p5.js中p5.Camera的move()方法用于将摄像机沿其局部轴移动指定的量。移动时,它保持当前相机方向。
用法:
move( x, y, z )
参数:此方法接受上述和以下所述的三个参数:
- x:该数字表示沿相机的left-right轴移动相机的数量。
- y:该数字表示沿相机的up-down轴移动相机的数量。
- z:该数字表示沿相机的forward-backward轴移动相机的数量。
以下示例说明了p5.js中的move()方法:
范例1:
Java脚本
let currCamera;
function setup() {
createCanvas(500, 500, WEBGL);
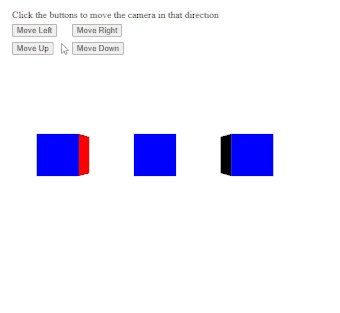
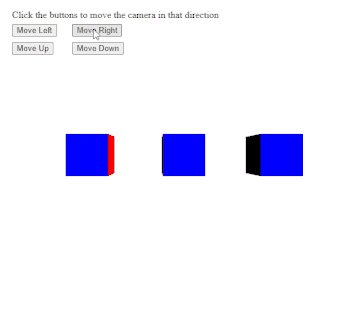
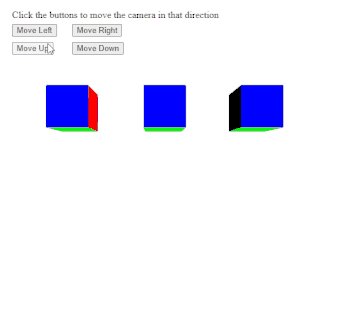
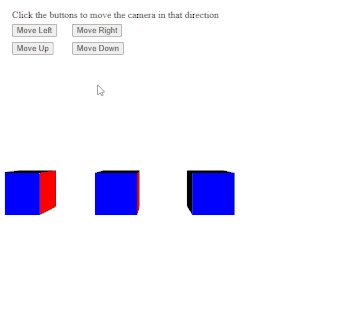
helpText = createP(
"Click the buttons to move the " +
"camera in that direction");
helpText.position(20, 0);
currCamera = createCamera();
// Create three buttons for moving the
// position camera
newCameraBtn = createButton("Move Left");
newCameraBtn.position(20, 40);
newCameraBtn.mouseClicked(moveCameraLeft);
newCameraBtn = createButton("Move Right");
newCameraBtn.position(120, 40);
newCameraBtn.mouseClicked(moveCameraRight);
newCameraBtn = createButton("Move Up");
newCameraBtn.position(20, 70);
newCameraBtn.mouseClicked(moveCameraUp);
newCameraBtn = createButton("Move Down");
newCameraBtn.position(120, 70);
newCameraBtn.mouseClicked(moveCameraDown);
}
function moveCameraLeft() {
// Look at the given position
// in the world space
currCamera.move(-15, 0, 0);
}
function moveCameraRight() {
// Look at the given position
// in the world space
currCamera.move(15, 0, 0);
}
function moveCameraUp() {
// Look at the given position
// in the world space
currCamera.move(0, -15, 0);
}
function moveCameraDown() {
// Look at the given position
// in the world space
currCamera.move(0, 15, 0);
}
function draw() {
clear();
normalMaterial();
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
}输出:

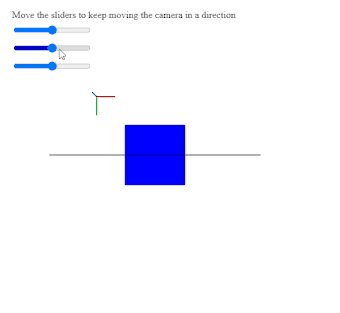
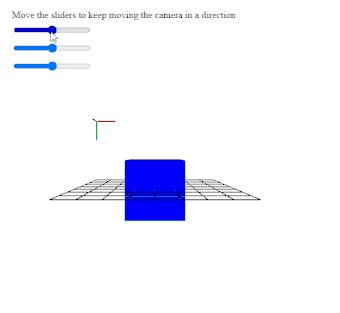
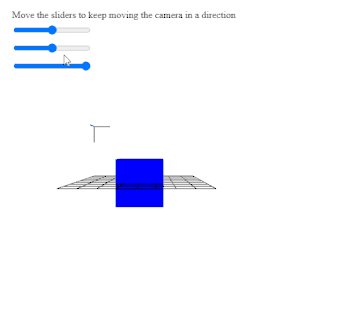
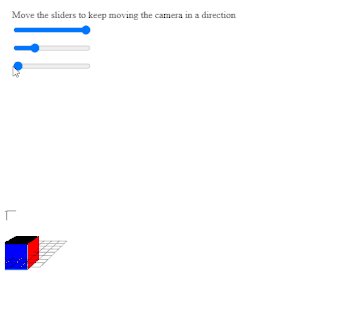
范例2:
Java脚本
let currCamera;
function setup() {
createCanvas(500, 500, WEBGL);
helpText = createP(
"Move the sliders to keep moving " +
"the camera in a direction"
);
helpText.position(20, 0);
// Create the camera
currCamera = createCamera();
// Create three sliders for moving the
// position of the camera
xPosSlider = createSlider(-2, 2, 0);
xPosSlider.position(20, 40);
yPosSlider = createSlider(-2, 2, 0);
yPosSlider.position(20, 70);
zPosSlider = createSlider(-2, 2, 0);
zPosSlider.position(20, 100);
}
function draw() {
clear();
lights();
normalMaterial();
debugMode();
// Get the x, y, z values from the
// sliders
let currX = xPosSlider.value();
let currY = yPosSlider.value();
let currZ = zPosSlider.value();
// Keep moving the camera according to
// to the given amount
currCamera.move(currX, currY, currZ);
box(90);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Camera/move
相关用法
- p5.js Camera move()用法及代码示例
- d3.js brush.move()用法及代码示例
- script.aculo.us Move效果用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Camera move() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
