當特定HTML元素上發生mouse-leave事件時,AngularJS中的ng-mouseleave指令用於應用自定義行為。當鼠標離開HTML元素中的特定位置時,可用於顯示彈出警報。所有HTML元素都支持它。
用法:
<element ng-mouseleave="expression"> content ... </element>
範例1:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/
1.6.9/angular.min.js"></script>
<head>
<title>ng-mousedown Directive</title>
</head>
<body ng-app="" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-mouseenter Directive</h2>
<div>price:</div>
<div ng-hide="leave" ng-mouseenter="leave=true"><span
class="amount">$ {{price}}</span></div>
<div ng-show="leave" ng-mouseleave="leave=false">
<input type="number" class="form-control"
ng-model="price" ng-init="price=250" />
</div>
</body>
</html>輸出:
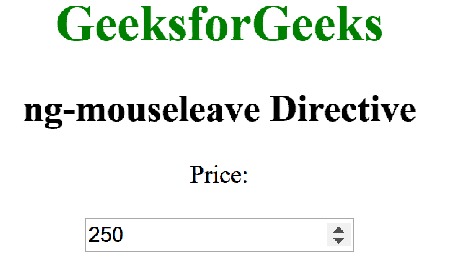
在Mouseleave之前:

在Mouseleave之後:

範例2:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/
1.6.9/angular.min.js"></script>
<head>
<title>ng-mouseleave Directive</title>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-mouseleave Directive</h2>
<div ng-controller="app">
Input:<input type="text" ng-mouseleave="alert()"
ng-model="click" />
</div>
<script>
var app = angular.module("app", []);
app.controller('app', ['$scope', function ($scope) {
$scope.click = 'geeksforgeeks';
$scope.alert = function () {
alert($scope.click);
}
}]);
</script>
</body>
</html>輸出:
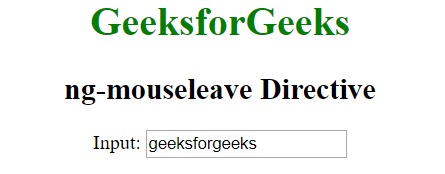
在Mouseleave之前:

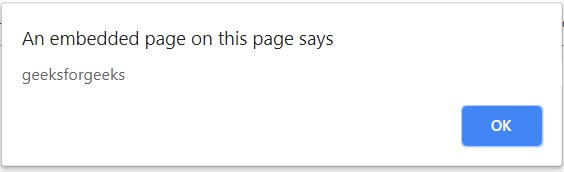
在Mouseleave之後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-mouseleave Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
