SVG代表可缩放矢量图形。它可以用于在HTML画布中制作图形和动画。 <pattern>元素用于用由图像组成的图案填充形状。它以平铺方式填充形状。
用法:
<pattern> . . . </pattern>
属性:
- patternUnits:它定义了x,y,高度和宽度的坐标。
- patternContentUnits:它定义了图案的区域。
- preserveAspectRatio:它显示了一个带有viewBox的元素,该元素给出了一个长宽比,必须适合具有不同长宽比的视口。
- xlink:href:它定义了对资源的参考IRI。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200">
<defs>
<pattern id="pattern" x="0" y="0"
width="10" height="10"
patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="10"
style="stroke:lightgreen;
fill:white" />
</pattern>
</defs>
<rect x="10" y="10" width="100"
height="100" style="stroke:#000000;
fill:url(#pattern);" />
<g fill="#FFFFFF" stroke="black"
font-size="12" font-family="Verdana">
<text x="13" y="65">
GeeksForGeeks
</text>
</svg>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="350">
<defs>
<pattern id="in" x="2" y="2"
width="6" height="6"
patternUnits="userSpaceOnUse">
<rect x="2" y="2" width="4"
height="8" stroke="green"
fill="red" />
</pattern>
<pattern id="out" x="13" y="13"
width="50" height="50"
patternUnits="userSpaceOnUse">
<circle cx="4" cy="4" r="18"
stroke="black"
stroke-width="4px"
fill="url(#in)" />
</pattern>
</defs>
<rect x="1" y="5" width="200"
height="200" stroke="green"
fill="url(#out)" />
</svg>
</body>
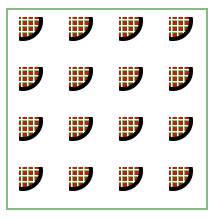
</html>输出:

相关用法
- SVG <marker>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <a>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <title>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <g>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <hatch>用法及代码示例
- SVG <set>用法及代码示例
- SVG <feFlood>用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 SVG <pattern> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
