p5.js中p5.Camera的lookAt()方法用于重新定向相机以使其看向世界空间中的给定位置。重新定位期间,相机的位置不会改变。
用法:
lookAt( x, y, z )
参数:此方法接受上述和以下所述的三个参数:
- x:它是一个数字,表示该点在世界空间中的x位置。
- y:它是一个数字,表示该点在世界空间中的y位置。
- z:该数字表示点在世界空间中的z位置。
以下示例说明了p5.js中的lookAt()方法:
范例1:
Javascript
let currCamera;
function setup() {
createCanvas(500, 500, WEBGL);
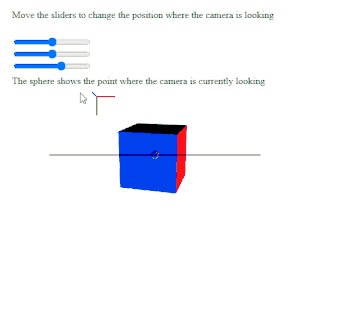
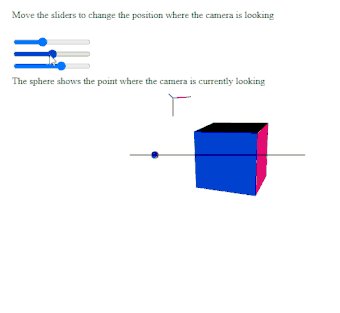
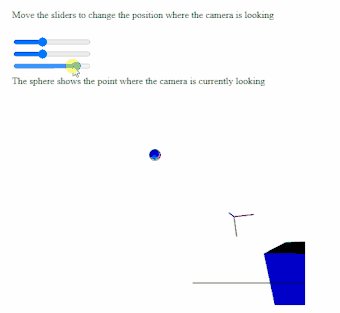
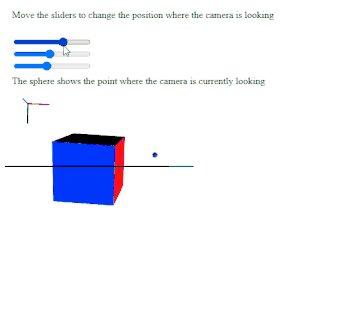
helpText = createP(
"Move the sliders to change the " +
"position where the camera is looking"
);
helpText2 = createP(
"The sphere shows the point where " +
"the camera is currently looking"
);
helpText.position(20, 0);
helpText2.position(20, 110);
// Create the camera
currCamera = createCamera();
// Create three sliders for changing the
// direction that the camera will look at
xPosSlider = createSlider(-360, 360, 0);
xPosSlider.position(20, 60);
yPosSlider = createSlider(-360, 360, 0);
yPosSlider.position(20, 80);
zPosSlider = createSlider(-360, 360, 100);
zPosSlider.position(20, 100);
}
function draw() {
clear();
lights();
normalMaterial();
debugMode();
// Get the x, y, z values from the
// sliders
let currX = xPosSlider.value();
let currY = yPosSlider.value();
let currZ = zPosSlider.value();
// Look at the given points in
// the world space
currCamera.lookAt(currX, currY, currZ);
// Show the point where the camera is
// currently looking at (for demonstration)
translate(currX, currY, currZ);
sphere(5);
translate(-currX, -currY, -currZ);
rotateX(50);
rotateY(50);
box(90);
}输出:

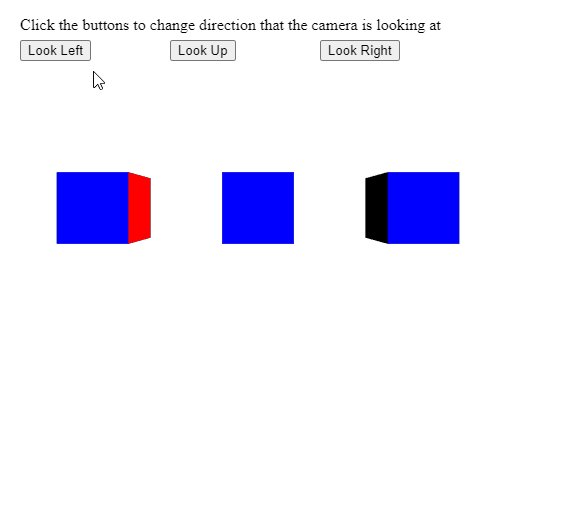
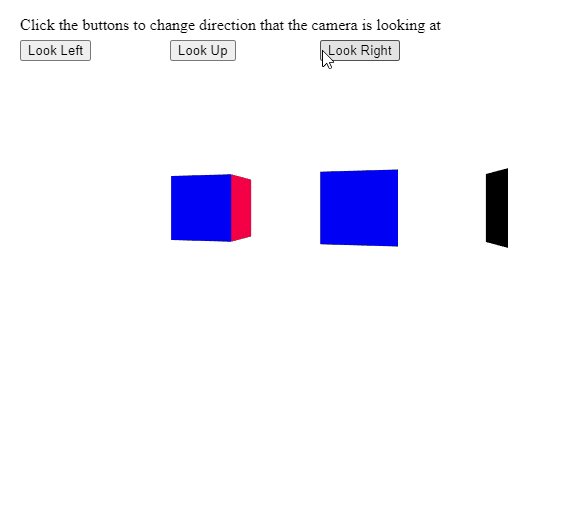
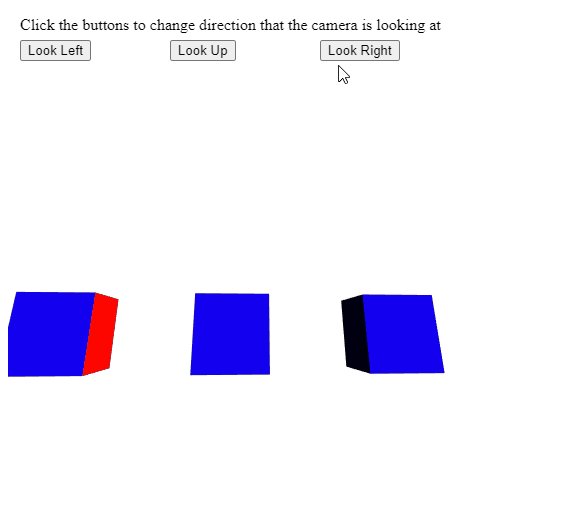
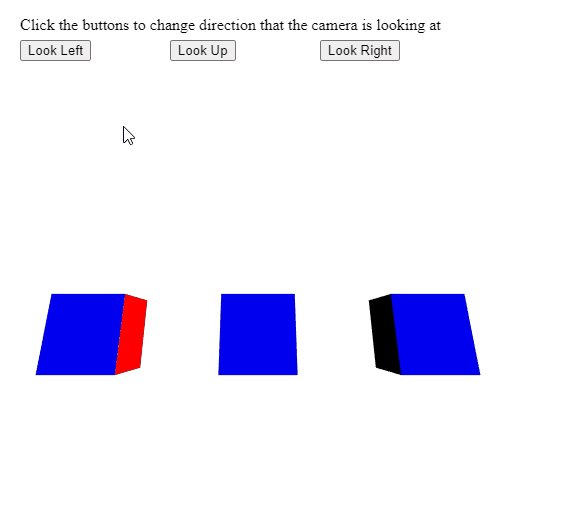
范例2:
Javascript
let currCamera;
let currX = 0;
let currY = 0;
let currZ = 0;
function setup() {
createCanvas(500, 400, WEBGL);
helpText = createP(
"Click the buttons to change direction " +
"that the camera is looking at");
helpText.position(20, 0);
currCamera = createCamera();
// Create three buttons for changing the
// direction of the camera
newCameraBtn = createButton("Look Left");
newCameraBtn.position(20, 40);
newCameraBtn.mouseClicked(lookLeftCamera);
newCameraBtn = createButton("Look Up");
newCameraBtn.position(170, 40);
newCameraBtn.mouseClicked(lookUpCamera);
newCameraBtn = createButton("Look Right");
newCameraBtn.position(320, 40);
newCameraBtn.mouseClicked(lookRightCamera);
}
function lookLeftCamera() {
currX = currX - 25;
// Look at the given position
// in the world space
currCamera.lookAt(currX, currY, currZ);
}
function lookUpCamera() {
currY = currY - 25;
// Look at the given position
// in the world space
currCamera.lookAt(currX, currY, currZ);
}
function lookRightCamera() {
currX = currX + 25;
// Look at the given position
// in the world space
currCamera.lookAt(currX, currY, currZ);
}
function draw() {
clear();
normalMaterial();
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Camera lookAt() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
