p5.js中p5.Table的setNum()方法用于将给定的Float值存储到表的给定行和列。可以通过行ID指定行,并且可以通过其列ID或列名指定列。
用法:
setNum( row, column, value )
参数:此函数接受上述和以下所述的三个参数:
- row:它是一个数字,表示该行的行ID。
- column:它是一个字符串或数字,表示列的名称或列的ID。
- value:它是一个数字,用于指定必须存储的值。
下面的示例说明了p5.js中的setNum()方法:
例:
function setup() {
createCanvas(500, 300);
textSize(18);
text("Enter the index of the table" +
" to be modified", 20, 20);
rowInput = createInput();
rowInput.size(30);
rowInput.position(30, 40);
colInput = createInput();
colInput.size(30);
colInput.position(80, 40);
setBtn =
createButton("Modify Given Row and Column");
setBtn.position(30, 80);
setBtn.mouseClicked(modifyTableData);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 4; i++) {
table.addColumn("Column " + i);
table.addRow();
}
setTableData();
}
function modifyTableData() {
givenRow = int(rowInput.value());
givenCol = int(colInput.value());
if (givenRow < table.getRowCount() &&
givenCol < table.getColumnCount())
// Set a number value to the given
// row and column
table.setNum(givenRow, givenCol, -999);
showTable();
}
function setTableData() {
for (let r = 0; r < 4; r++) {
for (let c = 0; c < 4; c++) {
// Set the value at the given
// column and row of the table
table.set(r, c, r + " " + c);
}
}
showTable();
}
function showTable() {
clear();
text("The value is modified using" +
" the setNum() method", 20, 20);
// Show all the columns present
for (let c = 0; c < 4; c++) {
text(table.columns,
20 + 100 * c, 120);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < 4; r++) {
for (let c = 0; c < 4; c++) {
text(table.getString(r, c),
20 + 100 * c,
140 + 20 * r);
}
}
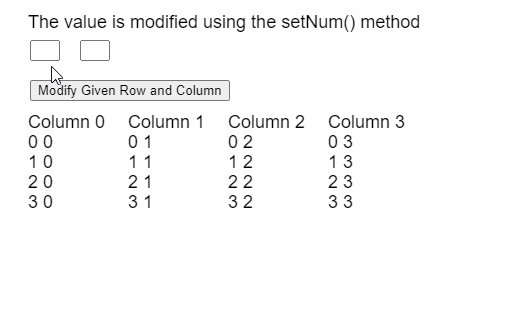
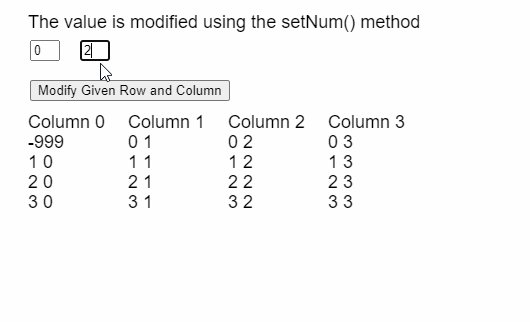
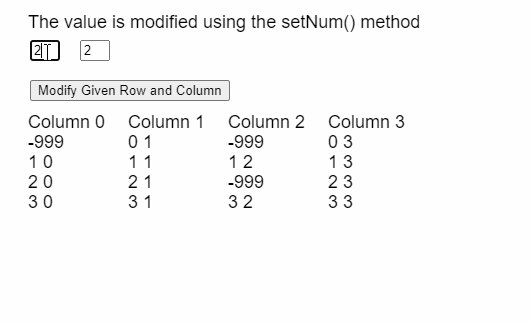
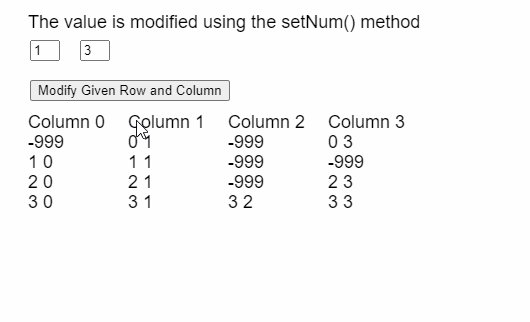
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/setNum
相关用法
- JQuery odd()用法及代码示例
- JQuery get()用法及代码示例
- Collect.js avg()用法及代码示例
- Collect.js all()用法及代码示例
- p5.js Table set()用法及代码示例
- JQuery die()用法及代码示例
- JQuery even()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery css()用法及代码示例
- JQuery add()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery map()用法及代码示例
- Lodash _.take()用法及代码示例
- JQuery is()用法及代码示例
- JQuery now()用法及代码示例
- Lodash _.xor()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table setNum() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
