p5.js中的createSlider()函数用于在DOM(文档对象模型)中创建滑块(输入)元素。此函数包括p5.dom库。在头部添加以下语法。
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js">
</script>用法:
createSlider( min, max, value, step )
参数:该函数接受上述和以下所述的四个参数:
- min:它保持滑块的最小值。
- max:它保持滑块的最大值。
- value:它保存滑块的默认值。
- step:它包含滑块的步长。
以下程序说明了p5.js中的createSlider()函数:
例:本示例使用createSlider()函数通过滑块更改背景色的r值(rgb格式)。
// Create a variable for the slider object
var color_slider;
function setup() {
// Create a canvas of given size
createCanvas(600, 300);
// Create the slider
color_slider = createSlider(0, 255, 125);
// Set the position of slider on the canvas
color_slider.position(150, 200);
}
function draw() {
// Get the value of the slider
// using .value() function
col = color_slider.value();
// Set the value of the background-color
background(col, 200, 100);
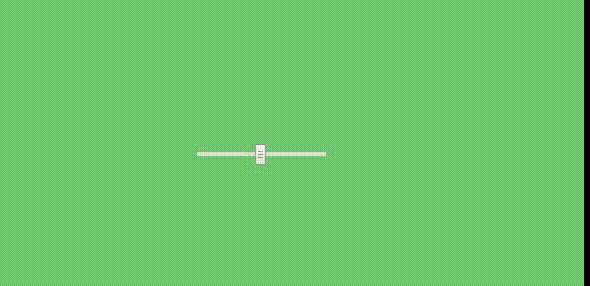
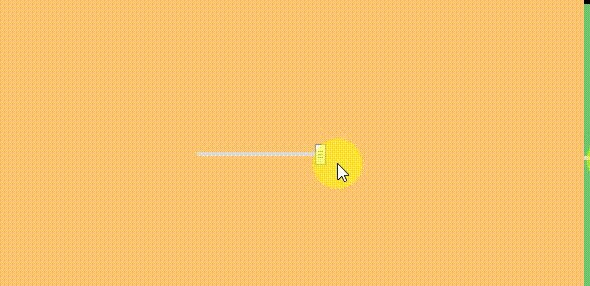
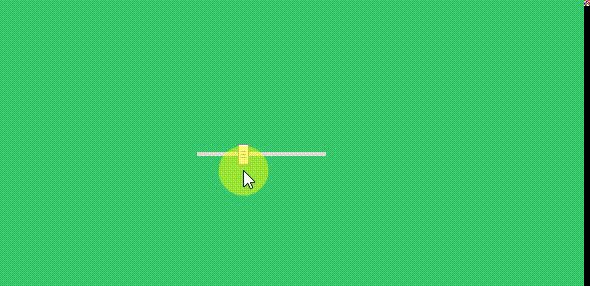
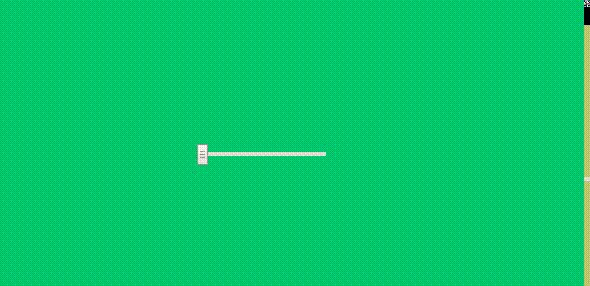
} 输出:

参考: https://p5js.org/reference/#/p5/createSlider
相关用法
- p5.js box()用法及代码示例
- p5.js pan()用法及代码示例
- PHP abs()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP sin( )用法及代码示例
- PHP cos( )用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- CSS var()用法及代码示例
- d3.js d3.sum()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfs()用法及代码示例
注:本文由纯净天空筛选整理自SujanDutta大神的英文原创作品 p5.js | createSlider() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
