p5.js中p5.Camera的pan()方法用于旋转视图,即根据给定的旋转量平移相机。通过逆时针或顺时针旋转摄像机,可以左右左右移动摄像机。
用法:
pan( angle )
参数:此方法接受如上所述和以下描述的单个参数:
- angle:该数字表示相机必须旋转的数量。可以使用angleMode()方法指定要使用的旋转单位。大于0的值将逆时针旋转摄像机,即,将摄像机向左平移。同样,对于负值,相机将沿顺时针方向旋转。
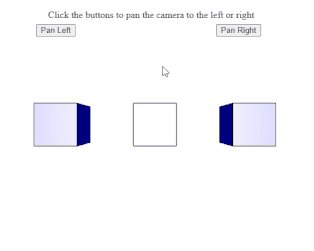
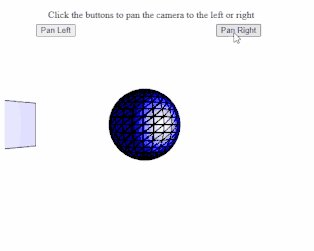
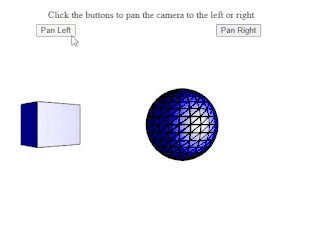
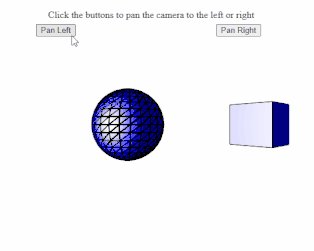
以下示例说明了p5.js中的pan()方法:
例:
Javascript
let currCamera;
function setup() {
createCanvas(500, 400, WEBGL);
helpText = createP(
"Click the buttons to pan the camera " +
"to the left or right");
helpText.position(80, 0);
currCamera = createCamera();
// Set the angle mode in degrees
angleMode(DEGREES);
// Create the buttons for panning the camera
newCameraBtn = createButton("Pan Left");
newCameraBtn.position(60, 40);
newCameraBtn.mouseClicked(panCameraLeft);
newCameraBtn = createButton("Pan Right");
newCameraBtn.position(360, 40);
newCameraBtn.mouseClicked(panCameraRight);
}
function panCameraLeft() {
// Pan the camera to the left
// that is, rotate counterclockwise
// using a value greater than 0
currCamera.pan(10);
}
function panCameraRight() {
// Pan the camera to the right
// that is, rotate clockwise
// using a value less than 0
currCamera.pan(-10);
}
function draw() {
clear();
lights();
specularMaterial('blue');
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
// Draw 2 spheres only visible after
// panning left and right
translate(0, 0, 250);
sphere(30);
translate(-300, 0, 0);
sphere(30);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- p5.js pan()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Camera pan() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
