Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
any()方法用于检查目标中是否有任何对象与回调函数设定的条件相匹配。
用法:
any(callback, target)
参数:
- callback:要检查的回调函数。
- target:要检查其元素的对象。
返回值:如果有任何对象匹配则为 true,否则为 false。
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
import Route from "@ember/routing/route";
export default class DetailsRoute extends Route {
details = [
{
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
},
{
name: "Sakshi",
mobile: "1234567890",
city: "Mumbai",
country: "India",
gender: "F",
zipCode: "400001",
},
{
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
},
{
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
},
{
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
},
];
someMoreDetails = [
{
name: "Yeshwant",
mobile: "1133557799",
city: "Chennai",
country: "India",
gender: "M",
zipCode: "600001",
},
{
name: "Siddhant",
mobile: "9911000000",
city: "Mangalore",
country: "India",
gender: "M",
zipCode: "574142",
},
{
name: "Khushi",
mobile: "8888888888",
city: "Pune",
country: "India",
gender: "F",
zipCode: "111045",
},
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("someMoreDetails",
this.someMoreDetails);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}应用程序/控制器/details.js
import Ember from "ember";
import { any, slice, reverseObjects, rejectBy }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let res = this.details.any((person) =>
person.city == city);
alert(`Present: ${res ? "YES" : "NO"}`);
},
sliceItems(start, end) {
let tempItems = this.details.slice(start, end);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
reverse() {
this.set("details", this.details.reverseObjects());
},
getFemale() {
let tempItems = this.details.rejectBy("gender", "M");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
pushMoreDetails() {
this.details.pushObjects(this.someMoreDetails);
},
},
});应用程序/模板/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="slice-items"
value="Slice Items"
{{action 'sliceItems' this.start this.end}} />
</div>
<br /><br />
<input type="button" id="push-details"
value="Add More Details"
{{action 'pushMoreDetails' }} />
<br /><br />
<input type="button" id="reverse"
value="Reverse" {{action 'reverse' }} />
<br /><br />
<input type="button" id="get-female"
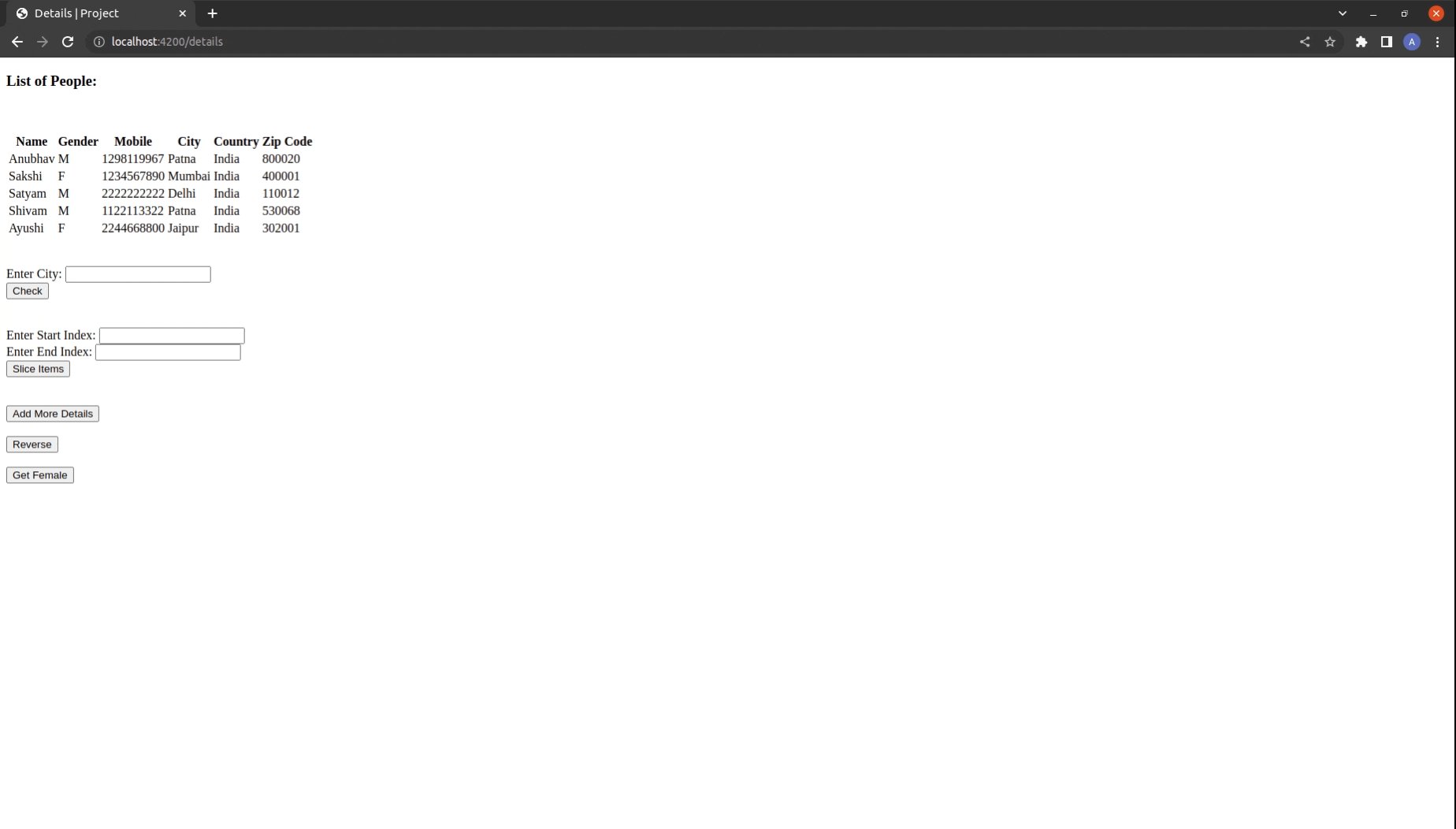
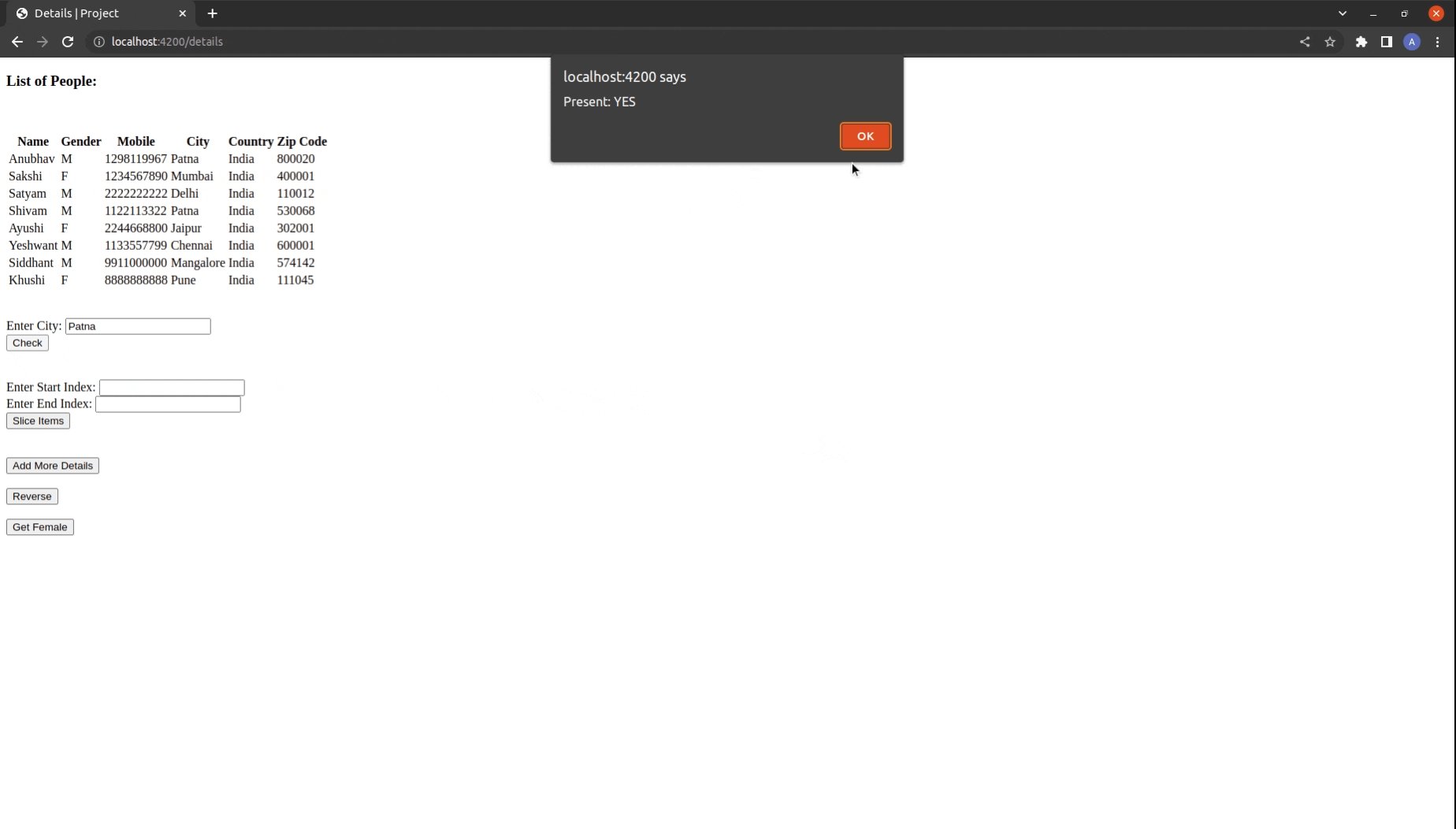
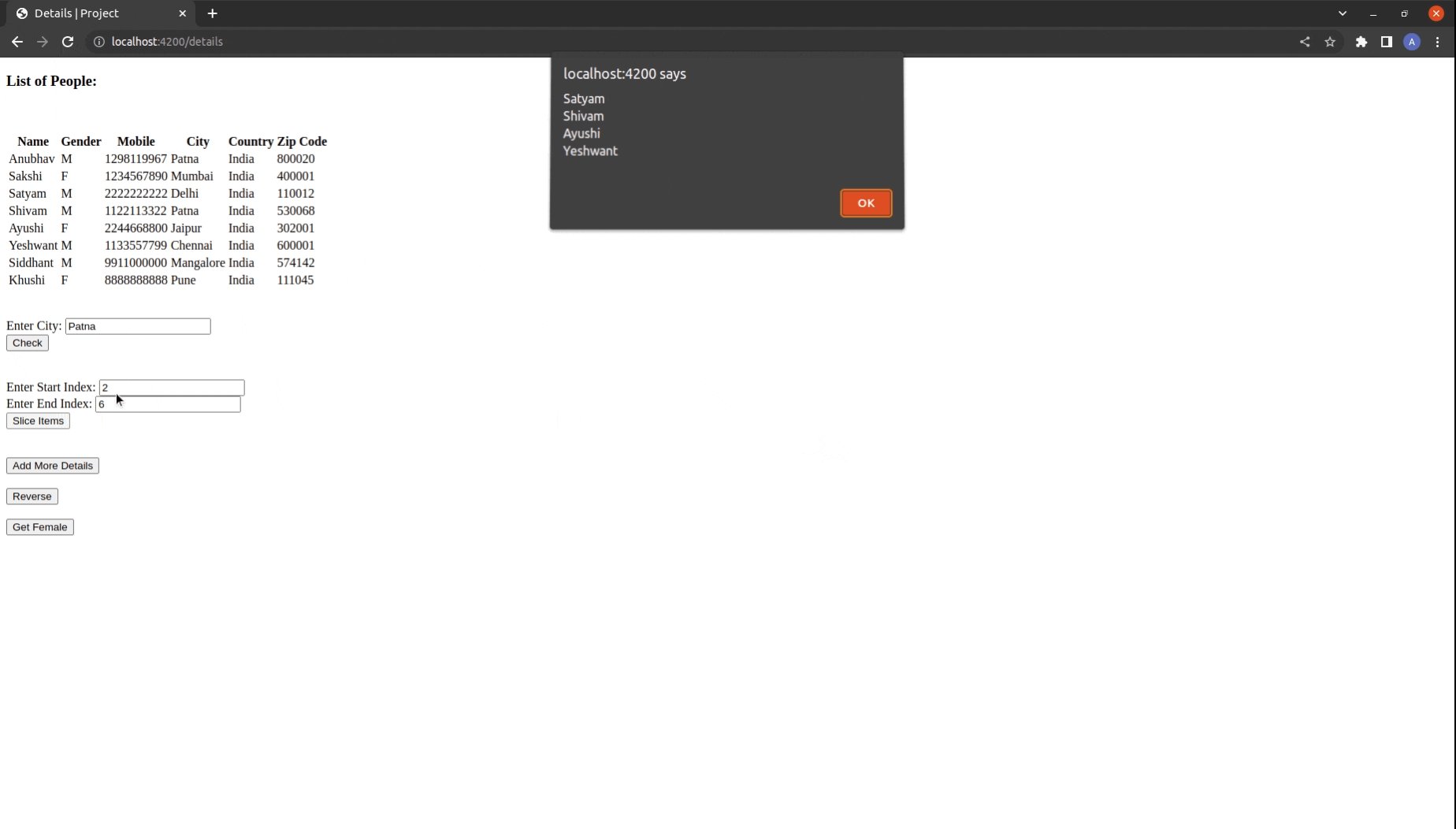
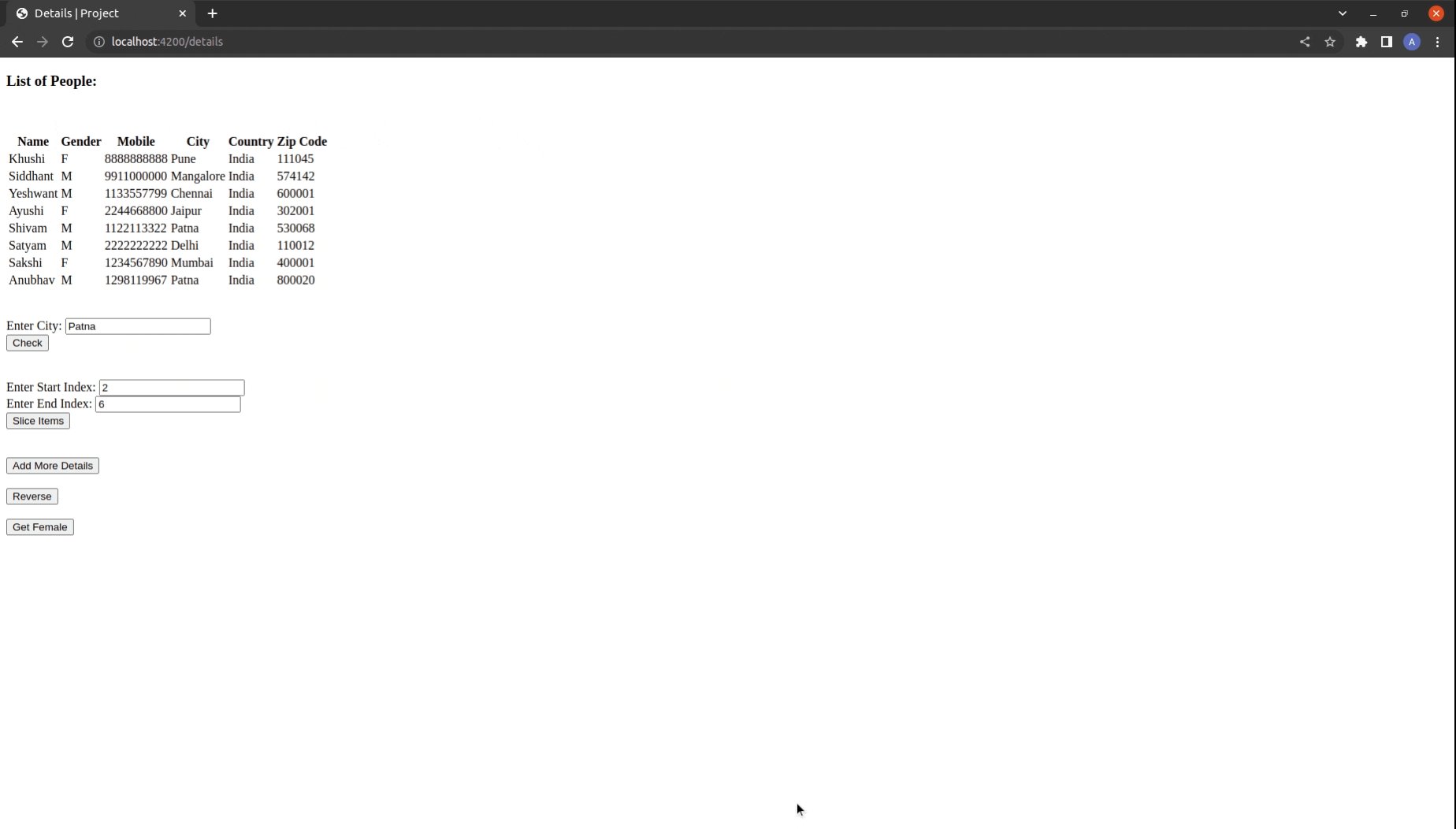
value="Get Female" {{action 'getFemale' }} />输出:访问 localhost:4200/details 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route richest-people
应用程序/路线/richest-people.js
import Route from "@ember/routing/route";
import { sortBy } from "@ember/array";
export default class RichestPeopleRoute extends Route {
richestPeople = [
{
name: "mukesh ambani",
netWorth: 90.7,
isFamily: false
},
{
name: "jeff Bezos",
netWorth: 148.1,
isFamily: false
},
{
name: "Warren Buffet",
netWorth: 99.3,
isFamily: false
},
{
name: "Bill gates",
netWorth: 104.7,
isFamily: false
},
{
name: "elon Musk",
netWorth: 253.4,
isFamily: false
},
{
name: "gautam adani and family",
netWorth: 115.8,
isFamily: true
},
{
name: "Larry Page",
netWorth: 93.4,
isFamily: false
},
{
name: "larryEllison",
netWorth: 103.3,
isFamily: false
},
{
name: "sergeyBrin",
netWorth: 89.9,
isFamily: false
},
{
name: "bernard Arnault and family",
netWorth: 157.1,
isFamily: true
},
];
firstPerson;
lastPerson;
idx = 5;
randomPerson;
num;
model() {
this.richestPeople =
this.richestPeople.sortBy("netWorth");
this.randomPerson =
this.richestPeople[this.idx - 1];
return this.richestPeople;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("idx", this.idx);
controller.set("firstPerson",
this.richestPeople.firstObject);
controller.set("lastPerson",
this.richestPeople.lastObject);
controller.set("randomPerson", this.randomPerson);
controller.set("richestPeople", this.richestPeople);
controller.set("num", this.richestPeople.length);
}
}应用程序/控制器/richest-people.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
check(num) {
num = parseFloat(num);
let res = this.richestPeople.any(
(person) => person.netWorth >= num);
alert(`${res ? "YES" : "NO"}`);
},
getFamilyBusiness() {
let tempItems = this.richestPeople
.rejectBy("isFamily", false);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
},
});应用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
<h2>Richest People in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Name</th>
<th>Net Worth (in billions $)</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.netWorth}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Value: </label>
{{input value=this.num}}
</div>
<div>
<input type="button" id="check"
value="Contains Person With More Net Worth"
{{action 'check' this.num}} />
</div>
<br /><br />
<input type="button" id="get-family"
value="Get Family Business"
{{action 'getFamilyBusiness' }} />
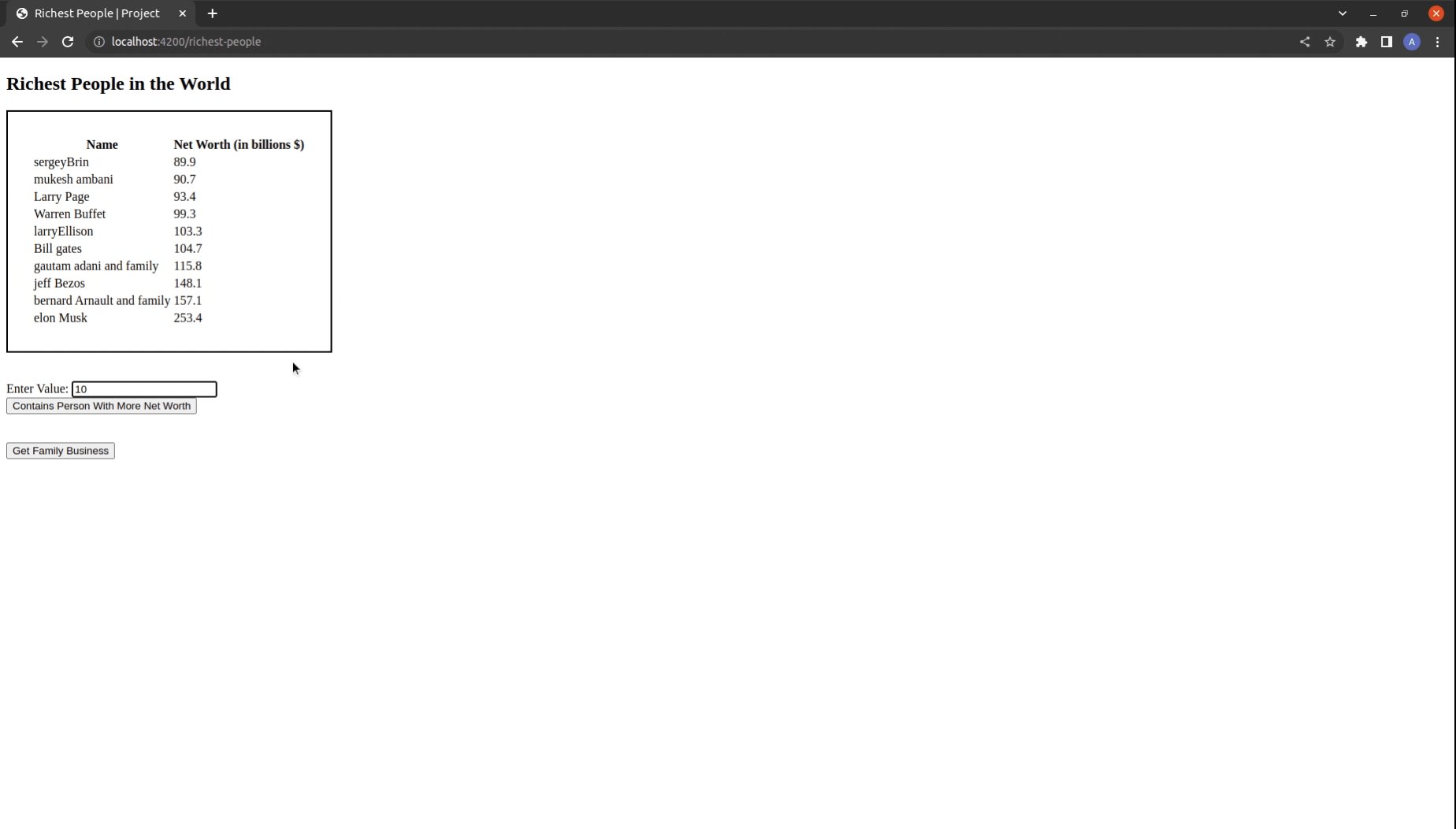
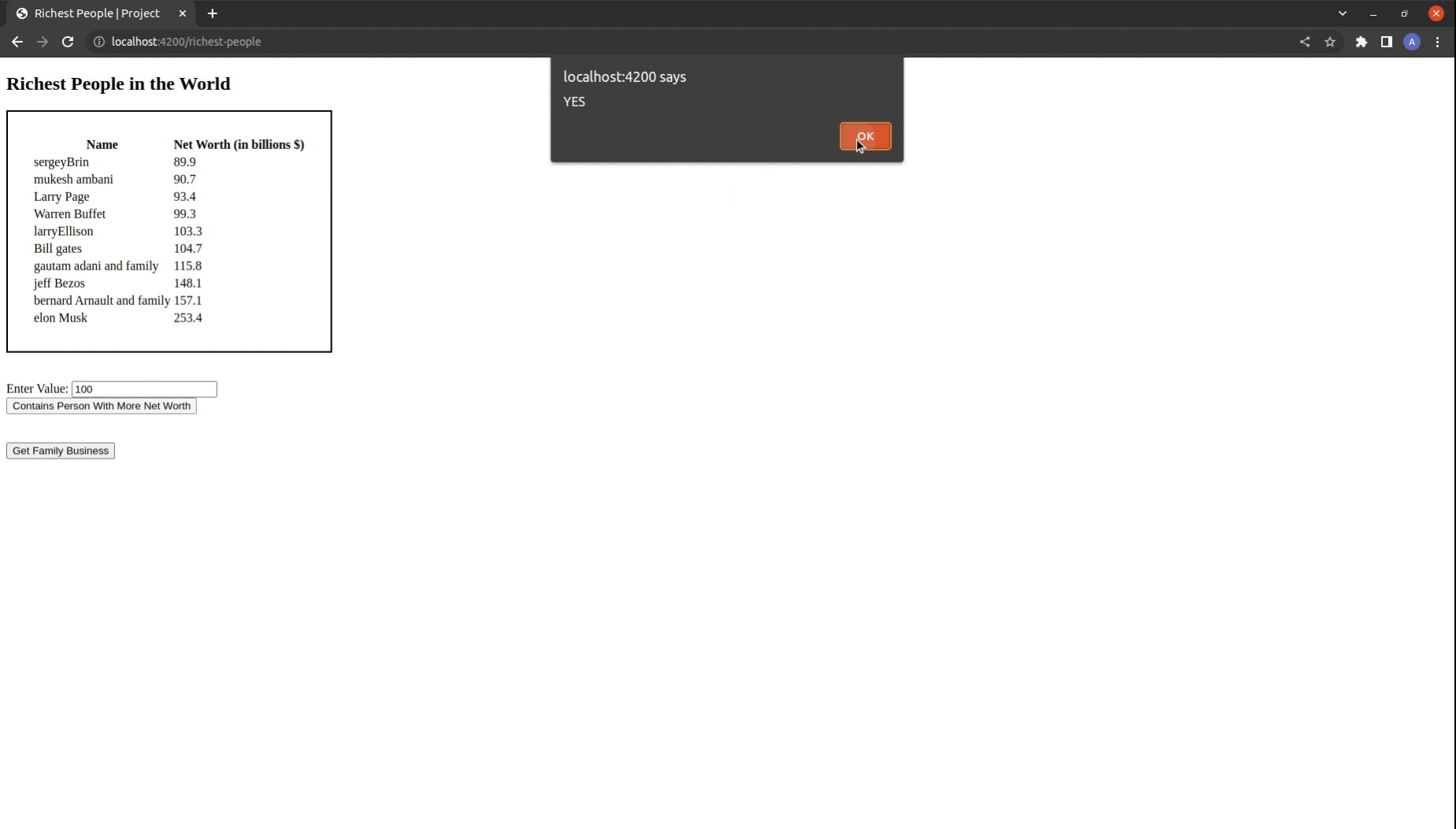
{{outlet}}输出:访问 localhost:4200/richest-people 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相关用法
- Embeer.js MutableArray addObject()用法及代码示例
- Embeer.js MutableArray addObjects()用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js MutableArray objectsAt()用法及代码示例
- Embeer.js MutableArray sortBy()用法及代码示例
- Embeer.js MutableArray filterBy()用法及代码示例
- Embeer.js MutableArray removeObject()用法及代码示例
- Embeer.js MutableArray unshiftObject()用法及代码示例
- Embeer.js MutableArray objectAt()用法及代码示例
- Embeer.js MutableArray setEach()用法及代码示例
- Embeer.js MutableArray every()用法及代码示例
- Embeer.js MutableArray indexOf()用法及代码示例
- Embeer.js MutableArray toArray()用法及代码示例
- Embeer.js MutableArray map()用法及代码示例
- Embeer.js MutableArray uniq()用法及代码示例
- Embeer.js MutableArray reduce()用法及代码示例
- Embeer.js MutableArray length用法及代码示例
- Embeer.js MutableArray getEach()用法及代码示例
- Embeer.js MutableArray without()用法及代码示例
- Embeer.js MutableArray find()用法及代码示例
- Embeer.js MutableArray reverseObjects()用法及代码示例
- Embeer.js MutableArray unshiftObjects()用法及代码示例
- Embeer.js MutableArray clear()用法及代码示例
- Embeer.js MutableArray lastObject用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js MutableArray any() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
