p5.js中的camera()函数用于设置虚拟相机在3D草图上的位置。这可用于模拟摄像机在场景中移动时的位置,从而可以从各种角度查看对象。
此函数的参数包括设置摄像机的位置,摄像机的中心以及指向上方的矢量。
用法:
camera([x], [y], [z], [centerX], [centerY], [centerZ],
[upX], [upY], [upZ])
参数:该函数接受上述和以下所述的九个参数:
- x:该数字表示摄像机在x轴上的位置。
- y:该数字表示摄像机在y轴上的位置。
- z:该数字表示相机在z轴上的位置。
- centerX:这是一个数字,表示草图中心的x坐标。
- centerY:这是一个数字,表示草图中心的y坐标。
- centerZ:这是一个数字,表示草图中心的z坐标。
- upX:这是一个数字,表示相机发出的方向‘up’的x分量。
- upY:这是一个数字,表示相机发出的方向‘up’的y分量。
- upZ:这是一个数字,表示相机发出的方向‘up’的z分量。
以下示例说明了p5.js中的camera()函数:
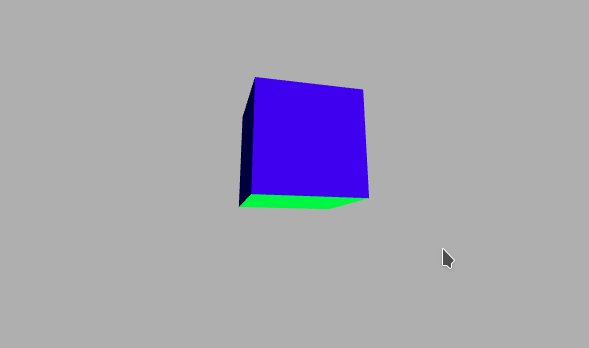
范例1:设置相机在x轴上的视图。
Javascript
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
background(175);
// Map the coordinates of the mouse
// to the variable
let cX = map(mouseX, 0,
width, -200, 200);
// Set the camera to the given coordinates
camera(cX, 0, (height/2) / tan(PI/6),
cX, 0, 0, 0, 1, 0);
ambientLight(255);
rotateZ(frameCount * 0.01);
rotateX(frameCount * 0.03);
rotateY(frameCount * 0.06);
noStroke();
normalMaterial();
box(100, 100, 100);
}输出:

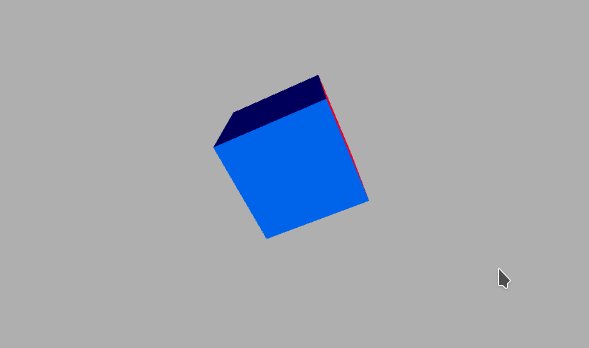
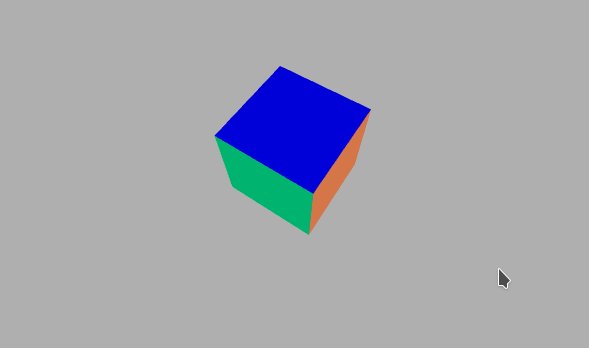
范例2:每帧以随机方向设置摄像机的视图。
Javascript
function setup() {
frameRate(5);
createCanvas(600, 400, WEBGL);
}
function draw() {
background(175);
let cX = random(-10,10);
let cY = random(-10,10);
let cZ = random(-10,10);
camera(cX, cY,
cZ+(height/2) / tan(PI/6),
cX, 0, 0, 0, 1, 0);
ambientLight(255);
rotateX(frameCount * 0.1);
rotateY(frameCount * 0.1);
noStroke();
normalMaterial();
box(100, 100, 100);
}输出:
相关用法
- p5.js Camera lookAt()用法及代码示例
- p5.js Camera move()用法及代码示例
- p5.js Camera setPosition()用法及代码示例
- p5.js Camera pan()用法及代码示例
- p5.js Camera tilt()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- Java ArrayList toArray()用法及代码示例
- JavaScript Math random()用法及代码示例
注:本文由纯净天空筛选整理自_sh_pallavi大神的英文原创作品 p5.js camera() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。