Orient属性显示将标记放置在形状上时如何旋转标记。仅<marker>元素正在使用此属性。
用法:
orient = auto | auto-start-reverse | angle | number
属性值:orient属性接受上面提到和下面描述的值
- auto:它显示了标记的方向,使其正x轴指向相对于放置标记的位置的路径的方向。
- auto-start-reverse:如果将此属性与marker-start一起使用,则标记的方向与指定auto时所使用的方向相差180°。
- angle:指定的角度是形状的正x轴与标记之间的距离。
- number:它显示以度为单位的角度。
以下示例说明了orient属性的用法。
范例1:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="-30 30 800 100"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="geek" viewBox="0 0 10 10"
refX="5" refY="5" markerWidth="7"
markerHeight="7" orient="90deg">
<path d="M 0 0 L 10 5 L 0 10 z"
fill="green" />
</marker>
</defs>
<polyline points="0, 40 40, 40 40, 80 80,
80 80, 120 120, 120 120"
style="fill:white;stroke:green;"
marker-start="url(#geek)"
marker-mid="url(#geek)"
marker-end="url(#geek)" />
</svg>
</body>
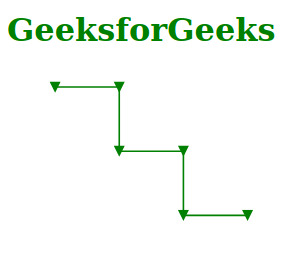
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg viewBox="-30 0 800 100"
xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="arrow"
viewBox="0 0 10 10"
refX="5" refY="5"
markerWidth="7"
markerHeight="7" fill="green"
orient="auto-start-reverse">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<polyline points="2, 2 2, 60 60, 90"
fill="none" stroke="green"
marker-start="url(#arrow)"
marker-end="url(#arrow)" />
</svg>
</body>
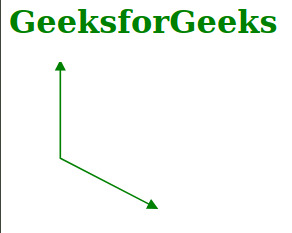
</html>输出:

相关用法
- d3.js axis.orient()用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG orient Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
