在Web API中,有一个DOMRect接口,该接口具有属性fromRect(),该属性创建具有位置和尺寸的DOMRectReadOnly对象。
用法:
var domRect = DOMRectReadOnly.fromRect(DOMRect object)
返回值:
It returns an instance of DOMRect
例:使用fromRect。
<!DOCTYPE html>
<html>
<head>
<title>DOMRect fromRect property</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOMRect fromRect property</h2>
<button onclick="getDOMRect ();">
Get fromRect
</button>
<p id='DOMRect'></p>
</center>
</body>
<script type="text/javascript">
function getDOMRect() {
var myDOMRect = new DOMRect(0, 0, -100, 100);
var domRect = DOMRectReadOnly.fromRect(myDOMRect);
console.log(domRect);
}
</script>
</html>输出:
在单击按钮之前:

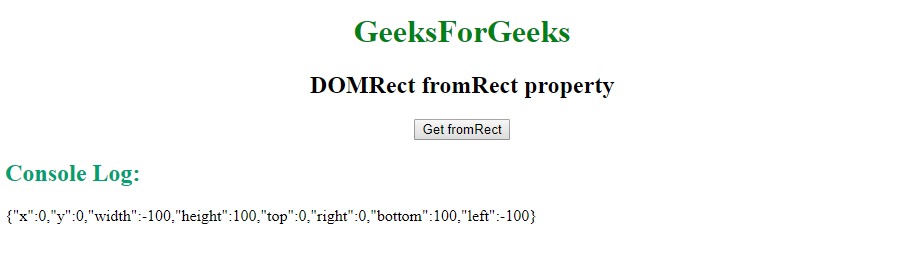
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Safari 10.1
- Firefox
- Opera
相关用法
- HTML DOMRect right用法及代码示例
- HTML DOMRect top用法及代码示例
- HTML DOMRect bottom用法及代码示例
- HTML DOMRect left用法及代码示例
- HTML DOMRect height用法及代码示例
- HTML DOMRect width用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS shape-outside用法及代码示例
注:本文由纯净天空筛选整理自DeepakDev大神的英文原创作品 Web API | DOMRect fromRect property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
