_.mapObject()函数类似于Map,但用于对象。该函数根据给定的函数/运算来转换对象的每个值。
用法:
_.mapObject(object, iteratee, [context])
参数:此函数接受上述和以下所述的三个参数:
- object:它包含对象元素,该对象元素包含键和值对的元素。
- iteratee:该函数用于获取列表的所有元素,并且还记住所有返回的值。
- context:此参数用于显示内容。
返回值:它返回每个对象元素的变换值。
范例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var res = _.mapObject({ num1:10, num2:15 },
function (value, key) {
return value * 10;
});
console.log(res);
</script>
</body>
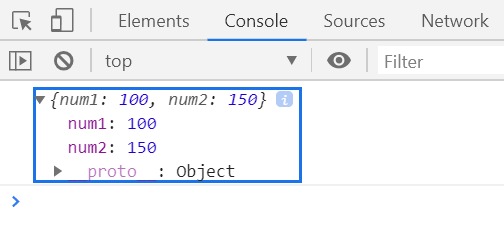
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
_.mapObject({ num1:10, num2:15, num3:20, num4:25, num5:30 },
function (value, key) {
console.log(key + ':' + (value + 10));
});
</script>
</body>
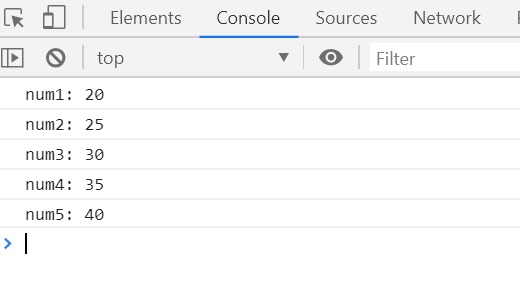
</html>输出:

相关用法
- PHP key()用法及代码示例
- p5.js box()用法及代码示例
- PHP pos()用法及代码示例
- PHP end()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js arc()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP ord()用法及代码示例
- CSS url()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfs()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Underscore.js | _.mapObject() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
