Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
insertAt()方法用于将对象插入到数组中的特定位置。
用法:
insertAt(idx,obj)
参数:
- idx:将发生插入操作的索引。
- obj:要插入的对象。
返回值:收件人。
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route list
应用程序/路线/list.js
import Route from "@ember/routing/route";
export default class ListRoute extends Route {
list = ["a", "a", "v", "c", "c", "a",
"d", "q", "b", "z", "a"];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("list", this.list);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
} 应用程序/控制器/list.js
import Ember from "ember";
import {
clear, insertAt, indexOf, lastIndexOf,
includes
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.list.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.list.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.list.indexOf(item);
alert(res);
},
clearList() {
this.list.clear();
},
contains(item) {
let res = this.list.includes(item);
alert(`The list ${res ? "" : "does not"}
contains ${item}`);
},
},
}); 应用程序/模板/list.hbs
{{page-title "List"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item}}
/>
</div>
<br /><br />
<input type="button" id="clear-items" value="Clear"
{{action "clearList"}} />
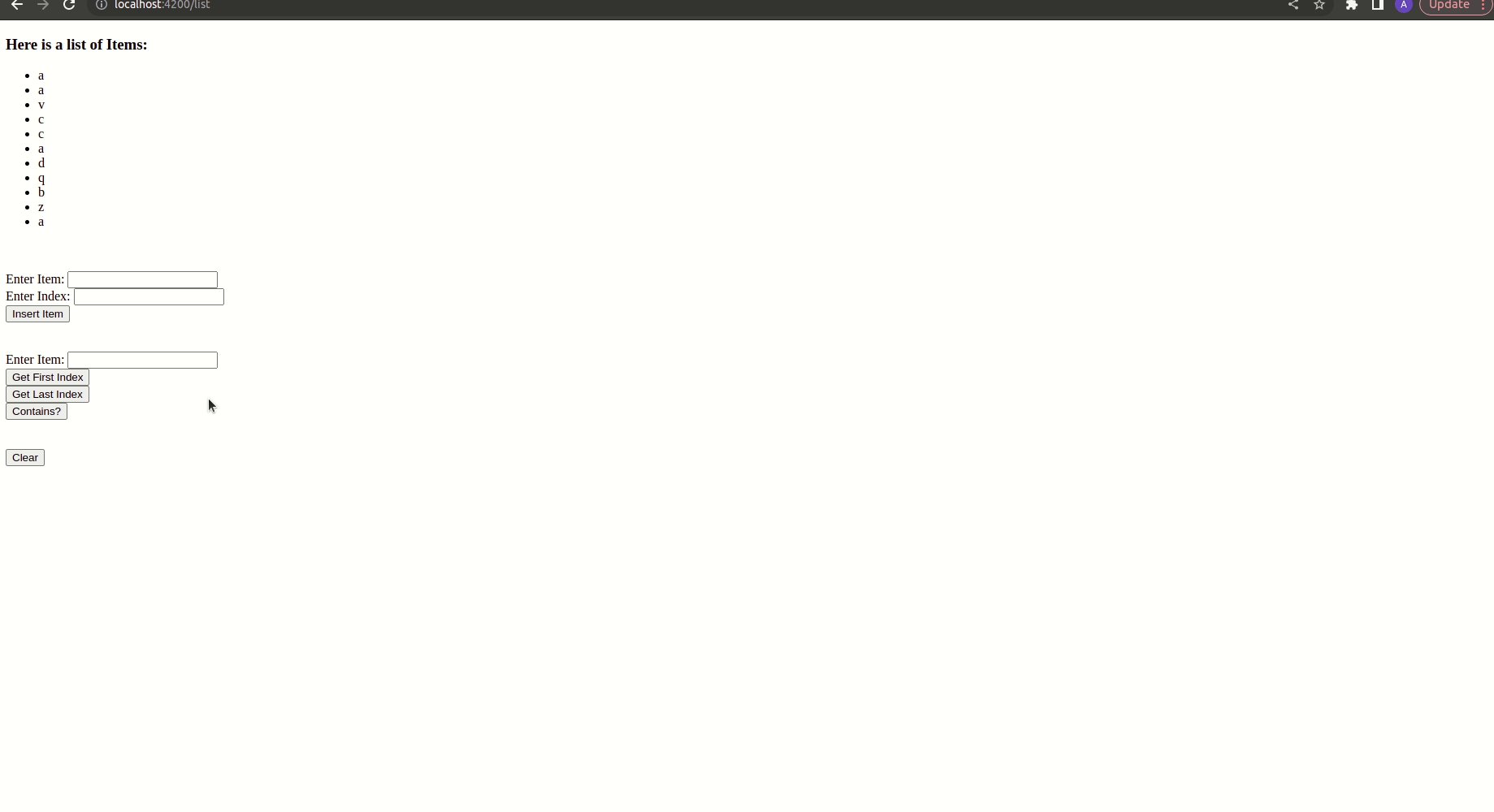
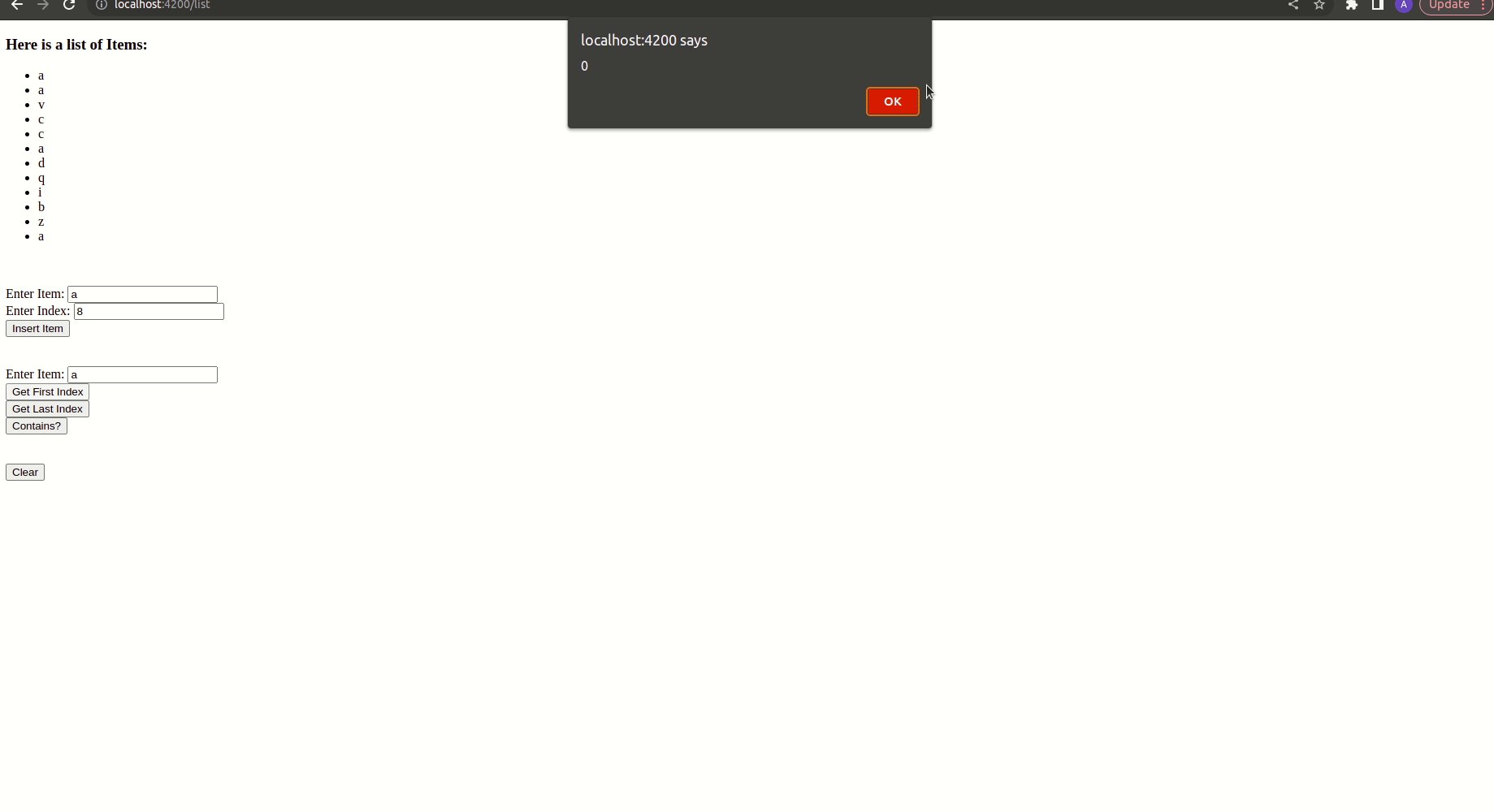
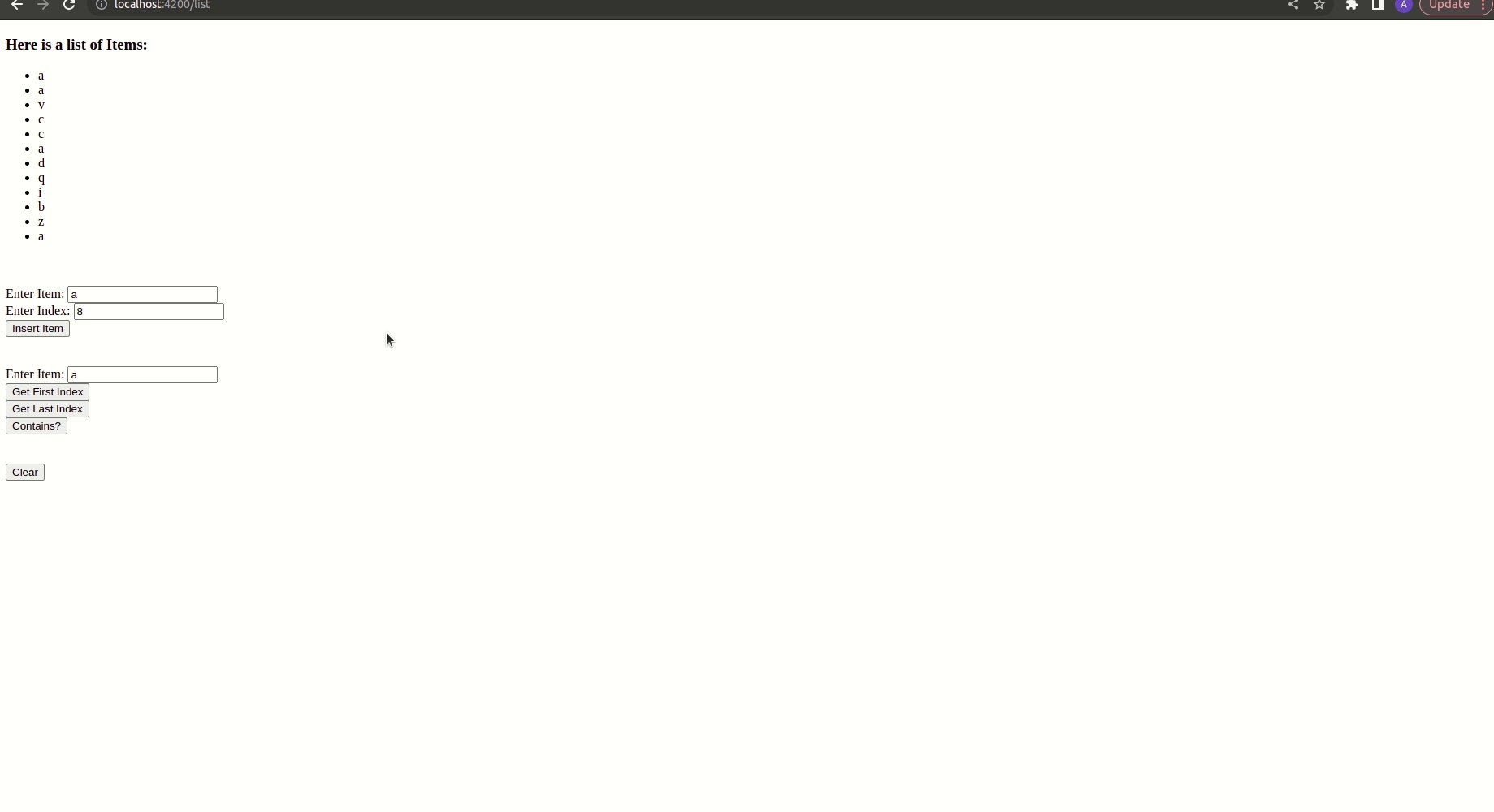
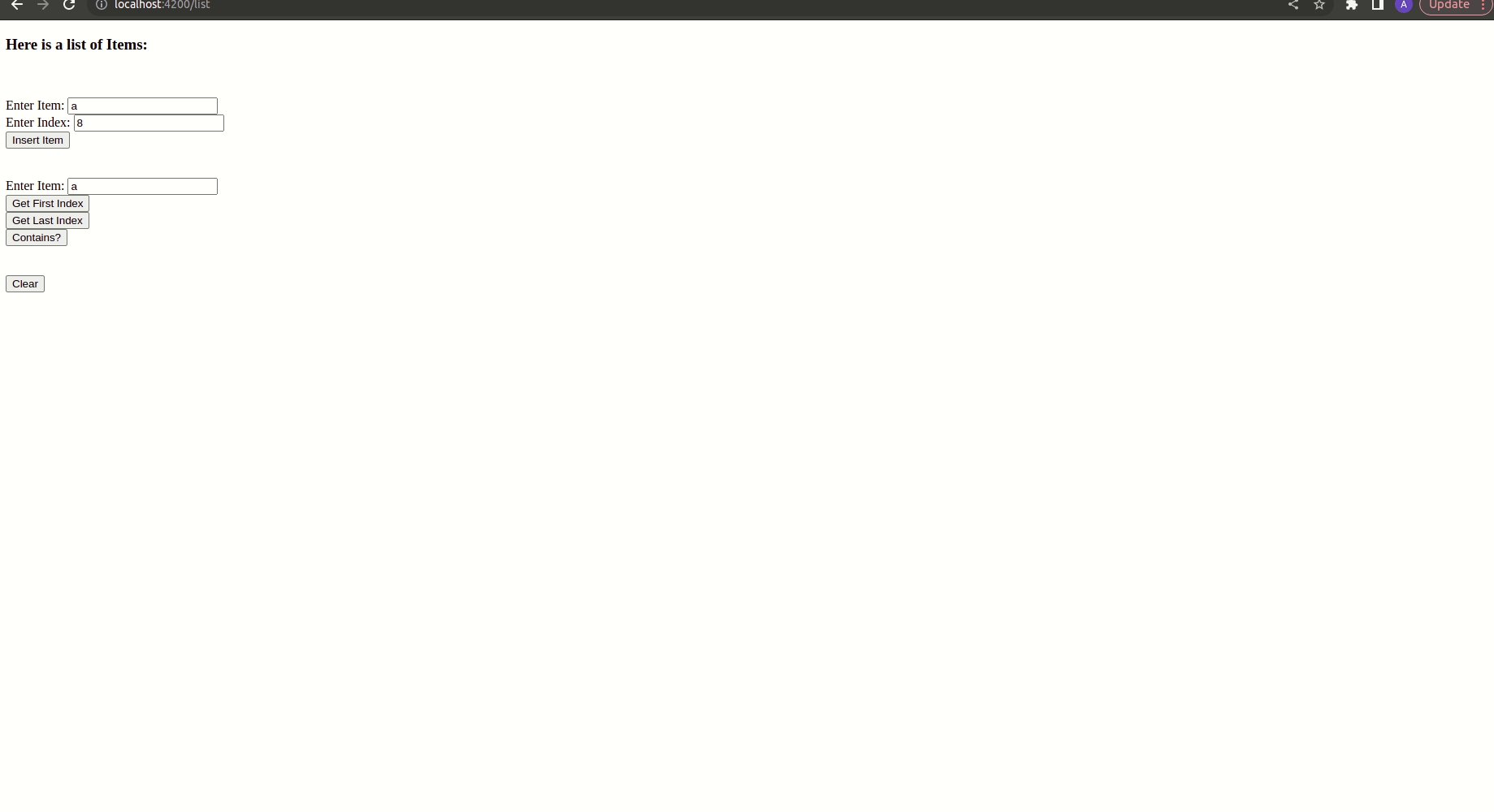
{{outlet}}输出:访问 localhost:4200/list 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route party
应用程序/路线/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Cold Drink",
"Balloons",
"Scissors",
"Wine",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Wine",
"Music System",
"Cold Drink",
"Cups",
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("item", this.item);
controller.set("idx", this.idx);
}
} 应用程序/控制器/party.js
import Ember from "ember";
import { insertAt, indexOf, lastIndexOf, includes }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
insertItem(item, idx) {
this.partyItems.insertAt(idx, item);
},
getLastIndex(item) {
let res = this.partyItems.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.partyItems.indexOf(item);
alert(res);
},
clearpartyItems() {
this.partyItems.clear();
},
contains(item) {
let res = this.partyItems.includes(item);
alert(`The partyItems ${res ? "" : "does not"}
contains ${item}`);
},
},
}); 应用程序/模板/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}}
/>
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item}}
/>
</div>
<br /><br />
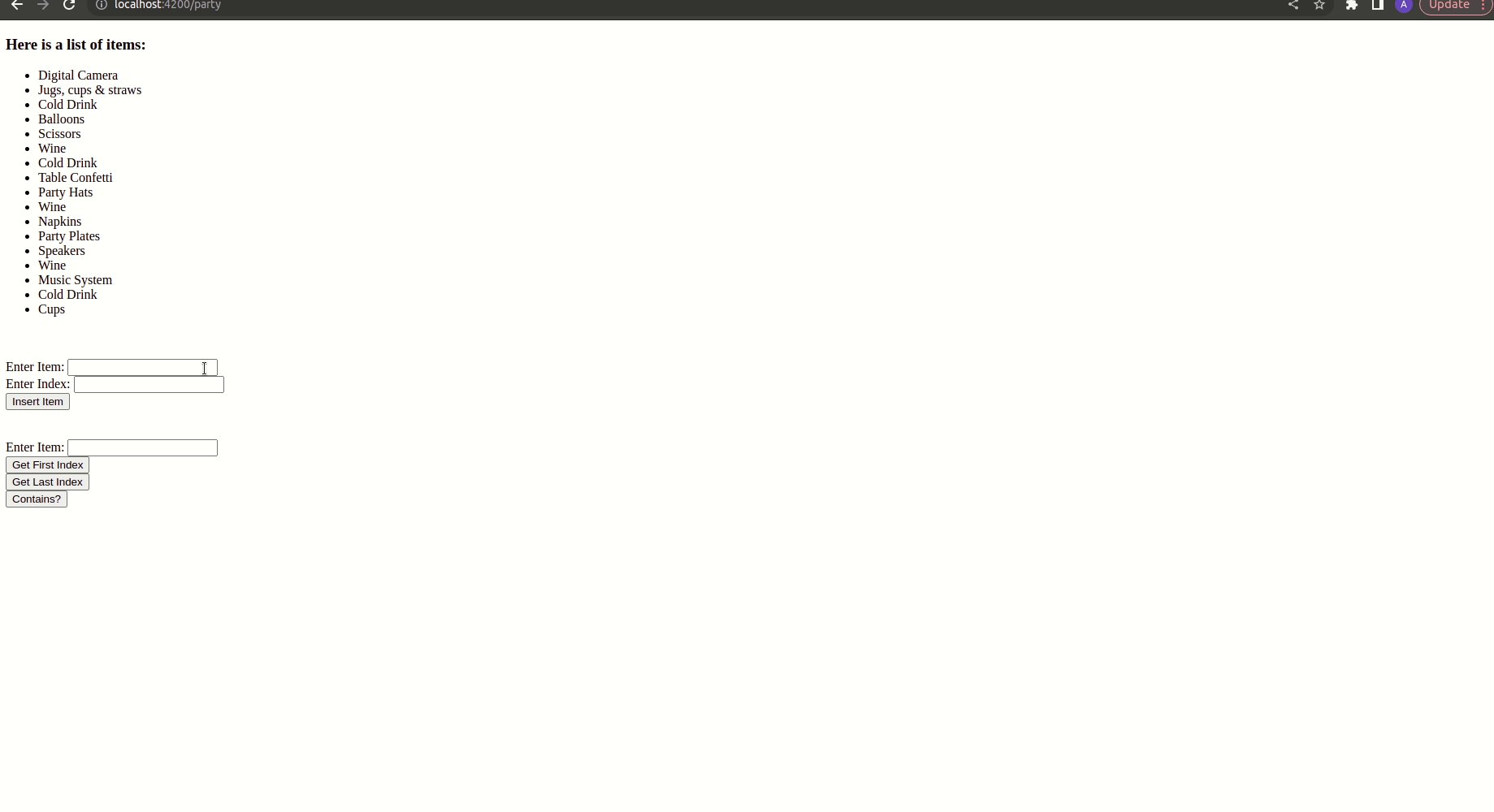
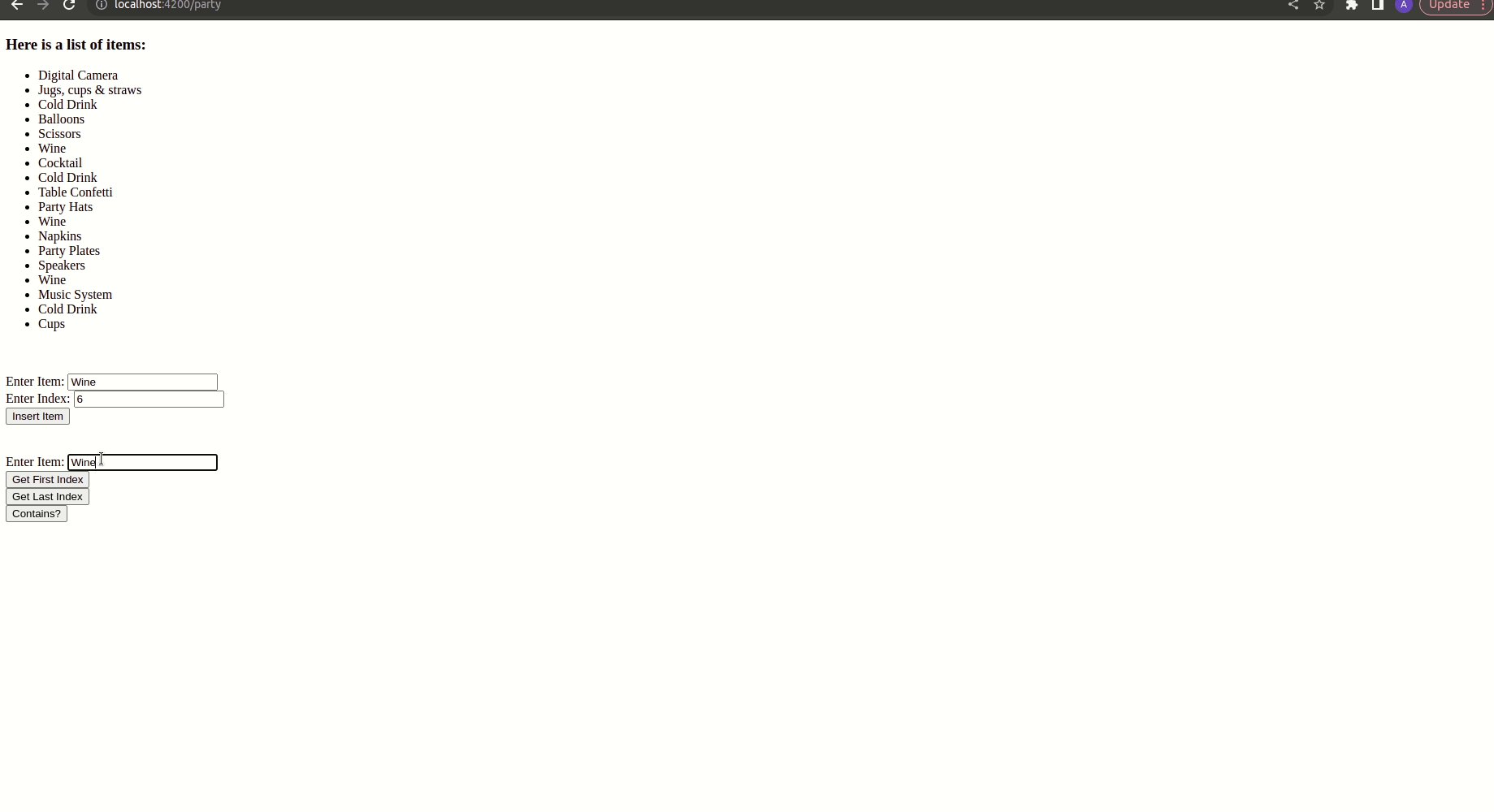
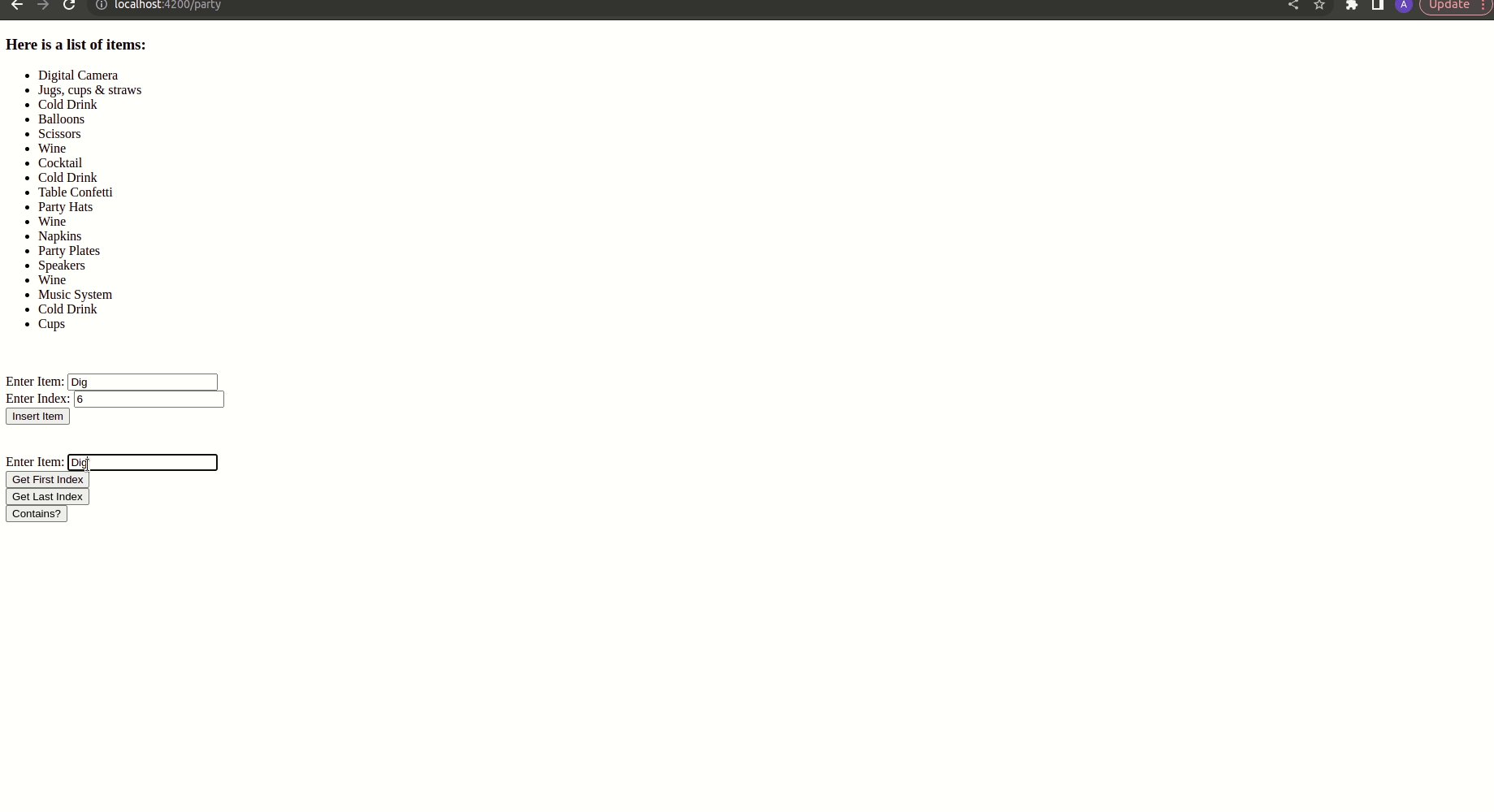
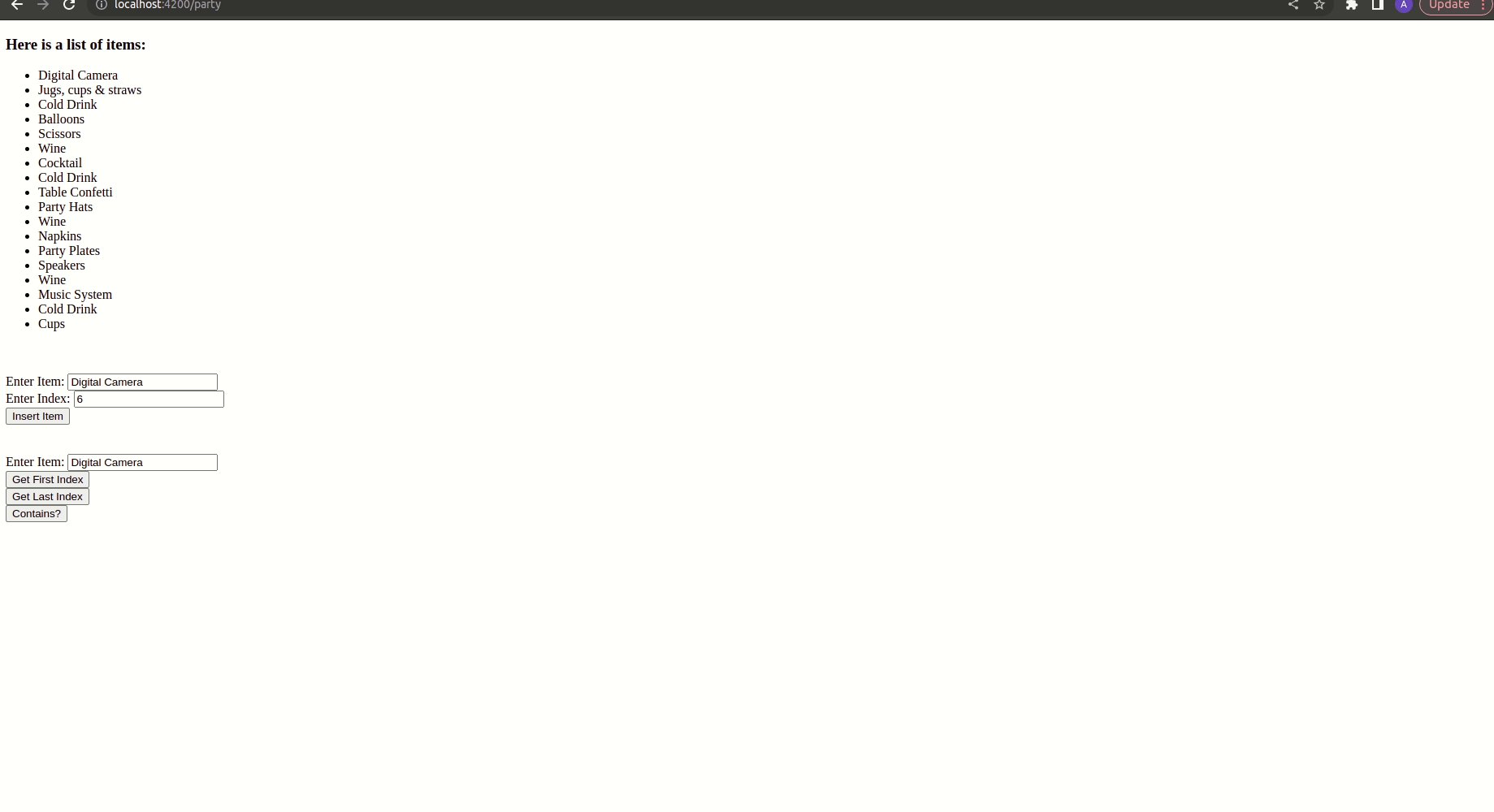
{{outlet}}输出:访问 localhost:4200/party 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相关用法
- Embeer.js MutableArray indexOf()用法及代码示例
- Embeer.js MutableArray invoke()用法及代码示例
- Embeer.js MutableArray includes()用法及代码示例
- Embeer.js MutableArray isEvery()用法及代码示例
- Embeer.js MutableArray isAny()用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js MutableArray objectsAt()用法及代码示例
- Embeer.js MutableArray sortBy()用法及代码示例
- Embeer.js MutableArray filterBy()用法及代码示例
- Embeer.js MutableArray removeObject()用法及代码示例
- Embeer.js MutableArray addObject()用法及代码示例
- Embeer.js MutableArray unshiftObject()用法及代码示例
- Embeer.js MutableArray objectAt()用法及代码示例
- Embeer.js MutableArray setEach()用法及代码示例
- Embeer.js MutableArray every()用法及代码示例
- Embeer.js MutableArray toArray()用法及代码示例
- Embeer.js MutableArray map()用法及代码示例
- Embeer.js MutableArray any()用法及代码示例
- Embeer.js MutableArray uniq()用法及代码示例
- Embeer.js MutableArray reduce()用法及代码示例
- Embeer.js MutableArray length用法及代码示例
- Embeer.js MutableArray getEach()用法及代码示例
- Embeer.js MutableArray without()用法及代码示例
- Embeer.js MutableArray find()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js MutableArray insertAt() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
