Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
insertAt()方法用於將對象插入到數組中的特定位置。
用法:
insertAt(idx,obj)
參數:
- idx:將發生插入操作的索引。
- obj:要插入的對象。
返回值:收件人。
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route list
應用程序/路線/list.js
import Route from "@ember/routing/route";
export default class ListRoute extends Route {
list = ["a", "a", "v", "c", "c", "a",
"d", "q", "b", "z", "a"];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("list", this.list);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
} 應用程序/控製器/list.js
import Ember from "ember";
import {
clear, insertAt, indexOf, lastIndexOf,
includes
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.list.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.list.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.list.indexOf(item);
alert(res);
},
clearList() {
this.list.clear();
},
contains(item) {
let res = this.list.includes(item);
alert(`The list ${res ? "" : "does not"}
contains ${item}`);
},
},
}); 應用程序/模板/list.hbs
{{page-title "List"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item}}
/>
</div>
<br /><br />
<input type="button" id="clear-items" value="Clear"
{{action "clearList"}} />
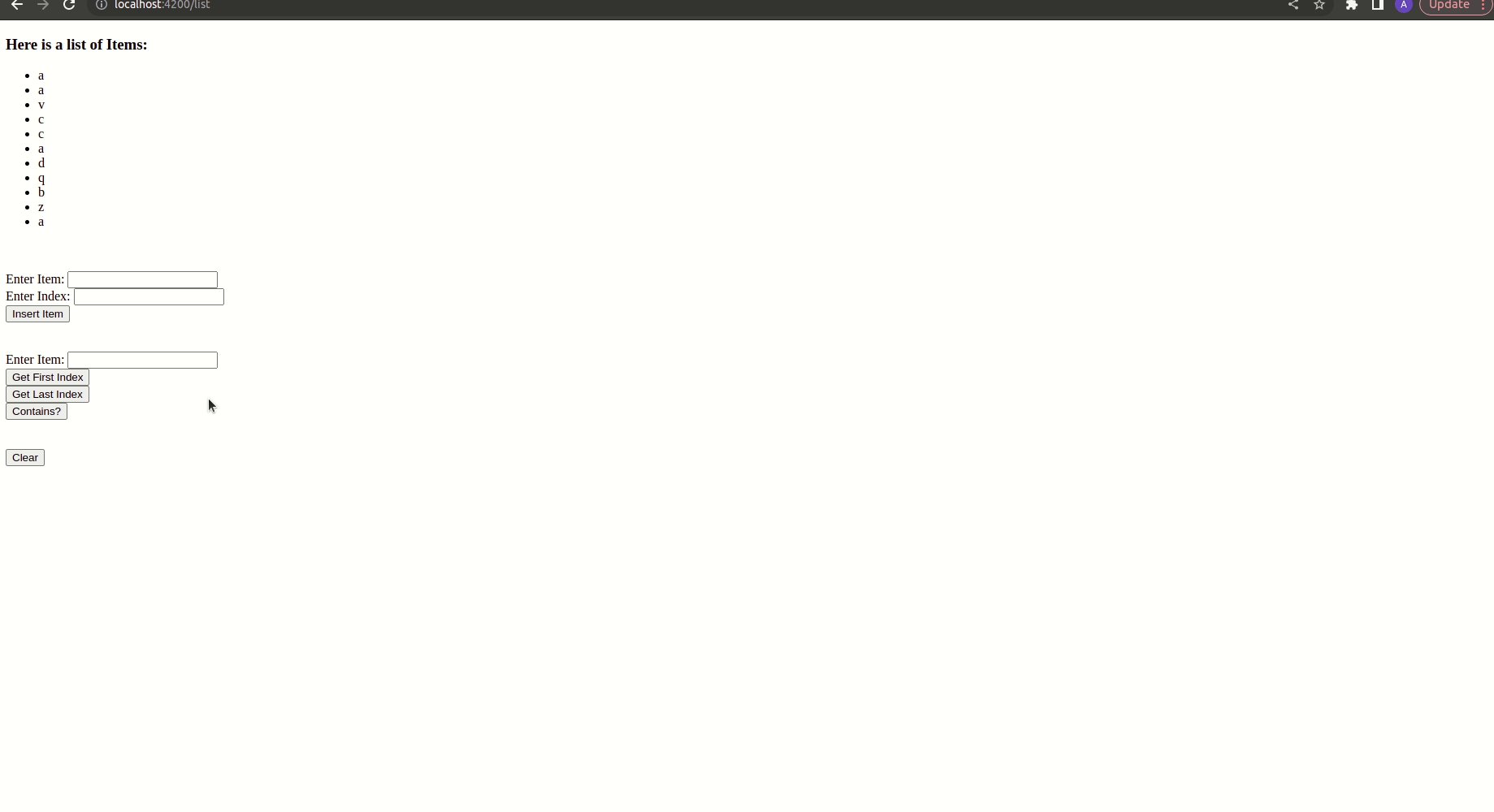
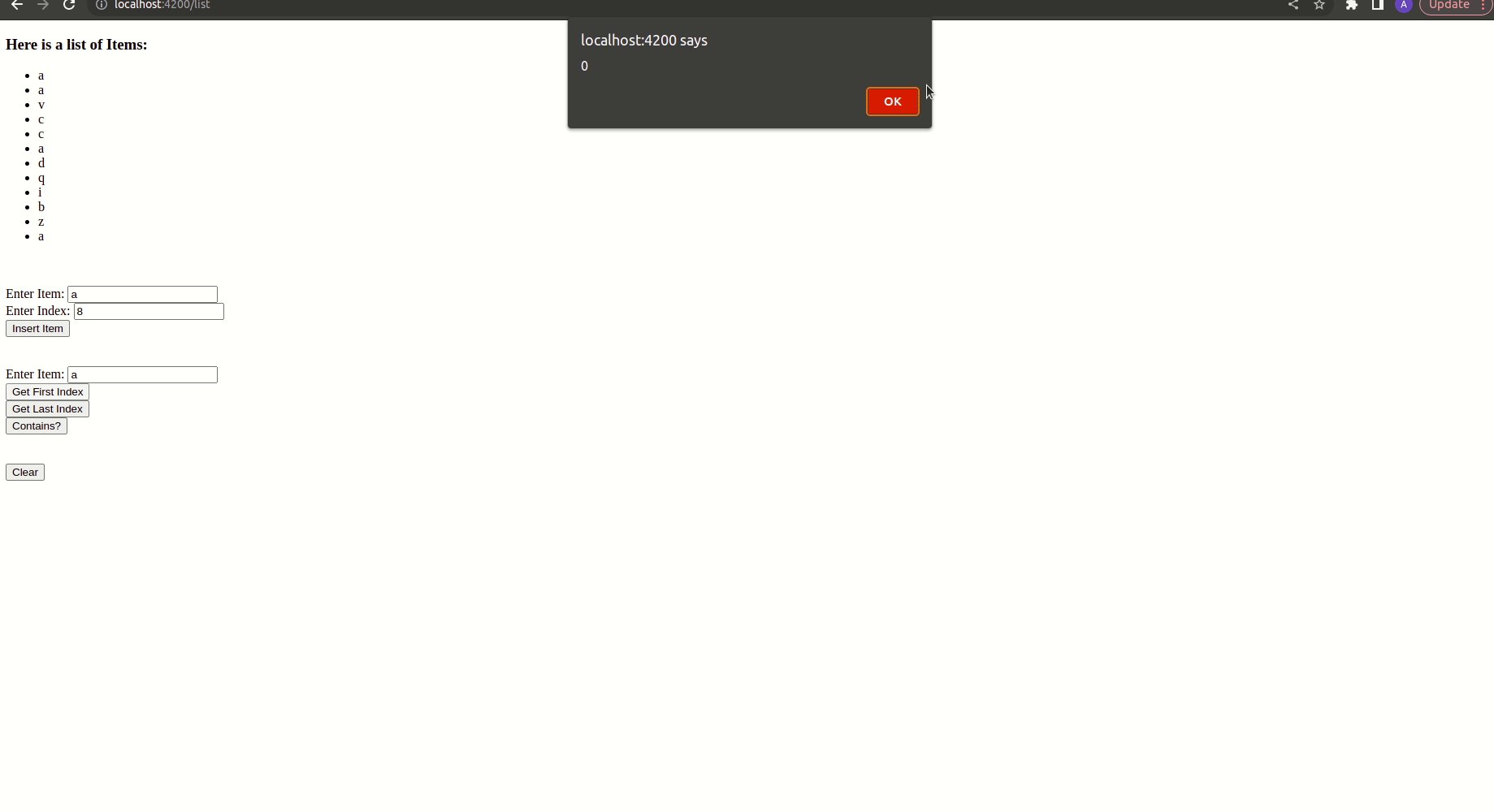
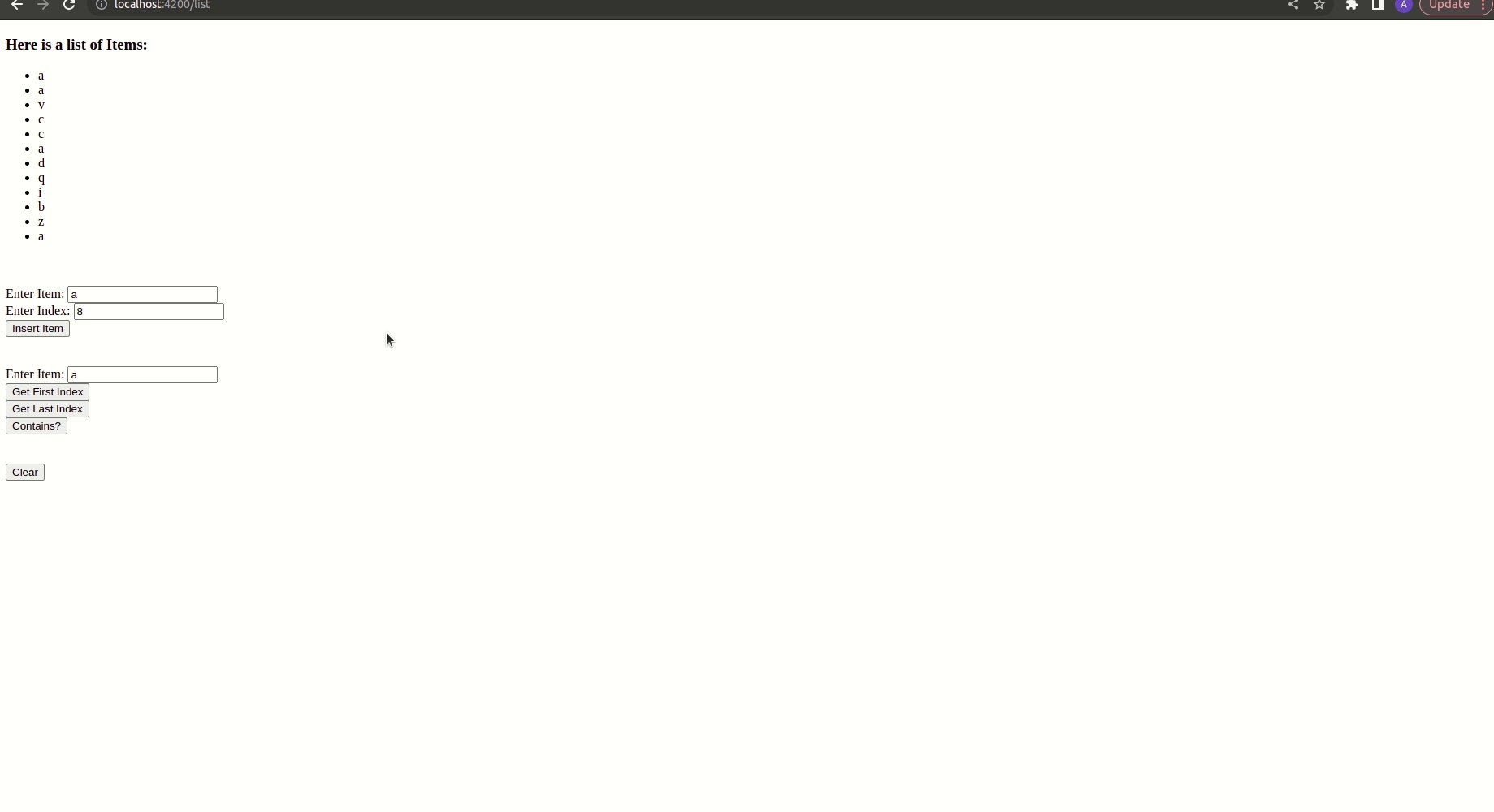
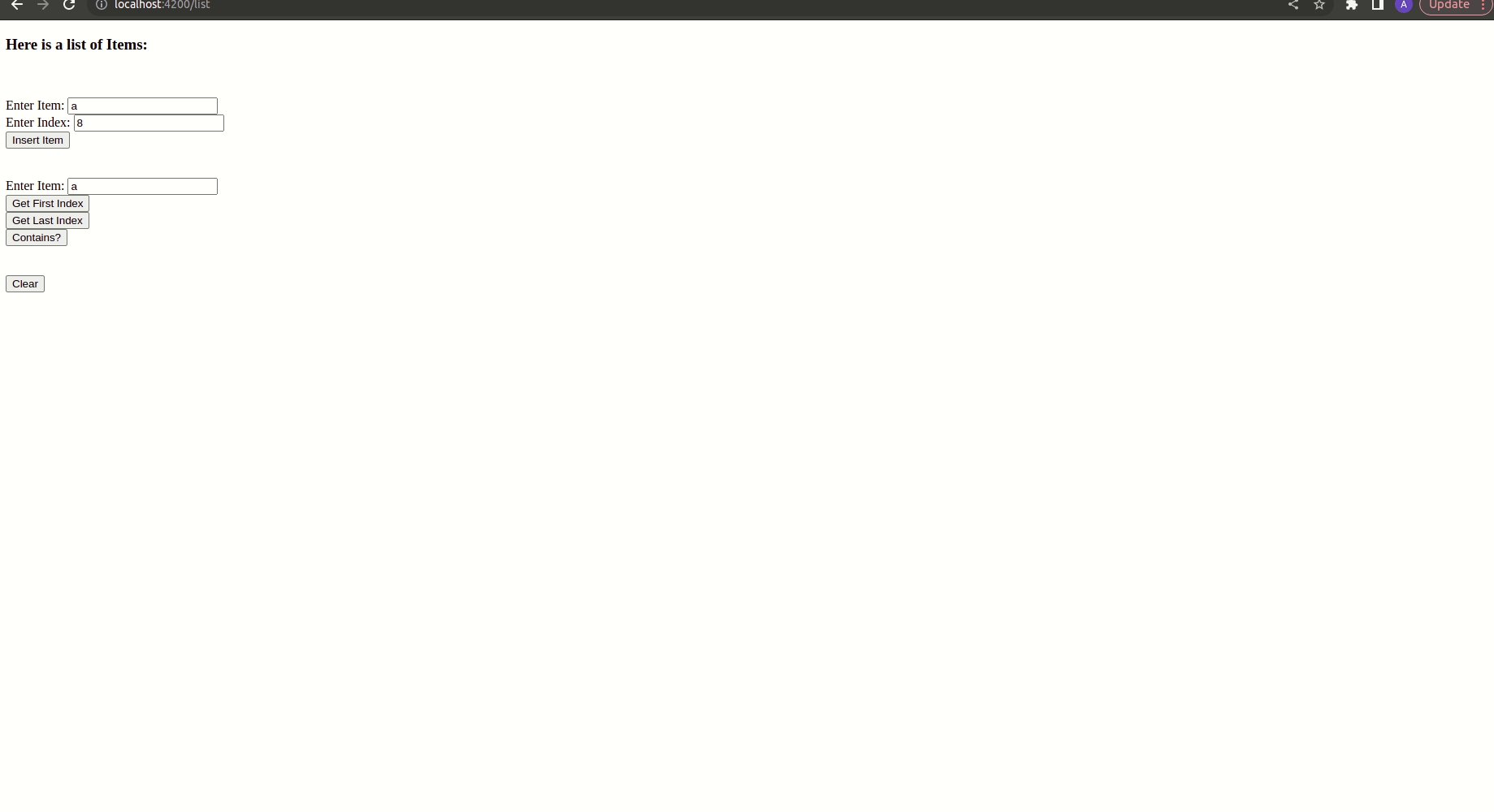
{{outlet}}輸出:訪問 localhost:4200/list 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route party
應用程序/路線/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Cold Drink",
"Balloons",
"Scissors",
"Wine",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Wine",
"Music System",
"Cold Drink",
"Cups",
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
} 應用程序/控製器/party.js
import Ember from "ember";
import { insertAt, indexOf, lastIndexOf, includes }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.partyItems.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.partyItems.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.partyItems.indexOf(item);
alert(res);
},
clearpartyItems() {
this.partyItems.clear();
},
contains(item) {
let res = this.partyItems.includes(item);
alert(`The partyItems ${res ? "" : "does not"}
contains ${item}`);
},
},
}); 應用程序/模板/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item}}
/>
</div>
<br /><br />
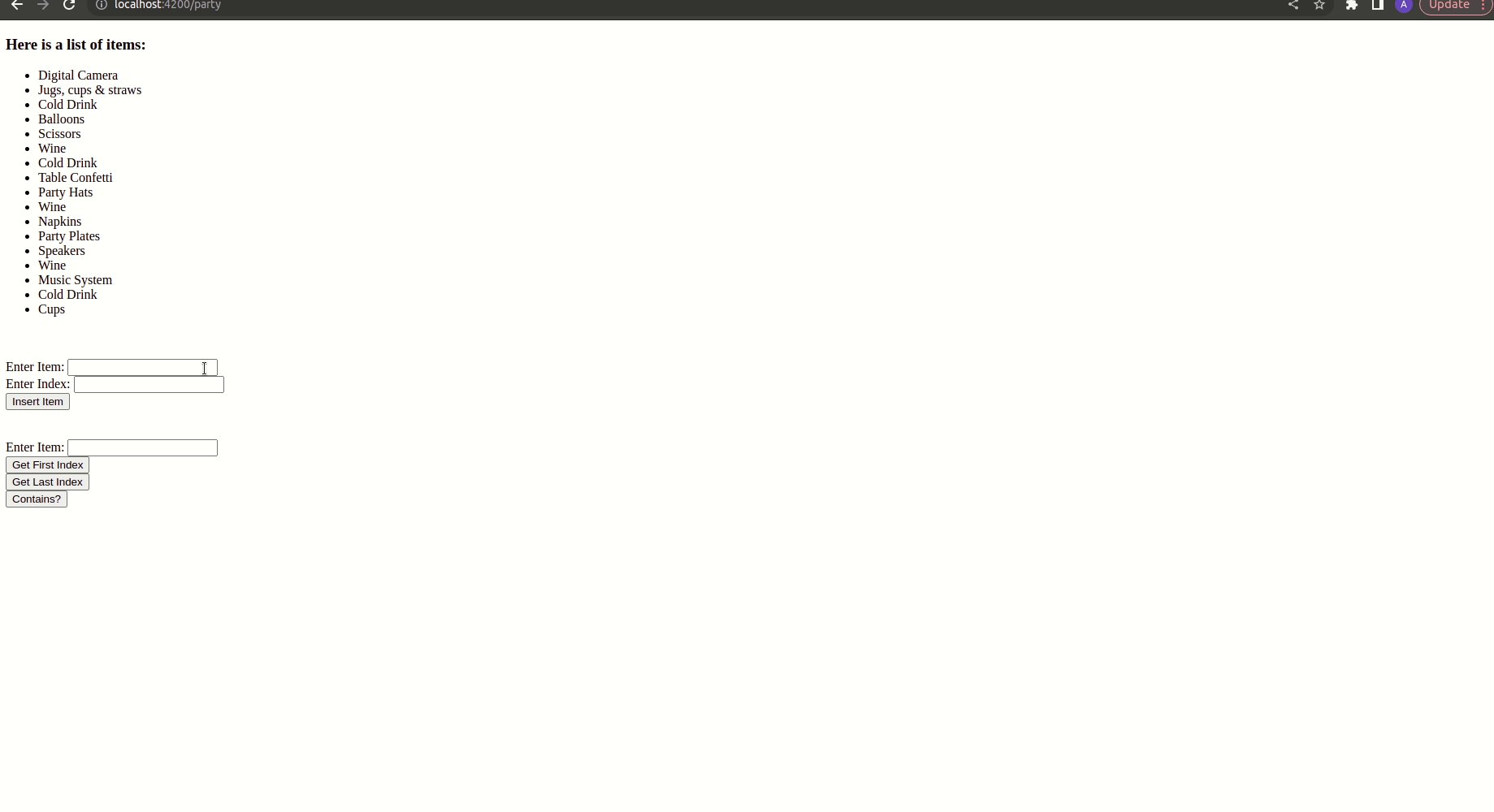
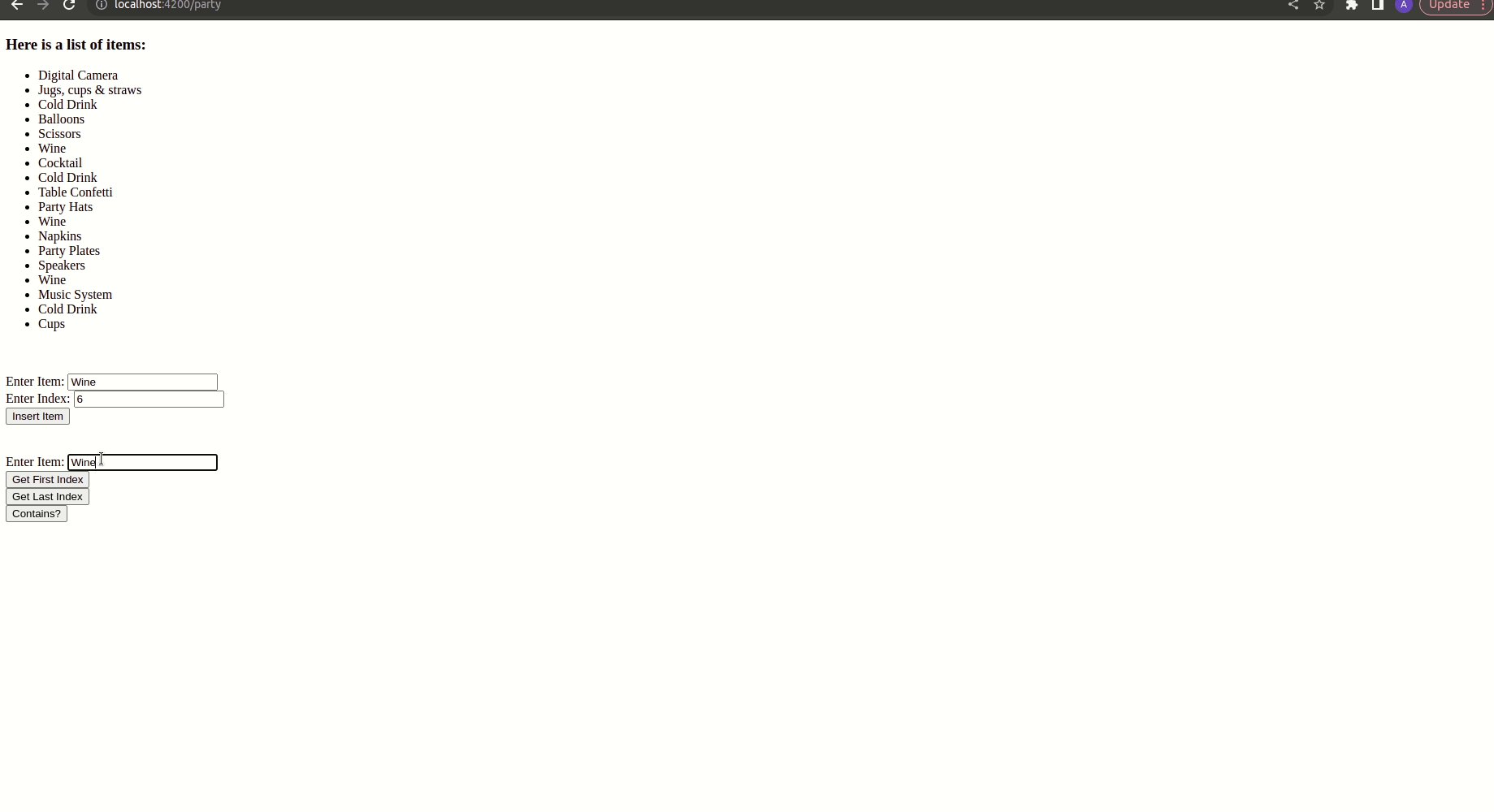
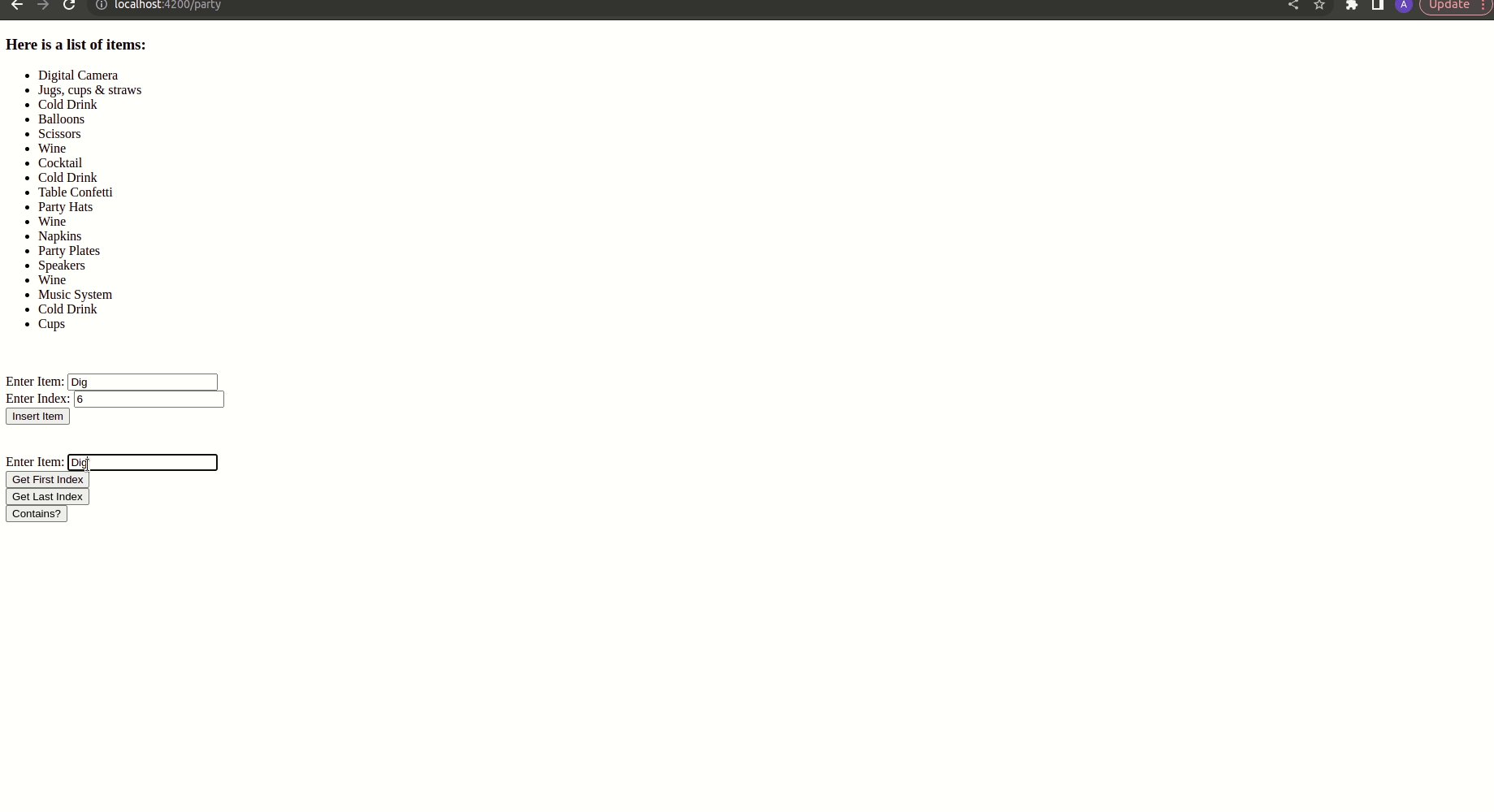
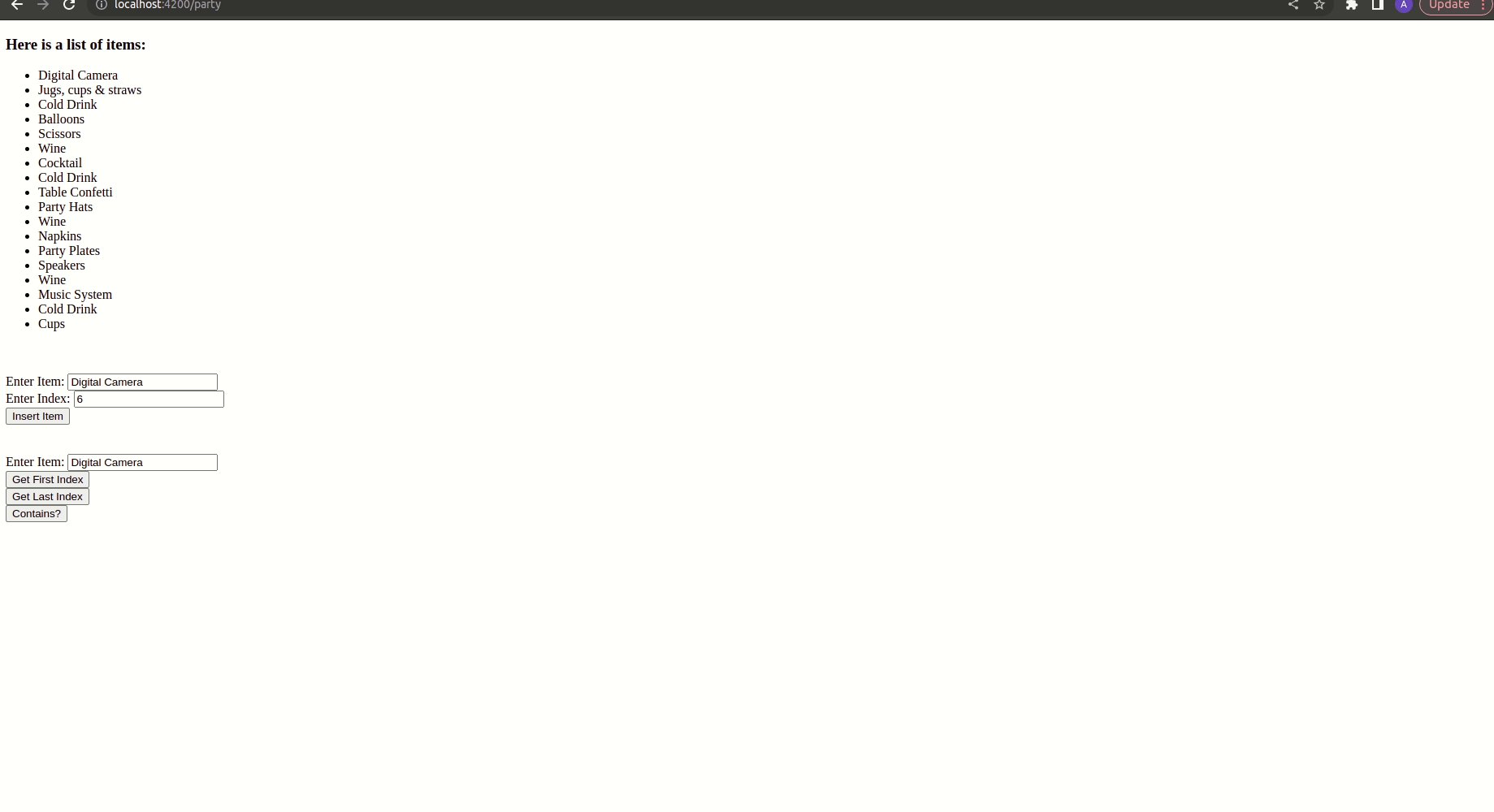
{{outlet}}輸出:訪問 localhost:4200/party 查看輸出

參考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相關用法
- Embeer.js MutableArray indexOf()用法及代碼示例
- Embeer.js MutableArray invoke()用法及代碼示例
- Embeer.js MutableArray includes()用法及代碼示例
- Embeer.js MutableArray isEvery()用法及代碼示例
- Embeer.js MutableArray isAny()用法及代碼示例
- Embeer.js MutableArray reject()用法及代碼示例
- Embeer.js MutableArray slice()用法及代碼示例
- Embeer.js MutableArray objectsAt()用法及代碼示例
- Embeer.js MutableArray sortBy()用法及代碼示例
- Embeer.js MutableArray filterBy()用法及代碼示例
- Embeer.js MutableArray removeObject()用法及代碼示例
- Embeer.js MutableArray addObject()用法及代碼示例
- Embeer.js MutableArray unshiftObject()用法及代碼示例
- Embeer.js MutableArray objectAt()用法及代碼示例
- Embeer.js MutableArray setEach()用法及代碼示例
- Embeer.js MutableArray every()用法及代碼示例
- Embeer.js MutableArray toArray()用法及代碼示例
- Embeer.js MutableArray map()用法及代碼示例
- Embeer.js MutableArray any()用法及代碼示例
- Embeer.js MutableArray uniq()用法及代碼示例
- Embeer.js MutableArray reduce()用法及代碼示例
- Embeer.js MutableArray length用法及代碼示例
- Embeer.js MutableArray getEach()用法及代碼示例
- Embeer.js MutableArray without()用法及代碼示例
- Embeer.js MutableArray find()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js MutableArray insertAt() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
