_.pick()函数用于返回使用给定键过滤的对象的副本。此函数接受一个谓词,该谓词表示从对象中选择了哪些键。
用法:
_.pick(object, *keys)
参数:该函数接受上述和以下所述的两个参数:
- object:此参数保存对象的值。
- keys:它是一个可选参数。它包含需要选择值的键名。
返回值:它返回使用给定键过滤的对象的副本。
范例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var info = {
Company:'GeeksforGeeks',
Address:'Noida',
Contact:'+91 9876543210'
};
console.log(_.pick(info, 'Company', 'Address'));
</script>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var info = {
key1:10,
key2:20,
key3:30,
key4:40,
key5:50
};
console.log(_.pick(info, function (value, key, info) {
return value == 10 || value == 50;
}));
</script>
</body>
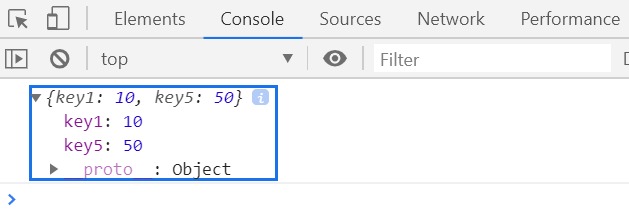
</html>输出:

相关用法
- p5.js nfs()用法及代码示例
- d3.js d3.mean()用法及代码示例
- PHP next()用法及代码示例
- p5.js box()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js mag()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nf()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Underscore.js | _.pick() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
