SVG FETurbulenceElement.seed属性返回与FETurbulenceElement.seed元素的种子组件相对应的SVGAnimatedNumber对象。
用法:
var a = FETurbulenceElement.seed
返回值:此属性返回与FETurbulenceElement.seed元素的种子组件相对应的SVGAnimatedNumber对象。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
viewBox="0 0 250 250">
<filter id="FillPaint">
<feTurbulence id="gfg" type="fractalNoise"
baseFrequency="2" numOctaves="2"
seed="1" stitchTiles="stitch"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<ellipse cx="100" cy="60" rx="100"
ry="50" style=" fill:green;
filter:url(#FillPaint);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.seed);
console.log("seed value is:",
g.seed.baseVal);
</script>
</svg>
</body>
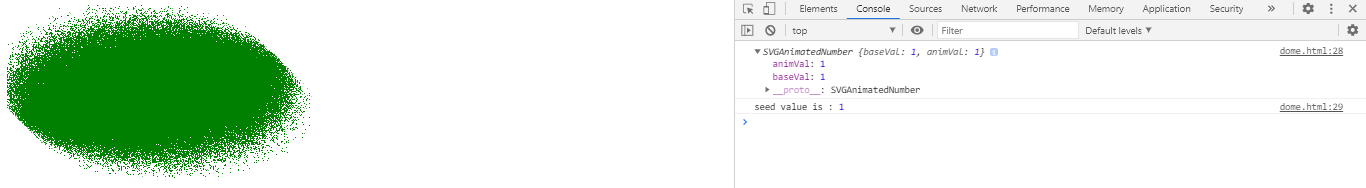
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
viewBox="0 0 220 220">
<filter id="FillPaint">
<feTurbulence id='gfg' type="turbulence"
baseFrequency="0.5" numOctaves="2"
seed="5" stitchTiles="stitch" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="B"
yChannelSelector="B" />
</filter>
<rect width="200" height="200"
style=" fill:green;
filter:url(#FillPaint);" />
<script type="text/javascript">
var g = document.getElementById("gfg");
console.log(g.seed);
console.log("seed value is:",
g.seed.baseVal);
</script>
</svg>
</body>
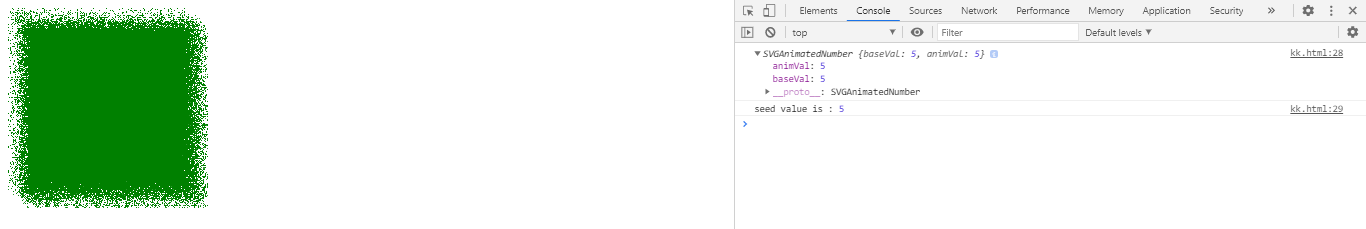
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG FETurbulenceElement.seed Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
