p5.js中p5.Camera的pan()方法用於旋轉視圖,即根據給定的旋轉量平移相機。通過逆時針或順時針旋轉攝像機,可以左右左右移動攝像機。
用法:
pan( angle )
參數:此方法接受如上所述和以下描述的單個參數:
- angle:該數字表示相機必須旋轉的數量。可以使用angleMode()方法指定要使用的旋轉單位。大於0的值將逆時針旋轉攝像機,即,將攝像機向左平移。同樣,對於負值,相機將沿順時針方向旋轉。
以下示例說明了p5.js中的pan()方法:
例:
Javascript
let currCamera;
function setup() {
createCanvas(500, 400, WEBGL);
helpText = createP(
"Click the buttons to pan the camera " +
"to the left or right");
helpText.position(80, 0);
currCamera = createCamera();
// Set the angle mode in degrees
angleMode(DEGREES);
// Create the buttons for panning the camera
newCameraBtn = createButton("Pan Left");
newCameraBtn.position(60, 40);
newCameraBtn.mouseClicked(panCameraLeft);
newCameraBtn = createButton("Pan Right");
newCameraBtn.position(360, 40);
newCameraBtn.mouseClicked(panCameraRight);
}
function panCameraLeft() {
// Pan the camera to the left
// that is, rotate counterclockwise
// using a value greater than 0
currCamera.pan(10);
}
function panCameraRight() {
// Pan the camera to the right
// that is, rotate clockwise
// using a value less than 0
currCamera.pan(-10);
}
function draw() {
clear();
lights();
specularMaterial('blue');
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
// Draw 2 spheres only visible after
// panning left and right
translate(0, 0, 250);
sphere(30);
translate(-300, 0, 0);
sphere(30);
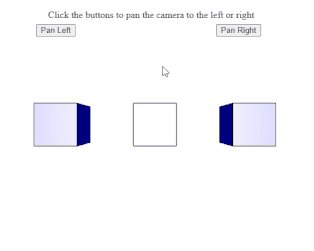
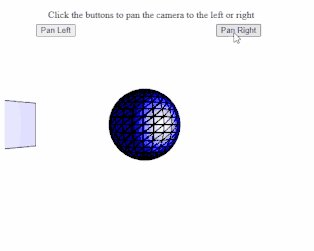
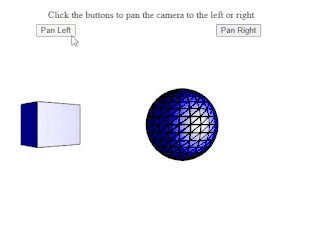
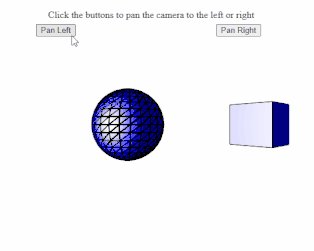
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相關用法
- p5.js pan()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
- Node.js crypto.createHash()用法及代碼示例
- Node.js writeStream.clearLine()用法及代碼示例
- Node.js fs.link()用法及代碼示例
- JavaScript Math random()用法及代碼示例
- JavaScript Math round()用法及代碼示例
- Javascript toString()用法及代碼示例
- Javascript Number.isInteger( )用法及代碼示例
- Javascript Number.isFinite()用法及代碼示例
- Javascript toFixed()用法及代碼示例
- Javascript toPrecision()用法及代碼示例
- JavaScript Math abs()用法及代碼示例
- JavaScript Math sqrt()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Camera pan() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
