D3.js中的d3.axis.orient()函数用于设置方向并返回轴。如果未指定方向,则返回当前方向,默认为“bottom”。
用法:
axis.orient([orientation])
参数:该函数接受如上所述和以下描述的单个参数:
- orientation:该参数的大小用于设置轴的方向。支持四个方向:“top”,“bottom”。 “left”和“right”。
返回值:该函数返回轴。
以下程序说明了D3.js中的d3.axis.orient()函数:
范例1:
HTML
<html>
<head>
<title>
D3.js | d3.axis.orient() Function
</title>
<script src = "//d3js.org/d3.v3.min.js"></script>
</head>
<body>
<script>
var svg = d3.select("body").append("svg")
.attr("width", 400)
.attr("height", 400);
// Create the Scale we will use for the Axis
var axisScale = d3.scale.linear()
.domain([0, 100])
.range([0, 300]);
// Create the Axis
var xAxis = d3.svg.axis()
.scale(axisScale)
.orient("top");
// Create an SVG group Element for the Axis
// elements and call the xAxis function
svg.append("g")
.attr("transform", "translate(50,50)")
.call(xAxis);
</script>
</body>
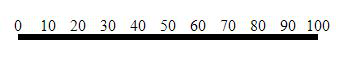
</html>输出:

范例2:
HTML
<html>
<head>
<title>
D3.js | d3.axis.orient() Function
</title>
<script src = "//d3js.org/d3.v3.min.js"></script>
</head>
<body>
<script>
var svg = d3.select("body").append("svg")
.attr("width", 400)
.attr("height", 400);
// Create the Scale we will use for the Axis
var axisScale = d3.scale.linear()
.domain([0, 100])
.range([0, 300]);
// Create the Axis
var xAxis = d3.svg.axis()
.scale(axisScale)
.orient("left");
// Create an SVG group Element for the Axis
// elements and call the xAxis function
svg.append("g")
.attr("transform", "translate(50,50)")
.call(xAxis);
</script>
</body>
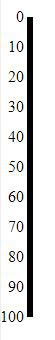
</html>输出:

范例3:
HTML
<html>
<head>
<title>
D3.js | d3.axis.orient() Function
</title>
<script src = "//d3js.org/d3.v3.min.js"></script>
</head>
<body>
<script>
var svg = d3.select("body").append("svg")
.attr("width", 400)
.attr("height", 400);
// Create the Scale we will use for the Axis
var axisScale = d3.scale.linear()
.domain([0, 100])
.range([0, 300]);
// Create the Axis
var xAxis = d3.svg.axis()
.scale(axisScale)
.orient("right");
// Create an SVG group Element for the Axis
// elements and call the xAxis function
svg.append("g")
.attr("transform", "translate(50,50)")
.call(xAxis);
</script>
</body>
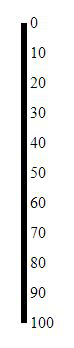
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 D3.js axis.orient() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
