p5.js中的createCamera()函数用于创建p5.Camera对象,并告诉渲染器将其用作当前相机。它返回新创建的相机对象。
用法:
createCamera()
参数:此函数不接受任何参数。
返回值:它返回一个p5.Camera对象,该对象表示新创建的相机。
以下示例说明了p5.js中的createCamera()函数:
javascript
let currCamera;
function setup() {
createCanvas(500, 300, WEBGL);
helpText = createP("Click on the buttons to create"+
"a camera and position it");
helpText.position(20, 0);
// Create three buttons for setting
// a new camera for three directions
newCameraBtn = createButton("Left Camera");
newCameraBtn.position(20, 40);
newCameraBtn.mouseClicked(createLeftCamera);
newCameraBtn = createButton("Middle Camera");
newCameraBtn.position(170, 40);
newCameraBtn.mouseClicked(createMiddleCamera);
newCameraBtn = createButton("Right Camera");
newCameraBtn.position(320, 40);
newCameraBtn.mouseClicked(createRightCamera);
}
function createLeftCamera() {
// Create a new camera using createCamera()
// and set its position
currCamera = createCamera();
currCamera.setPosition(-75, 0, 250);
}
function createMiddleCamera() {
// Create a new camera using createCamera()
// and set its position
currCamera = createCamera();
currCamera.setPosition(0, 0, 250);
}
function createRightCamera() {
// Create a new camera using createCamera()
// and set its position
currCamera = createCamera();
currCamera.setPosition(75, 0, 250);
}
function draw() {
clear();
orbitControl();
normalMaterial();
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
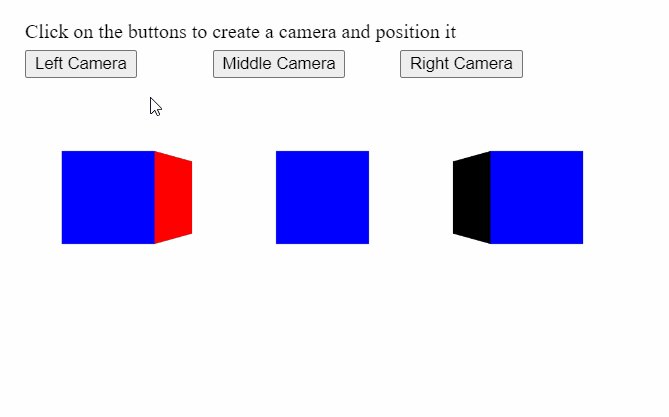
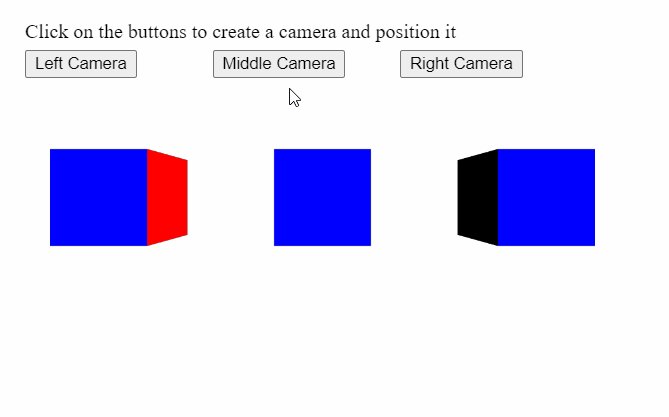
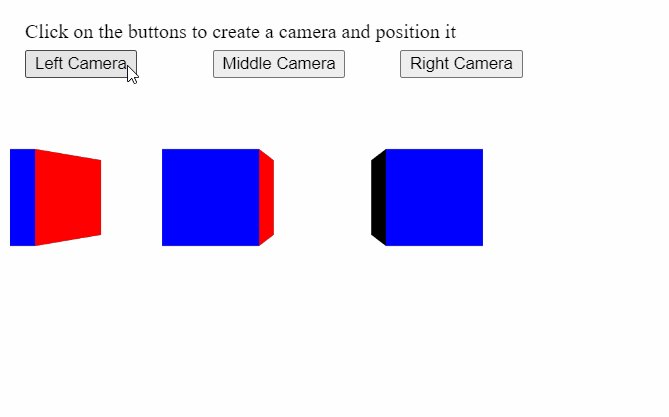
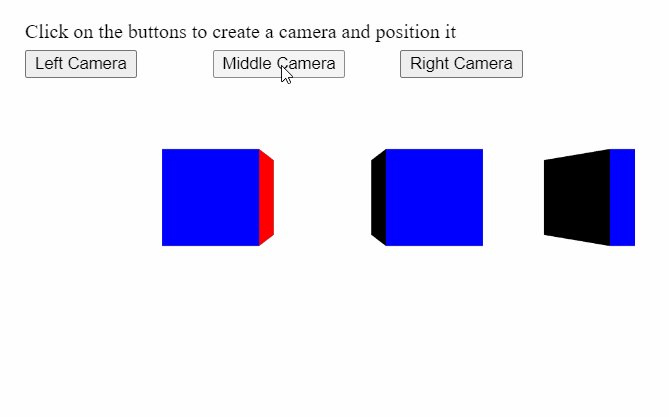
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/createCamera
相关用法
- PHP dir()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- p5.js arc()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP exp()用法及代码示例
- p5.js hex()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP each()用法及代码示例
- p5.js mag()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | createCamera() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
