种子属性表示<feTurbulence>过滤器原语的伪随机数生成器的起始数字。仅<feTurbulence>元素正在使用此属性。
用法:
seed = "number"
属性值:seed属性接受上面提到和下面描述的值
- number:它可以是整数或带小数的数字。默认值等于0。
以下示例说明了seed属性的用法。
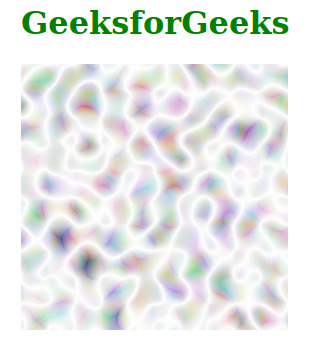
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 920 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek1" x="0" y="0"
width="100%" height="100%">
<feTurbulence baseFrequency="0.050"
seed="0" />
</filter>
<rect x="0" y="0" width="200"
height="200"
style="filter:url(#geek1);" />
</svg>
</div>
</body>
</html>输出:

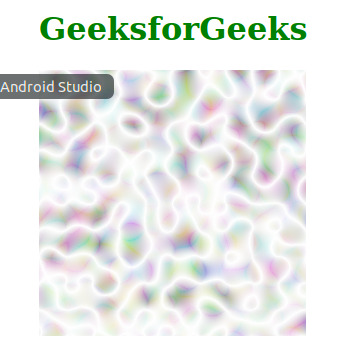
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 920 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek2" x="0" y="0"
width="100%" height="100%">
<feTurbulence baseFrequency="0.050"
seed="100" />
</filter>
<rect x="0" y="0" width="200"
height="200"
style="filter:url(#geek2);" />
</svg>
</div>
</body>
</html>输出:

相关用法
- SVG FETurbulenceElement.seed属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG seed Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
