Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
invoke() 方法用于在接收器中实现该方法的每个对象上调用传递的方法。
用法:
invoke( methodName, args );
属性:
- methodName: 这是我们调用的方法的名称。
- args: 这是我们要传递给该方法的可选参数。
返回:它返回调用invoke 的返回值。
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route invoke1
应用程序/路由/invoke1.js
import Route from '@ember/routing/route';
class Person {
name = null;
age = null;
country = null;
constructor(name, age, country) {
this.name = name;
this.age = age;
this.country = country;
}
greet(prefix = 'Hello') {
return `${prefix} ${this.name}`;
}
}
export default class
RichestPeopleRoute extends Route {
people = [
new Person('Joe', 26, 'singapore'),
new Person('Matt', 29, 'sweden'),
new Person('Ram', 21, 'India'),
new Person('carl', 23, 'japan'),
];
model() {
return this.people;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('people', this.people);
}
}应用程序/控制器/invoke1.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
invoke_greet() {
let ans = this.people.
invoke('greet');
alert(ans.join('\n'));
},
},
});应用程序/模板/invoke1.hbs
{ { page - title "invoke" } }
<h2>Person in the List</h2>
<table style="border:
2px solid black;
padding: 30px;">
<tr>
<th>Name</th>
<th>age</th>
<th>country</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.country}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="greet"
value="Greet to All"
{{action 'invoke_greet'}} />
{ { outlet } }输出:访问 localhost:4200/invoke1 查看输出

调用2
示例 2:键入以下代码以生成本示例的路由:
ember generate route invoke2
应用程序/路由/invoke2.js
import Route from '@ember/routing/route';
class Country {
name = null;
year = null;
constructor(name, year) {
this.name = name;
this.year = year;
}
Indepedent() {
return
`${this.name} become
independent in year ${this.year}`;
}
}
export default class RichestPeopleRoute
extends Route {
country = [
new Country('India', 1847),
new Country('Brazil', 1822),
new Country('Poland', 1918),
new Country('Singapore', 1965),
new Country('Sudan', 1956),
];
model() {
return this.country;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('country', this.country);
}
}应用程序/控制器/invoke2.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
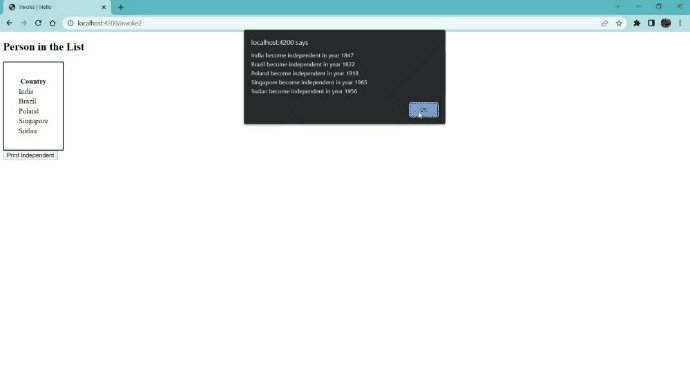
invoke_show() {
let ans = this.country.
invoke('Indepedent');
alert(ans.join('\n'));
},
},
});应用程序/模板/invoke2.hbs
{ { page - title "invoke" } }
<h2>Person in the List</h2>
<table style="border:
2px solid black;
padding: 30px;">
<tr>
<th>Country</th>
</tr>
{{#each @model as |country|}}
<tr>
<td>{{country.name}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="show"
value="Print Independent"
{{action 'invoke_show'}} />
{ { outlet } }输出:访问 localhost:4200/invoke2 查看输出

调用2
参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/invoke?anchor=invoke
相关用法
- Embeer.js MutableArray indexOf()用法及代码示例
- Embeer.js MutableArray insertAt()用法及代码示例
- Embeer.js MutableArray includes()用法及代码示例
- Embeer.js MutableArray isEvery()用法及代码示例
- Embeer.js MutableArray isAny()用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js MutableArray objectsAt()用法及代码示例
- Embeer.js MutableArray sortBy()用法及代码示例
- Embeer.js MutableArray filterBy()用法及代码示例
- Embeer.js MutableArray removeObject()用法及代码示例
- Embeer.js MutableArray addObject()用法及代码示例
- Embeer.js MutableArray unshiftObject()用法及代码示例
- Embeer.js MutableArray objectAt()用法及代码示例
- Embeer.js MutableArray setEach()用法及代码示例
- Embeer.js MutableArray every()用法及代码示例
- Embeer.js MutableArray toArray()用法及代码示例
- Embeer.js MutableArray map()用法及代码示例
- Embeer.js MutableArray any()用法及代码示例
- Embeer.js MutableArray uniq()用法及代码示例
- Embeer.js MutableArray reduce()用法及代码示例
- Embeer.js MutableArray length用法及代码示例
- Embeer.js MutableArray getEach()用法及代码示例
- Embeer.js MutableArray without()用法及代码示例
- Embeer.js MutableArray find()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js MutableArray invoke() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
