p5.js中的vertex()函数用于指定用于绘制形状的顶点的坐标。它只能与beginShape()和endShape()函数一起使用,以制作各种形状和曲线,例如点,线,三角形,四边形和多边形。
用法:
vertex( x, y )
OR
vertex( x, y, z, [u], [v] )
参数:该函数接受上述和以下所述的五个参数:
- x:它是一个数字,用于指定顶点的x坐标。
- y:它是一个数字,用于指定顶点的y坐标。
- z:它是一个数字,用于指定顶点的z坐标。
- u:它是一个数字,指定顶点纹理的u-coordinate。它是一个可选参数。
- v:它是一个数字,指定顶点纹理的v-coordinate。它是一个可选参数。
以下示例说明了p5.js中的vertex()函数:
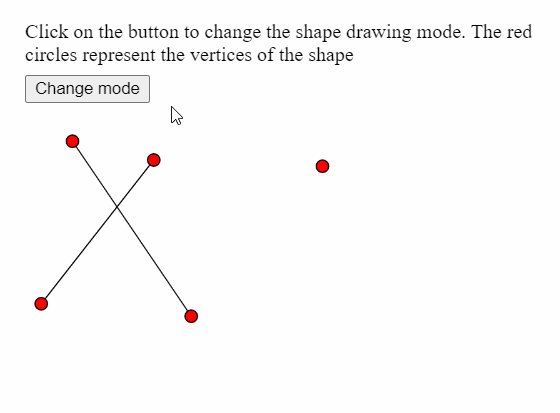
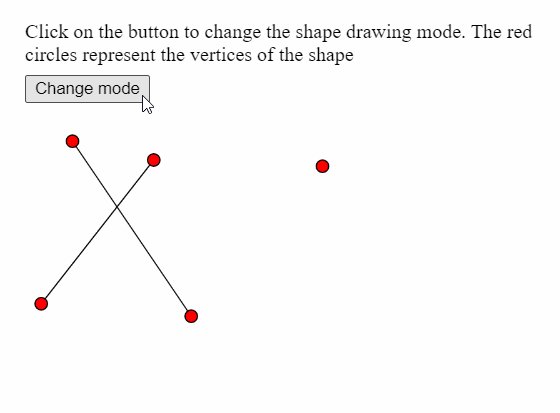
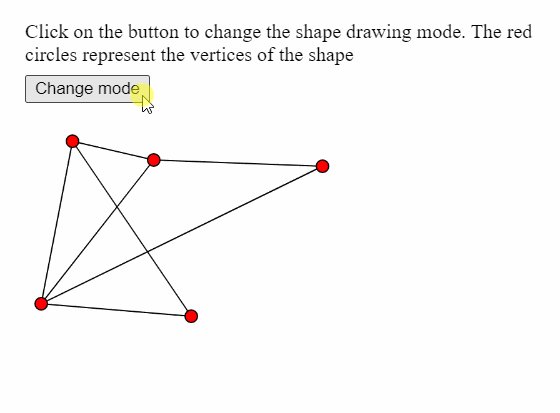
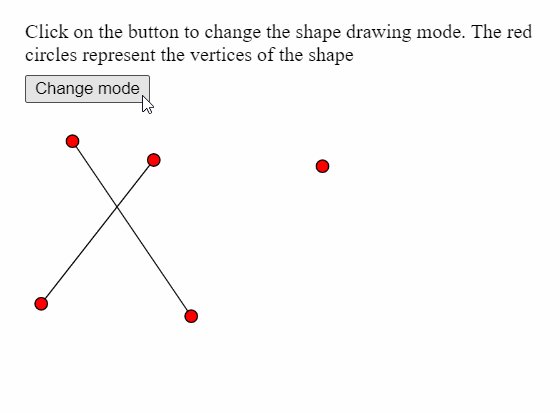
范例1:
let currMode;
function setup() {
createCanvas(400, 300);
textSize(18);
let shapeModes = [LINES, TRIANGLES, TRIANGLE_FAN,
TRIANGLE_STRIP, QUADS];
let index = 0;
currMode = shapeModes[index];
let helpText = createP(
`Click on the button to change the shape drawing mode.
The red circles represent the vertices of the shape`
);
helpText.position(20, 0);
let closeBtn = createButton("Change mode");
closeBtn.position(20, 60);
closeBtn.mouseClicked(() => {
if (index < shapeModes.length) index++;
else index = 0;
currMode = shapeModes[index];
});
}
function draw() {
clear();
// Starting the shape using beginShape()
beginShape(currMode);
// Specifying all the vertices
vertex(145, 245);
vertex(50, 105);
vertex(25, 235);
vertex(115, 120);
vertex(250, 125);
// Ending the shape using endShape()
endShape();
// Points for demonstration
fill("red");
circle(145, 245, 10);
circle(50, 105, 10);
circle(25, 235, 10);
circle(115, 120, 10);
circle(250, 125, 10);
noFill();
}输出:

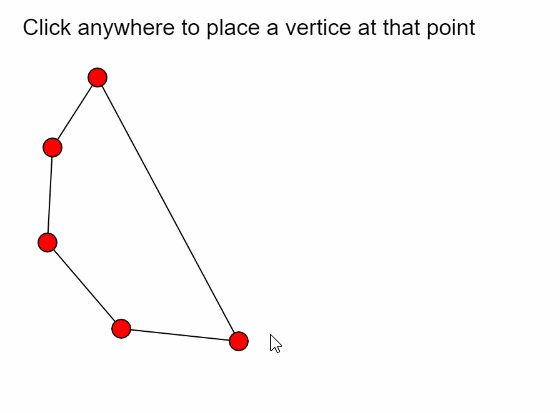
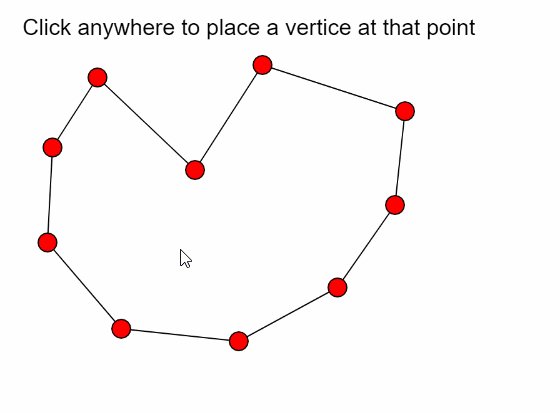
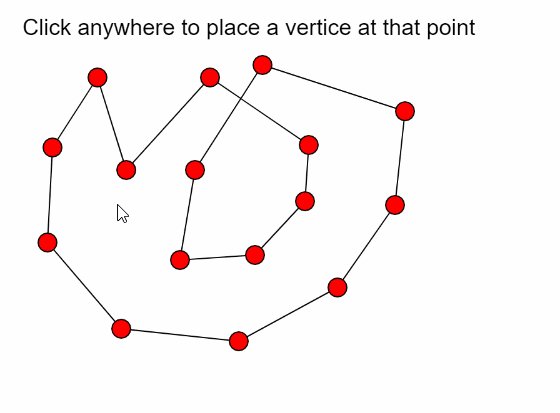
范例2:
let vertices = [];
function setup() {
createCanvas(400, 300);
textSize(18);
text("Click anywhere to place a vertice "+
"at that point", 10, 20);
}
function mouseClicked() {
// Update the vertices array with
// current mouse position
vertices.push({ x:mouseX, y:mouseY });
clear();
fill("black");
text("Click anywhere to place a vertice "+
"at that point", 10, 20);
noFill();
// Draw shape using the current vertices array
beginShape();
for (let i = 0; i < vertices.length; i++)
vertex(vertices[i].x, vertices[i].y);
endShape(CLOSE);
fill("red");
// Draw a circle at all the vertices
for (let i = 0; i < vertices.length; i++)
circle(vertices[i].x, vertices[i].y, 15);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/vertex
相关用法
- PHP pos()用法及代码示例
- p5.js mag()用法及代码示例
- PHP exp()用法及代码示例
- PHP key()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js log()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- p5.js second()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- PHP sin( )用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfc()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | vertex() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
