AngularJS中的ng-pluralize指令用於根據en-us本地化規則指定要顯示的消息。 en-us本地化規則與AngularJS捆綁在一起。 AngularJS中的默認複數類別為“one”和“other”。
用法:
<ng-pluralize count="" when="string" [offset="number"]> Contents... </ng-pluralize>
參數值:
- count:它指的是Angular表達式使用的count屬性的值。
- when:它用於指定實際字符串和複數類別之間的映射。該屬性值必須為JSON對象樣式。
- offset:它指定要從總數中扣除的偏移量屬性。
範例1:本示例使用ng-pluralize指令顯示內容。
<!DOCTYPE html>
<html>
<head>
<title>ng-pluralize Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2 style="">ng-pluralize Directive</h2>
<div ng-controller="geek">
<div ng-init="Hotel=[0, 1, 2, 3]">
Choose from list:
<select ng-model="booking" ng-options=
"booking as booking for booking in Hotel">
</select>
<br><br>
<ng-pluralize count="booking" when="{
'0':'No booking available',
'1':'{{booking}} booking available',
'2':'{{booking}} bookings available',
'3':'{{booking}} bookings available',
}">
</ng-pluralize>
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.booking = 0;
}]);
</script>
</body>
</html> 輸出:
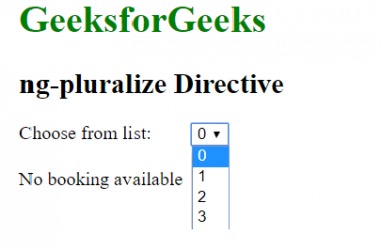
選擇元素之前:

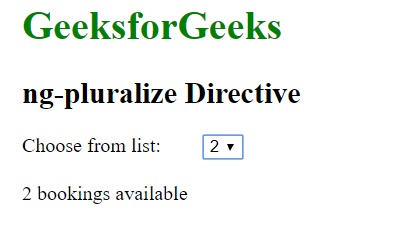
選擇元素後:

範例2:本示例使用ng-pluralize指令顯示輸入文本內容。
<!DOCTYPE html>
<html>
<head>
<title>ng-pluralize Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2 style="">ng-pluralize Directive</h2>
<div ng-controller="geek">
<p>Input Names separated by comma(, ):</p>
<textarea class="form-control" ng-model="people"
ng-list=", "></textarea>
<br><br>
<ng-pluralize count="people.length" offset="2" when="{
'0':'You got no viewers.',
'1':'{{people[0]}} is viewing.',
'2':'{{people[0]}} and {{people[1]}} are viewing.',
'one':'{{people[0]}}, {{people[1]}} and one other
person is viewing.',
'other':'{{people[0]}}, {{people[1]}} and {}
other people are viewing.'}">
</ng-pluralize>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.people = [];
}]);
</script>
</body>
</html>輸出:
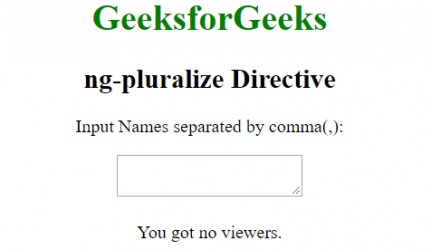
在輸入文本之前:

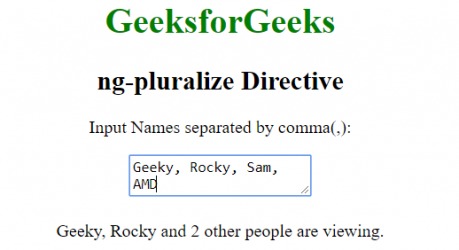
輸入文字後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-pluralize Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
