在Web API中,有一個DOMRect接口,該接口具有屬性fromRect(),該屬性創建具有位置和尺寸的DOMRectReadOnly對象。
用法:
var domRect = DOMRectReadOnly.fromRect(DOMRect object)
返回值:
It returns an instance of DOMRect
例:使用fromRect。
<!DOCTYPE html>
<html>
<head>
<title>DOMRect fromRect property</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOMRect fromRect property</h2>
<button onclick="getDOMRect ();">
Get fromRect
</button>
<p id='DOMRect'></p>
</center>
</body>
<script type="text/javascript">
function getDOMRect() {
var myDOMRect = new DOMRect(0, 0, -100, 100);
var domRect = DOMRectReadOnly.fromRect(myDOMRect);
console.log(domRect);
}
</script>
</html>輸出:
在單擊按鈕之前:

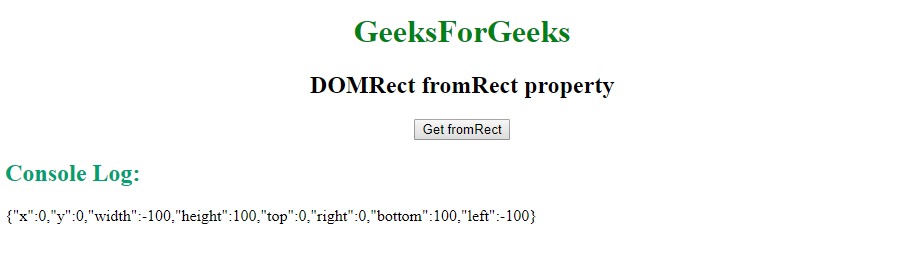
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Safari 10.1
- Firefox
- Opera
相關用法
- HTML DOMRect right用法及代碼示例
- HTML DOMRect top用法及代碼示例
- HTML DOMRect bottom用法及代碼示例
- HTML DOMRect left用法及代碼示例
- HTML DOMRect height用法及代碼示例
- HTML DOMRect width用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS shape-outside用法及代碼示例
注:本文由純淨天空篩選整理自DeepakDev大神的英文原創作品 Web API | DOMRect fromRect property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
