pointsAtX属性表示在由光源指向的点的<filter>元素上由primaryUnits属性建立的坐标系中的x位置。仅<feSpotLight>元素正在使用此属性。
用法:
pointsAtX = number
属性值:pointsAtX属性接受上面和下面描述的值:
- number:它是一个数值,表示当前坐标系的单位。其默认值为0。
下面的示例说明pointsAtX属性的用法。
范例1:
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>GeeksforGeeks</h1>
<svg viewBox="-10 0 1120 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="Geek1" x="0.01"
width="100%" height="100%">
<feDiffuseLighting in="SourceGraphic">
<feSpotLight x="50" y="50"
z="60" pointsAtX="0" />
</feDiffuseLighting>
</filter>
<rect width="200" height="200"
style="filter:url(#Geek1);" />
</svg>
</div>
</body>
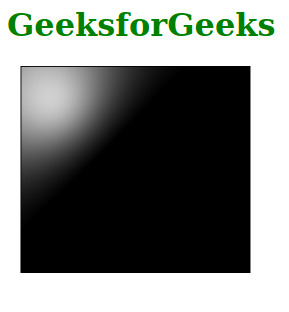
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>GeeksforGeeks</h1>
<svg viewBox="-10 0 1120 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek2" x="0.01"
width="100%" height="100%">
<feDiffuseLighting in="SourceGraphic">
<feSpotLight x="60" y="60"
z="50" pointsAtX="400" />
</feDiffuseLighting>
</filter>
<rect width="200" height="200"
style="filter:url(#geek2);" />
</svg>
</div>
</body>
</html>输出:

相关用法
- SVG FESpotLightElement.pointsAtX属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG pointsAtX Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
