p5.js中p5.Table的removeTokens()方法用于从表中的值中删除所有指定的字符。可以指定特定的列以仅从该列中删除令牌。但是,如果未指定任何列,则将处理表中所有列和行的值。
用法:
removeTokens( chars, [column] )
参数:此函数接受上述和以下描述的两个参数:
- chars:它是一个字符串,它指定所有必须删除的字符。
- column:它是一个字符串或整数,用于指定要修剪的列名称或列的ID。它是一个可选参数。
下面的示例说明了p5.js中的removeTokens()方法。
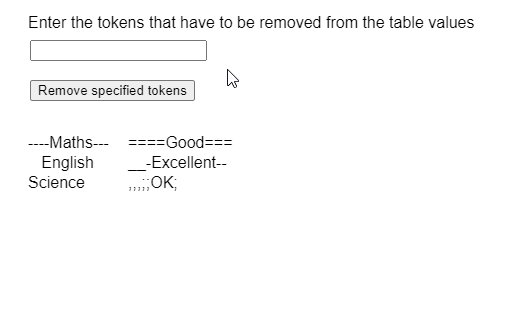
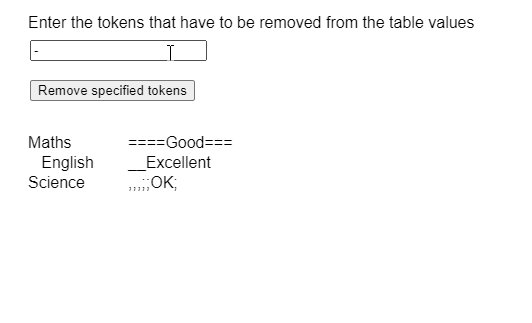
范例1:
function setup() {
createCanvas(500, 300);
textSize(16);
tokensInput = createInput();
tokensInput.position(30, 40)
trimBtn =
createButton("Remove specified tokens");
trimBtn.position(30, 80);
trimBtn.mouseClicked(cleanTableData);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("subject");
table.addColumn("performance");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("subject",
"----Maths---");
newRow.setString("performance",
"====Good===");
newRow = table.addRow();
newRow.setString("subject",
" English");
newRow.setString("performance",
"__-Excellent--");
newRow = table.addRow();
newRow.setString("subject",
"Science");
newRow.setString("performance",
",,, ;;OK;");
showTable();
}
function cleanTableData() {
let tokensToRemove = tokensInput.value();
// Remove given tokens only from the
// whole table
table.removeTokens(tokensToRemove);
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Enter the tokens that have to be" +
" removed from the table values",
20, 20);
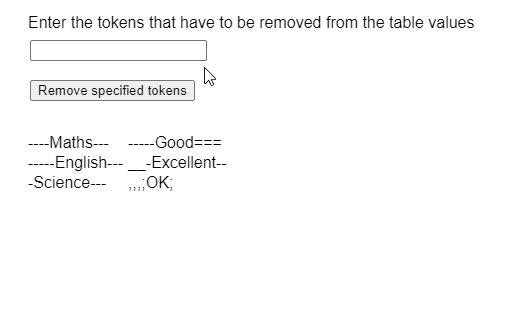
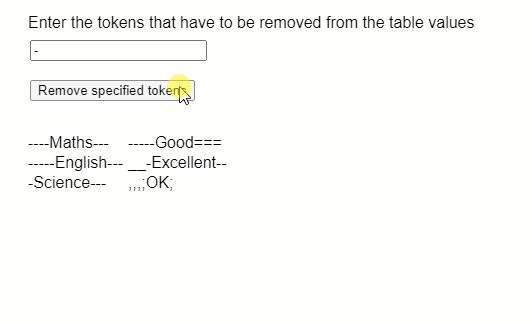
}输出:

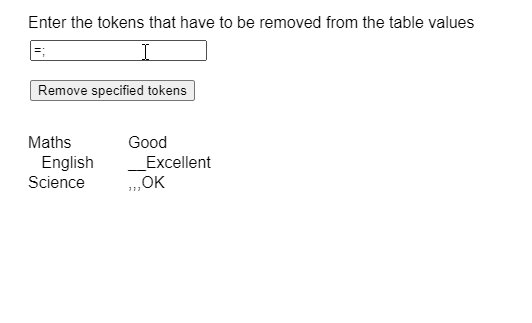
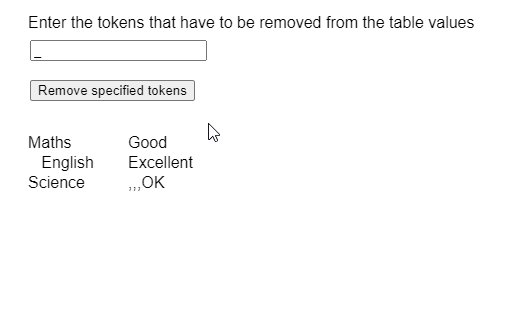
范例2:
function setup() {
createCanvas(500, 300);
textSize(16);
tokensInput = createInput();
tokensInput.position(30, 40)
trimBtn =
createButton("Remove specified tokens");
trimBtn.position(30, 80);
trimBtn.mouseClicked(cleanTableData);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("subject");
table.addColumn("performance");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("subject",
"----Maths---");
newRow.setString("performance",
"-----Good===");
newRow = table.addRow();
newRow.setString("subject",
"-----English---");
newRow.setString("performance",
"__-Excellent--");
newRow = table.addRow();
newRow.setString("subject",
"-Science---");
newRow.setString("performance",
",,, ;OK;");
showTable();
}
function cleanTableData() {
let tokensToRemove = tokensInput.value();
// Remove given tokens only from the
// 'name' column
table.removeTokens(tokensToRemove,
'subject');
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Enter the tokens that have to be" +
" removed from the table values",
20, 20);
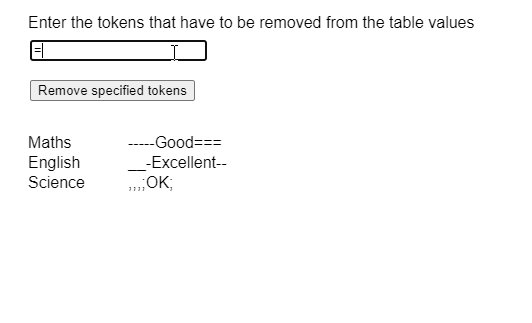
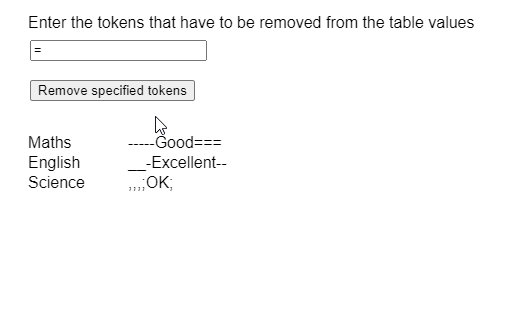
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/removeTokens
相关用法
- JQuery contains()用法及代码示例
- Lodash _.xor()用法及代码示例
- JQuery odd()用法及代码示例
- Lodash _.nth()用法及代码示例
- Lodash _.take()用法及代码示例
- JQuery even()用法及代码示例
- JQuery map()用法及代码示例
- JQuery now()用法及代码示例
- JQuery get()用法及代码示例
- JQuery css()用法及代码示例
- JQuery die()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- HTML DOM contains()用法及代码示例
- p5.js Table set()用法及代码示例
- JQuery is()用法及代码示例
- JQuery add()用法及代码示例
- HTML DOM before()用法及代码示例
- Collect.js all()用法及代码示例
- HTML DOM after()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table removeTokens() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
