p5.js中p5.Camera的move()方法用於將攝像機沿其局部軸移動指定的量。移動時,它保持當前相機方向。
用法:
move( x, y, z )
參數:此方法接受上述和以下所述的三個參數:
- x:該數字表示沿相機的left-right軸移動相機的數量。
- y:該數字表示沿相機的up-down軸移動相機的數量。
- z:該數字表示沿相機的forward-backward軸移動相機的數量。
以下示例說明了p5.js中的move()方法:
範例1:
Java腳本
let currCamera;
function setup() {
createCanvas(500, 500, WEBGL);
helpText = createP(
"Click the buttons to move the " +
"camera in that direction");
helpText.position(20, 0);
currCamera = createCamera();
// Create three buttons for moving the
// position camera
newCameraBtn = createButton("Move Left");
newCameraBtn.position(20, 40);
newCameraBtn.mouseClicked(moveCameraLeft);
newCameraBtn = createButton("Move Right");
newCameraBtn.position(120, 40);
newCameraBtn.mouseClicked(moveCameraRight);
newCameraBtn = createButton("Move Up");
newCameraBtn.position(20, 70);
newCameraBtn.mouseClicked(moveCameraUp);
newCameraBtn = createButton("Move Down");
newCameraBtn.position(120, 70);
newCameraBtn.mouseClicked(moveCameraDown);
}
function moveCameraLeft() {
// Look at the given position
// in the world space
currCamera.move(-15, 0, 0);
}
function moveCameraRight() {
// Look at the given position
// in the world space
currCamera.move(15, 0, 0);
}
function moveCameraUp() {
// Look at the given position
// in the world space
currCamera.move(0, -15, 0);
}
function moveCameraDown() {
// Look at the given position
// in the world space
currCamera.move(0, 15, 0);
}
function draw() {
clear();
normalMaterial();
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
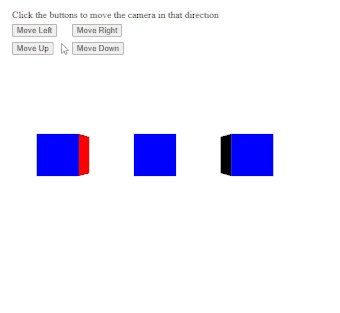
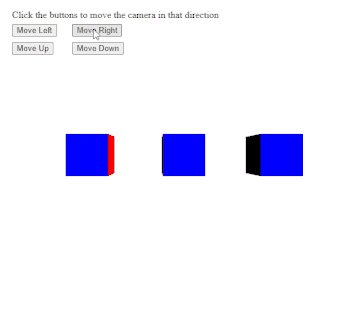
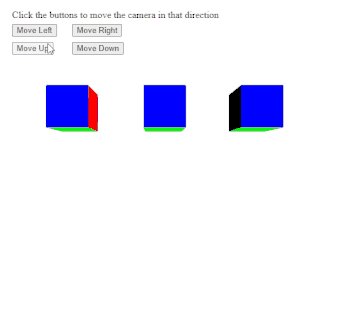
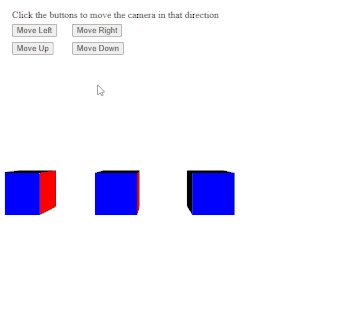
}輸出:

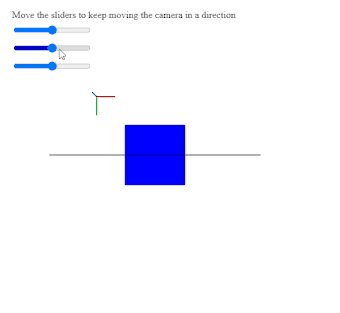
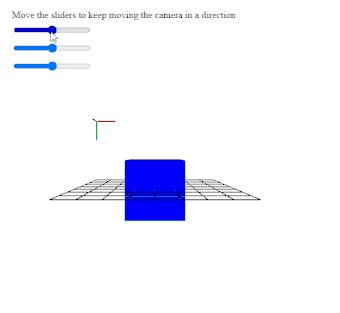
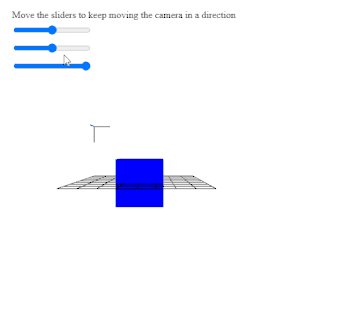
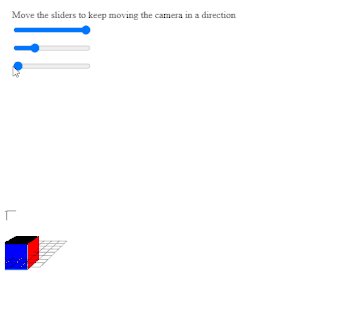
範例2:
Java腳本
let currCamera;
function setup() {
createCanvas(500, 500, WEBGL);
helpText = createP(
"Move the sliders to keep moving " +
"the camera in a direction"
);
helpText.position(20, 0);
// Create the camera
currCamera = createCamera();
// Create three sliders for moving the
// position of the camera
xPosSlider = createSlider(-2, 2, 0);
xPosSlider.position(20, 40);
yPosSlider = createSlider(-2, 2, 0);
yPosSlider.position(20, 70);
zPosSlider = createSlider(-2, 2, 0);
zPosSlider.position(20, 100);
}
function draw() {
clear();
lights();
normalMaterial();
debugMode();
// Get the x, y, z values from the
// sliders
let currX = xPosSlider.value();
let currY = yPosSlider.value();
let currZ = zPosSlider.value();
// Keep moving the camera according to
// to the given amount
currCamera.move(currX, currY, currZ);
box(90);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5.Camera/move
相關用法
- p5.js Camera move()用法及代碼示例
- d3.js brush.move()用法及代碼示例
- script.aculo.us Move效果用法及代碼示例
- Lodash _.method()用法及代碼示例
- Node.js Http2ServerRequest.method用法及代碼示例
- Node.js http.IncomingMessage.method用法及代碼示例
- Javascript dataView.getInt16()用法及代碼示例
- Javascript RegExp toString()用法及代碼示例
- Node.js URLSearchParams.has()用法及代碼示例
- JavaScript Math cosh()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- JavaScript Date toLocaleTimeString()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.Camera move() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
