p5.js中的createSlider()函數用於在DOM(文檔對象模型)中創建滑塊(輸入)元素。此函數包括p5.dom庫。在頭部添加以下語法。
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js">
</script>用法:
createSlider( min, max, value, step )
參數:該函數接受上述和以下所述的四個參數:
- min:它保持滑塊的最小值。
- max:它保持滑塊的最大值。
- value:它保存滑塊的默認值。
- step:它包含滑塊的步長。
以下程序說明了p5.js中的createSlider()函數:
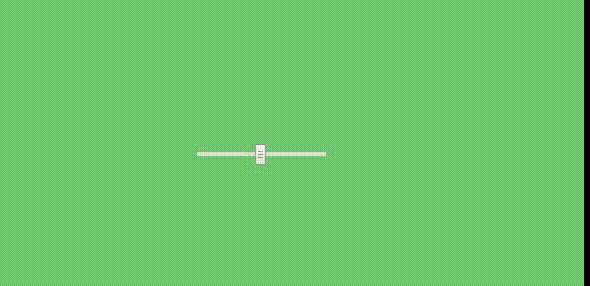
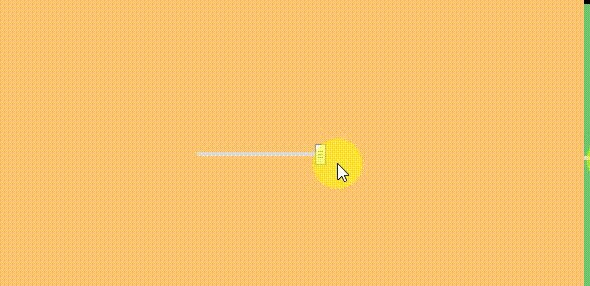
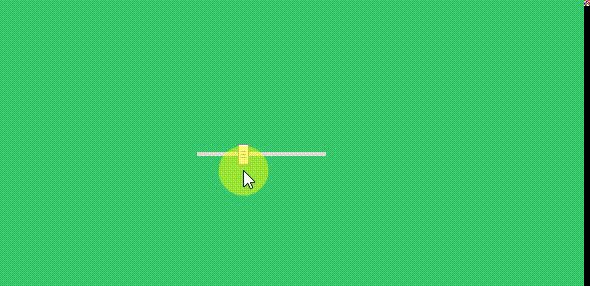
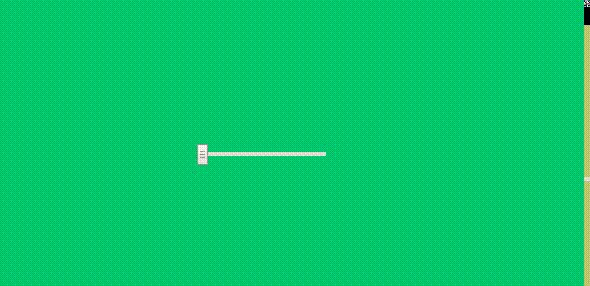
例:本示例使用createSlider()函數通過滑塊更改背景色的r值(rgb格式)。
// Create a variable for the slider object
var color_slider;
function setup() {
// Create a canvas of given size
createCanvas(600, 300);
// Create the slider
color_slider = createSlider(0, 255, 125);
// Set the position of slider on the canvas
color_slider.position(150, 200);
}
function draw() {
// Get the value of the slider
// using .value() function
col = color_slider.value();
// Set the value of the background-color
background(col, 200, 100);
} 輸出:

參考: https://p5js.org/reference/#/p5/createSlider
相關用法
- p5.js box()用法及代碼示例
- p5.js pan()用法及代碼示例
- PHP abs()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- PHP sin( )用法及代碼示例
- PHP cos( )用法及代碼示例
- p5.js nf()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- CSS var()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js nfs()用法及代碼示例
注:本文由純淨天空篩選整理自SujanDutta大神的英文原創作品 p5.js | createSlider() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
