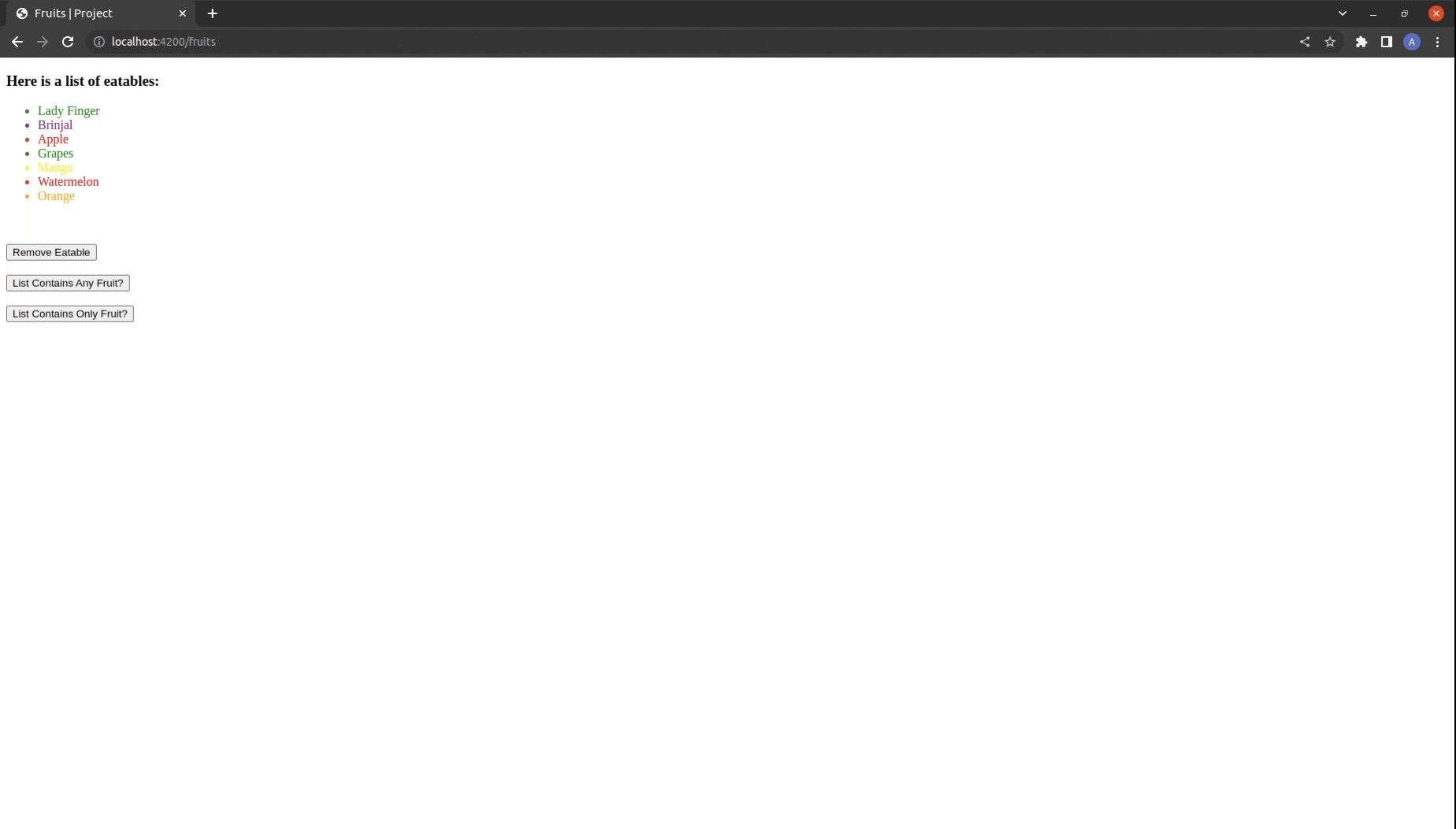
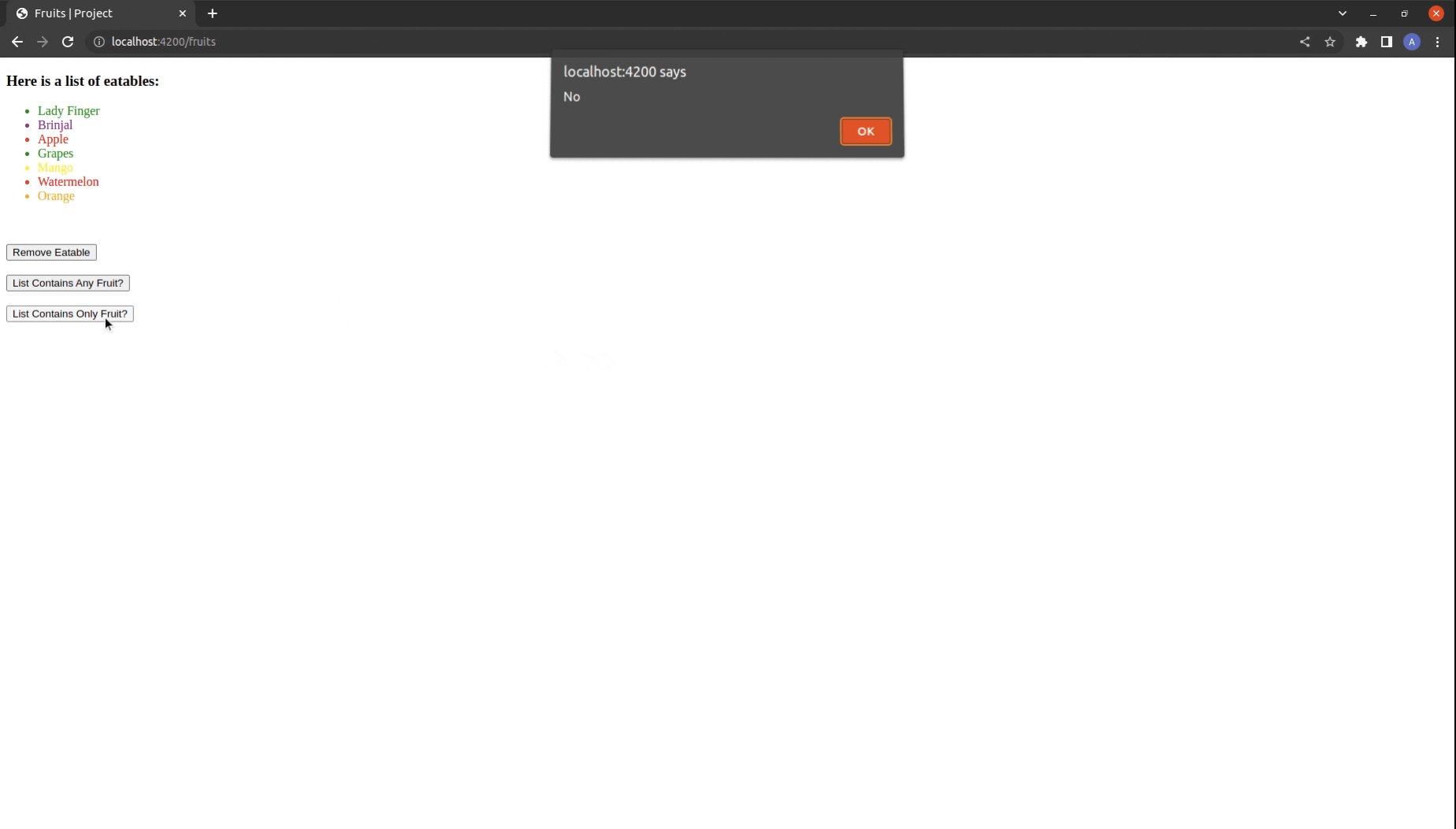
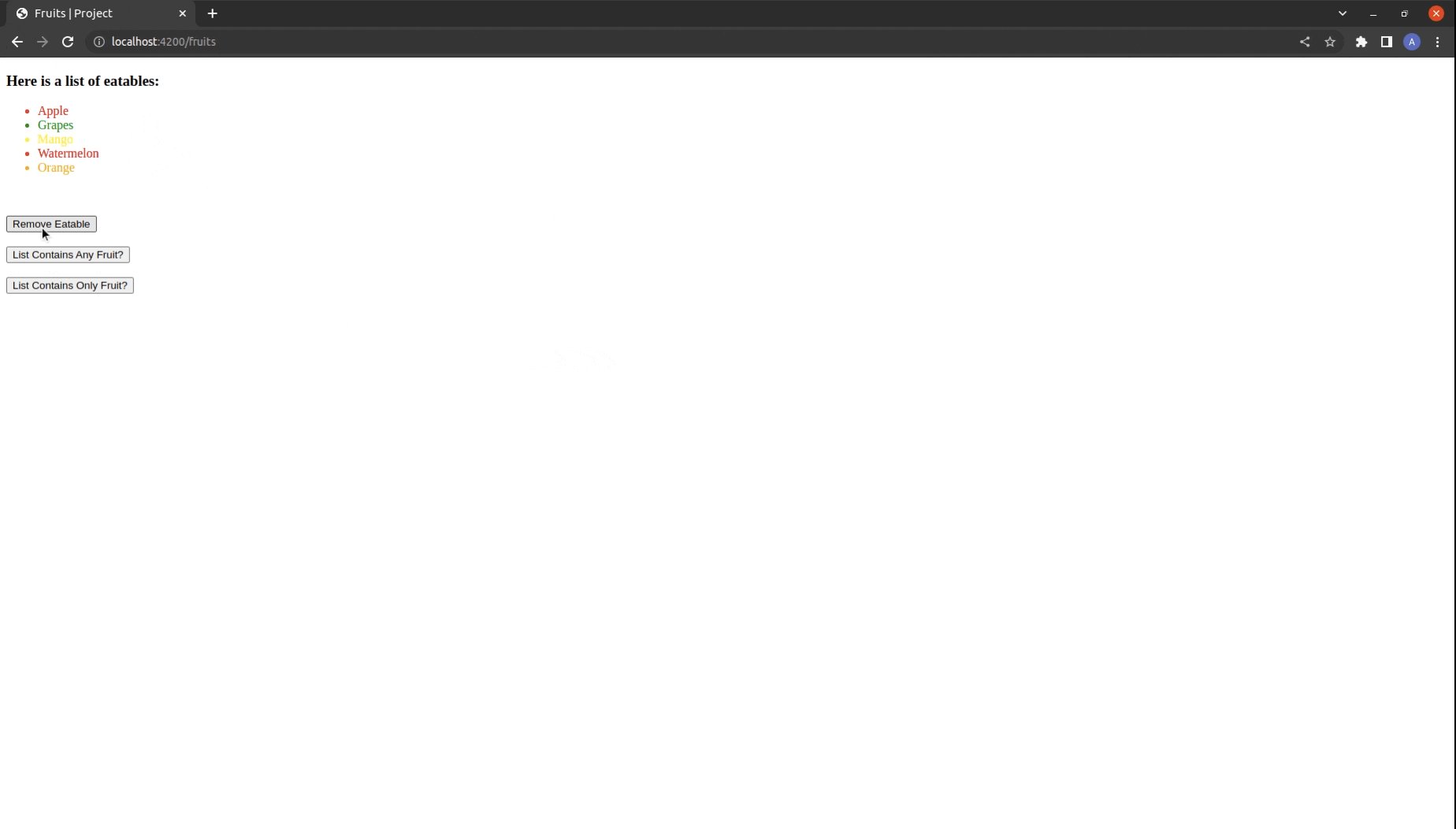
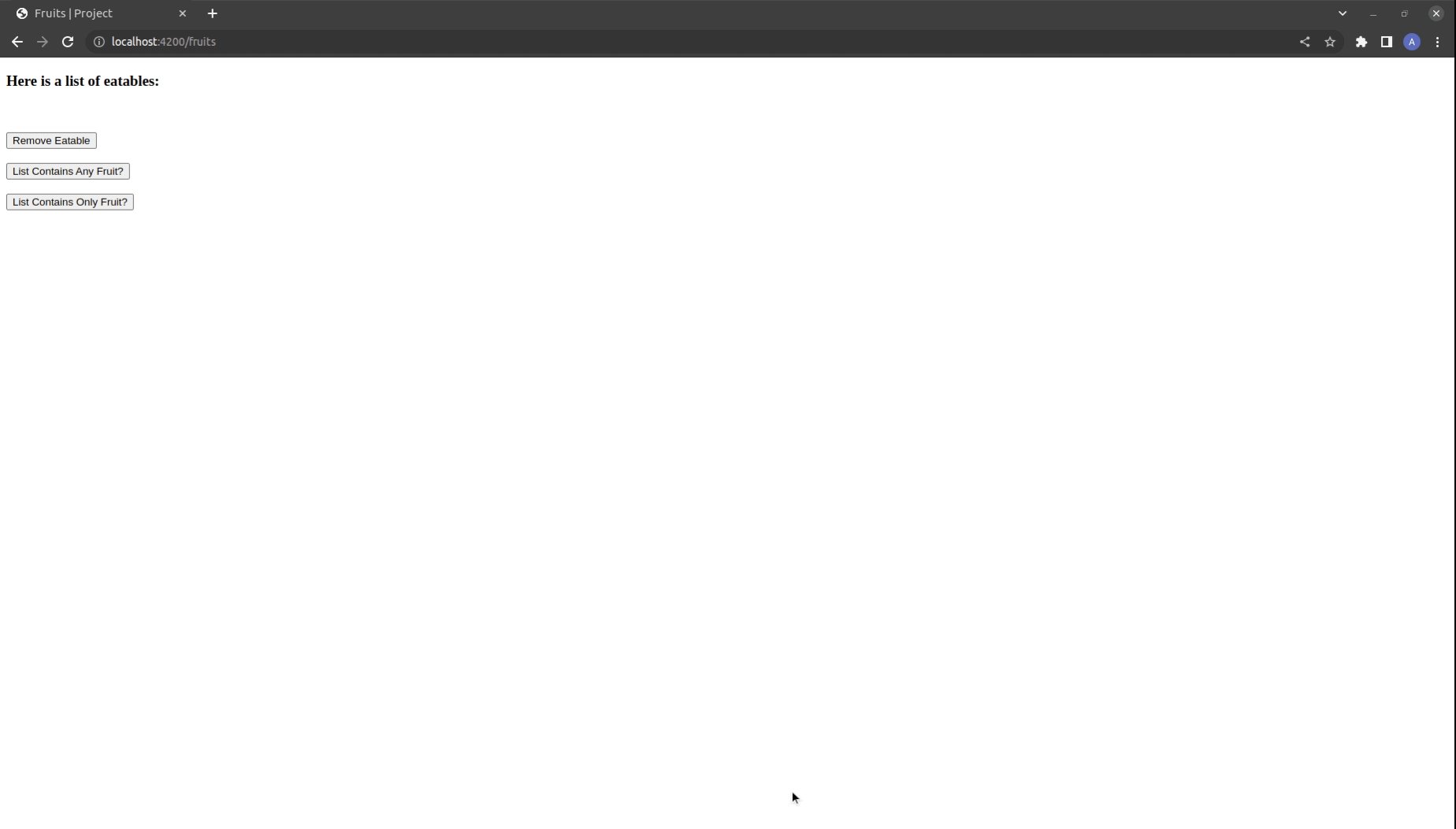
{{outlet}}輸出:訪問 localhost:4200/fruits 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route details
應用程序/路線/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
'name': 'Anubhav',
'mobile': '1298119967',
'city': 'Patna',
'country': 'India',
'gender': 'M',
'zipCode': '800020'
},
{
'name': 'Sakshi',
'mobile': '1234567890',
'city': 'Mumbai',
'country': 'India',
'gender': 'F',
'zipCode': '400001'
},
{
'name': 'Satyam',
'mobile': '2222222222',
'city': 'Delhi',
'country': 'India',
'gender': 'M',
'zipCode': '110012'
},
{
'name': 'Shivam',
'mobile': '1122113322',
'city': 'Bangalore',
'country': 'India',
'gender': 'M',
'zipCode': '530068'
},
{
'name': 'Ayushi',
'mobile': '2244668800',
'city': 'Jaipur',
'country': 'India',
'gender': 'F',
'zipCode': '302001'
}
];
someMoreDetails = [
{
'name': 'Yeshwant',
'mobile': '1133557799',
'city': 'Chennai',
'country': 'India',
'gender': 'M',
'zipCode': '600001'
},
{
'name': 'Siddhant',
'mobile': '9911000000',
'city': 'Mangalore',
'country': 'India',
'gender': 'M',
'zipCode': '574142'
},
{
'name': 'Khushi',
'mobile': '8888888888',
'city': 'Pune',
'country': 'India',
'gender': 'F',
'zipCode': '111045'
}
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
}
}應用程序/控製器/details.js
import Ember from "ember";
import { pushObjects, shiftObject, setEach } from "@ember/array";
export default Ember.Controller.extend({
actions: {
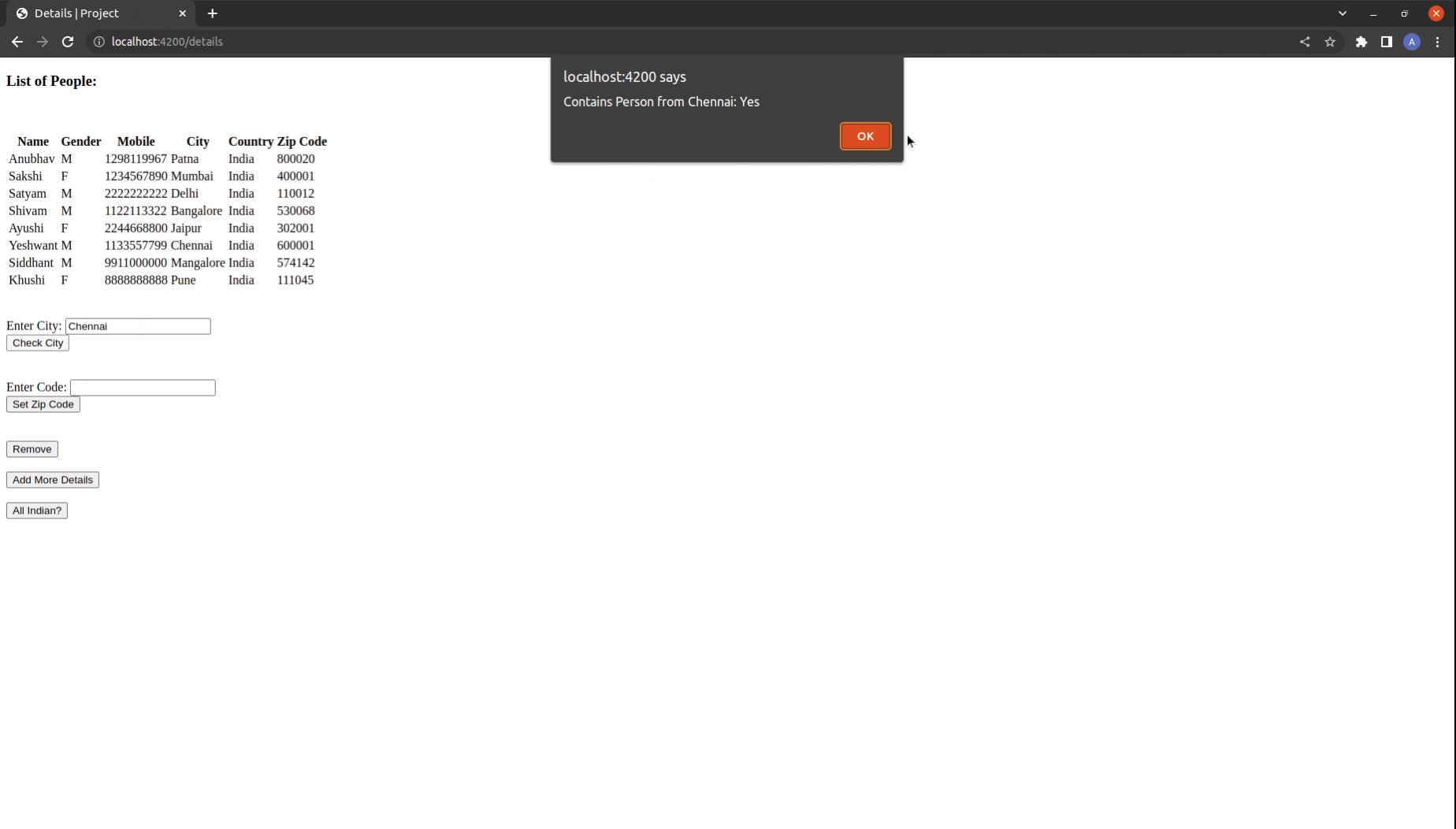
checkCity(city) {
alert(`Contains Person from ${city}:
${this.details.isAny("city", city) ? "Yes" : "No"}`);
},
checkCountry() {
alert(
`All are ${
this.details.isEvery("country", "India") ? "" : "not"
} Indian`
);
},
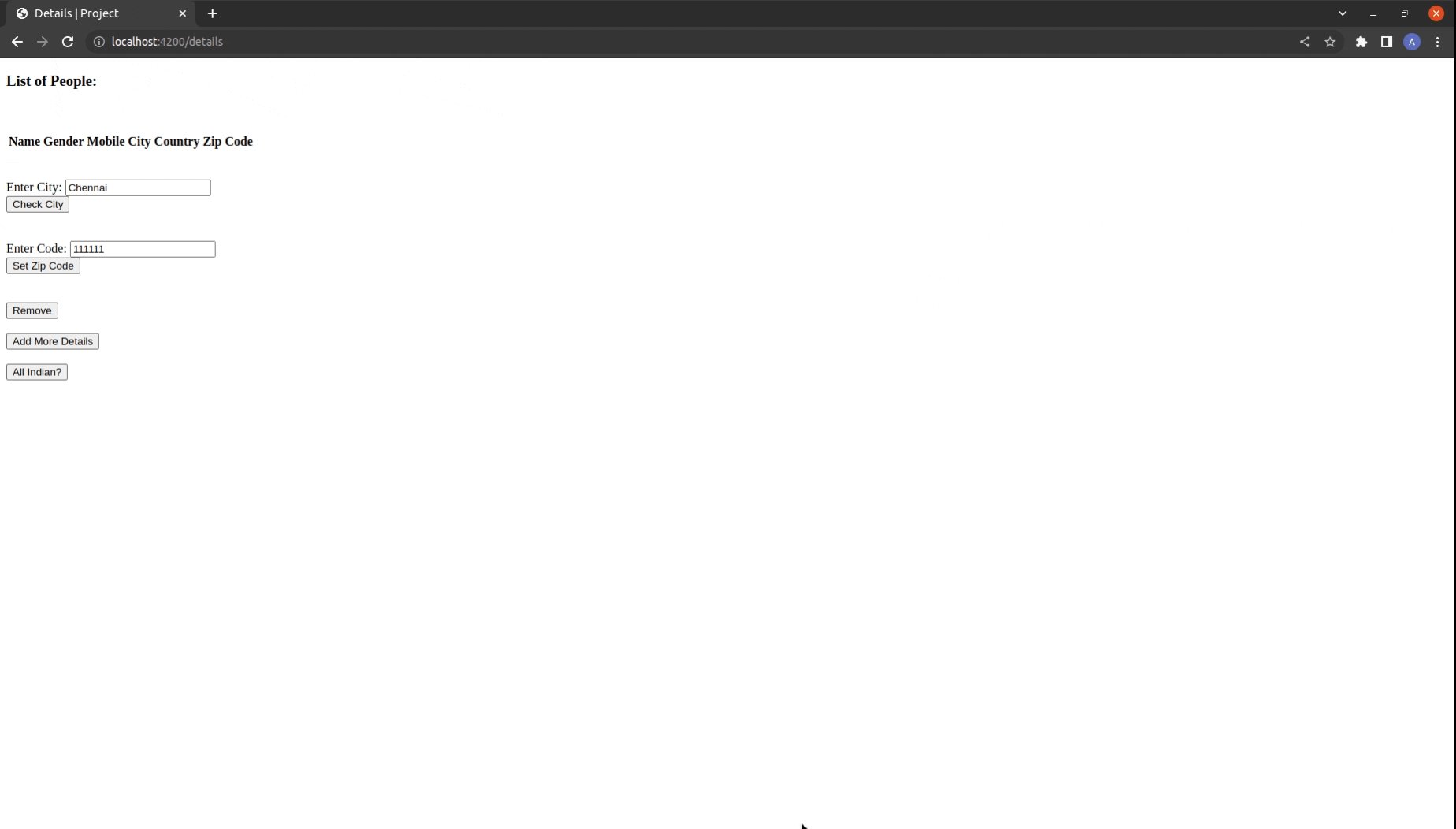
remove() {
this.details.shiftObject();
},
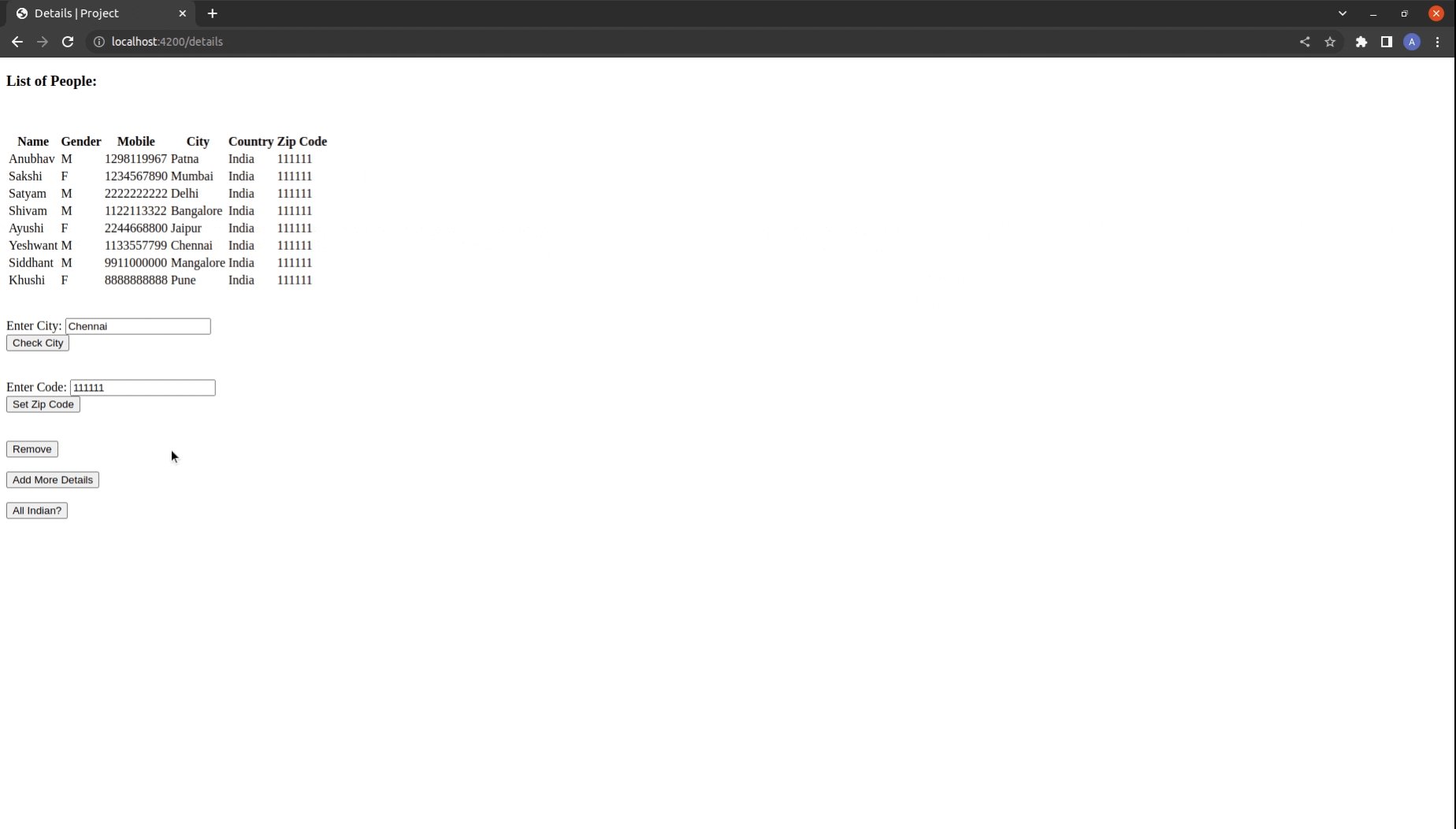
setZipCode(code) {
this.details.setEach("zipCode", code);
},
pushMoreDetails() {
this.details.pushObjects(this.someMoreDetails);
},
},
});應用程序/模板/details.js
{{page-title "Details"}}
<h3>List of People: </h3>
<br/><br/>
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button"
id="check-city"
value="Check City"
{{action 'checkCity' this.city}}/>
</div>
<br/><br/>
<div>
<label>Enter Code: </label>
{{input value=this.code}}
</div>
<div>
<input type="button"
id="set-code"
value="Set Zip Code"
{{action 'setZipCode' this.code}}/>
</div>
<br/><br/>
<input type="button"
id="remove-detail"
value="Remove"
{{action 'remove'}}/>
<br/><br/>
<input type="button"
id="push-details"
value="Add More Details"
{{action 'pushMoreDetails'}}/>
<br/><br/>
<input type="button"
id="check-country"
value="All Indian?"
{{action 'checkCountry'}}/>
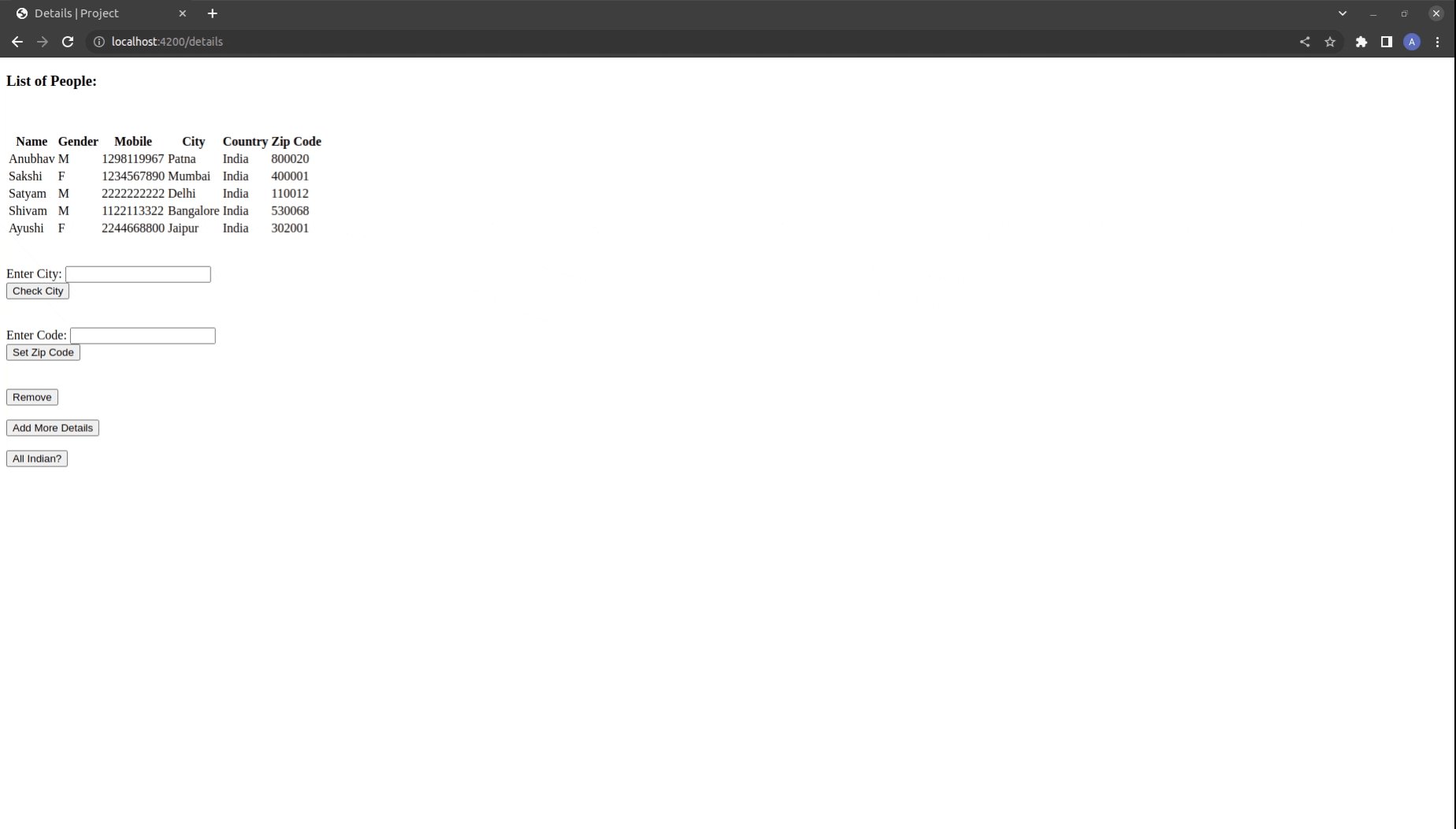
{{outlet}}輸出:訪問 localhost:4200/details 查看輸出

參考:https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相關用法
- Embeer.js MutableArray isAny()用法及代碼示例
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray insertAt()用法及代碼示例
- Embeer.js MutableArray invoke()用法及代碼示例
- Embeer.js MutableArray includes()用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray filterBy()用法及代碼示例
- Embeer.js MutableArray removeObject()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray unshiftObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray find()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js MutableArray isEvery() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
