noTint()函数用于删除以前使用tint()函数应用的图像的填充值。它将恢复图像的色彩并以其原始色调显示它们。
用法:
noTint()
参数:该函数不接受任何参数。
以下示例说明了p5.js中的noTint()函数:
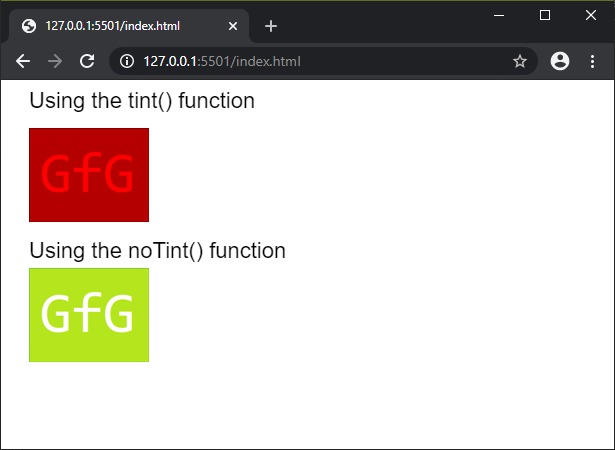
范例1:
function preload() {
img = loadImage('sample-image.png');
}
function setup() {
createCanvas(600, 300);
textSize(22);
}
function draw() {
clear();
text("Using the tint() function", 20, 20);
tint("red");
image(img, 20, 40);
text("Using the noTint() function", 20, 170);
noTint()
image(img, 20, 180);
}输出:

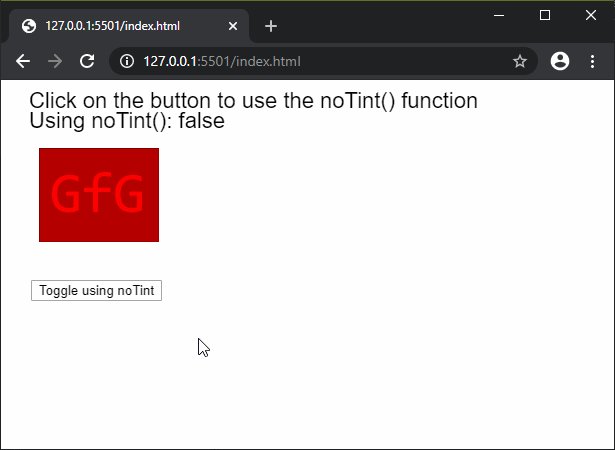
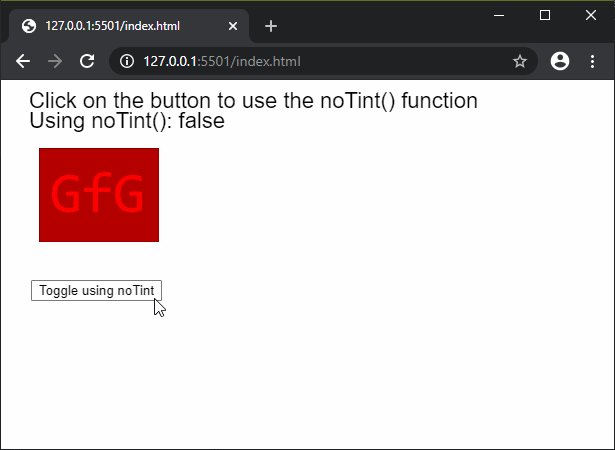
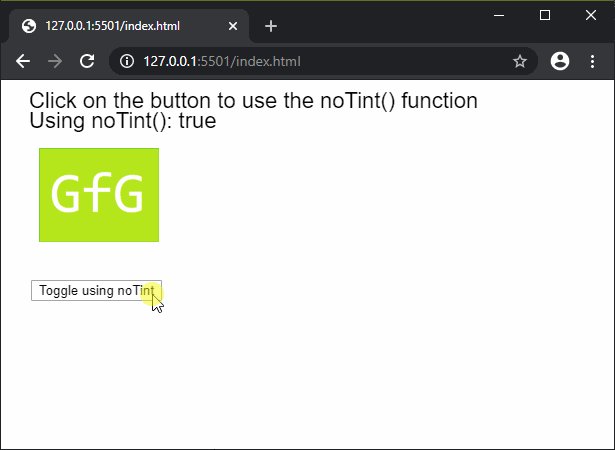
范例2:
function preload() {
img = loadImage('sample-image.png');
disableTint = false;
}
function setup() {
createCanvas(600, 300);
textSize(22);
// Create a button for toggling the
// noTint() function
removeBtn = createButton("Toggle using noTint");
removeBtn.position(30, 200)
removeBtn.mousePressed(removeTint);
}
function draw() {
clear();
text("Click on the button to use the noTint() function", 20, 20);
text("Using noTint():" + disableTint, 20, 40);
// Check if the boolean value is true
// to use the noTint() function
// in this draw loop
if (disableTint) noTint();
image(img, 30, 60);
// Using the tint() function here
// would tint the image in the next
// draw loop
tint("red");
}
function removeTint() {
// Toggle the use of noTint()
disableTint = !disableTint;
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/notint
相关用法
- p5.js nf()用法及代码示例
- p5.js box()用法及代码示例
- PHP dir()用法及代码示例
- PHP pi( )用法及代码示例
- p5.js nfc()用法及代码示例
- CSS rgb()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js cos()用法及代码示例
- d3.js d3.map.set()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | noTint() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
