p5.js中的specularColor()函数用于设置镜面高光与镜面材质和高光一起使用时的颜色。
此方法通常与specularMaterial()和shininess()函数一起使用以定义镜面高光。没有specularMaterial()函数,该函数将无效。如果不使用此函数,则默认的镜面反射高光颜色为白色。
用法:
specularColor( v1, v2, v3 )
OR
specularColor( value )
OR
specularColor( gray )
OR
specularColor( values )
OR
specularColor( color )
参数:此函数接受上述和以下所述的七个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。
- value:它是定义镜面反射高光颜色的字符串。
- gray:它是一个数字,用于定义镜面反射高光的灰度值。
- values:它是一组数字,用于定义镜面反射高光颜色的红色,绿色,蓝色和alpha分量。
- color:它是p5.Color,它定义了镜面反射高光的颜色。
以下示例说明了p5.js中的specularColor()函数:
例:
let newFont;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
redColorSlider = createSlider(0, 255, 128, 1);
redColorSlider.position(20, 50);
blueColorSlider = createSlider(0, 255, 128, 1);
blueColorSlider.position(20, 80);
}
function draw() {
background('green');
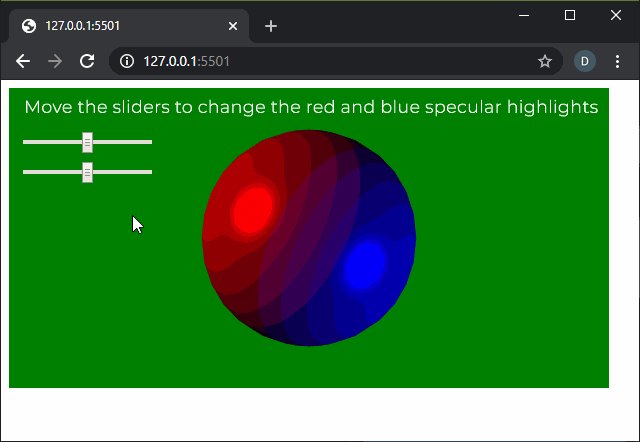
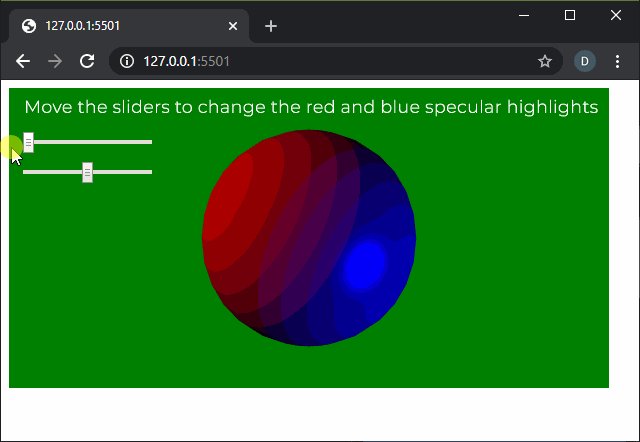
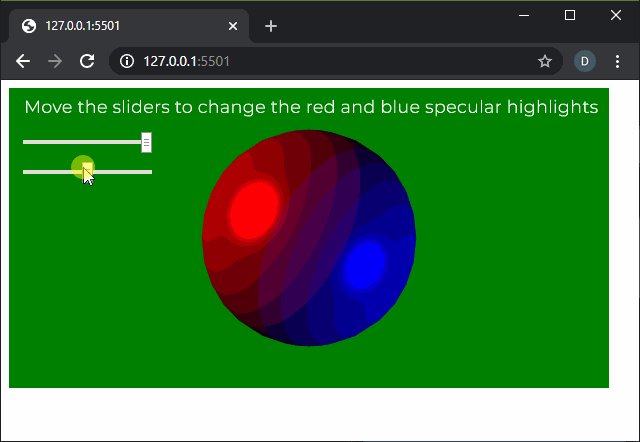
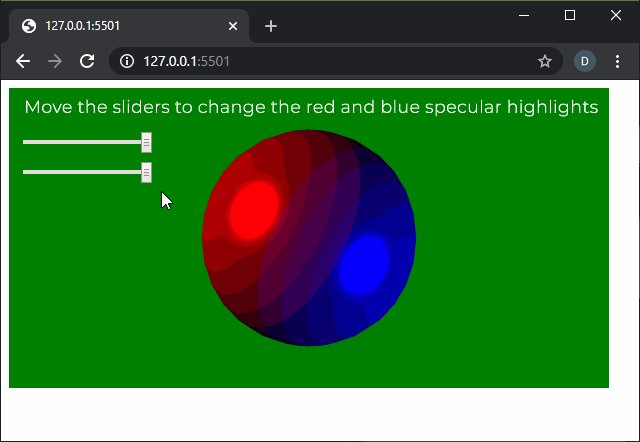
text("Move the sliders to change the red and"
+ " blue specular highlights", -285, -125);
noStroke();
shininess(15);
redSpecularIntensity = redColorSlider.value();
blueSpecularIntensity = blueColorSlider.value();
specularColor(redSpecularIntensity, 0, 0);
pointLight(255, 0, 0, -width / 2, -height / 2, 250);
specularColor(0, 0, blueSpecularIntensity);
pointLight(0, 0, 255, width / 2, height / 2, 250);
specularMaterial(250);
sphere(100);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/specularColor
相关用法
- p5.js box()用法及代码示例
- PHP min( )用法及代码示例
- p5.js nfs()用法及代码示例
- PHP pi( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP max( )用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | specularColor() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
