p5.js中的bezierVertex()函数用于指定用于绘制贝塞尔曲线的顶点坐标。每次调用此函数都会定义贝塞尔曲线的两个控制点和一个锚点的位置。此函数只能在beginShape()和endShape()之间使用。首次调用beginShape()时,必须先调用vertex()函数以设置第一个锚点。
该函数在2D模式下期望6个参数,在3D模式下期望9个参数(包括z坐标)。 2D和3D模式均可用于WebGL模式中的绘制。
用法:
bezierVertex( x2, y2, x3, y3, x4, y4 )
OR
bezierVertex( x2, y2, z2, x3, y3, z3, x4, y4, z4 )
参数:该函数接受上述和以下所述的九个参数:
- x2:它是一个数字,用于指定第一个控制点的x坐标。
- y2:它是一个数字,用于指定第一个控制点的y坐标。
- x3:它是一个数字,用于指定第二个控制点的x坐标。
- y3:它是一个数字,用于指定第二个控制点的y坐标。
- x4:它是一个数字,用于指定锚点的x坐标。
- y4:它是一个数字,用于指定锚点的y坐标。
- z2:它是一个数字,用于指定第一个控制点的z坐标。它用于WebGL模式。
- z3:它是一个数字,用于指定第二个控制点的z坐标。它用于WebGL模式。
- z4:它是一个数字,用于指定锚点的z坐标。它用于WebGL模式。
以下示例说明了p5.js中的bezierVertex()函数:
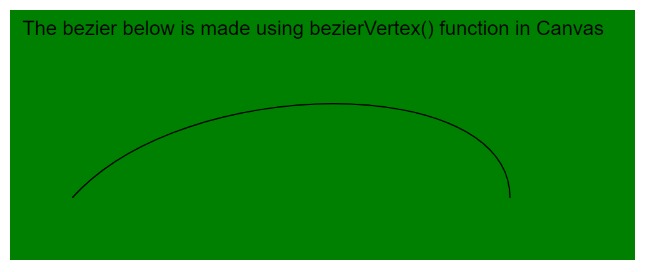
范例1:
function setup() {
createCanvas(500, 200);
textSize(16);
}
function draw() {
background("green");
fill("black");
text("The bezier below is made using bezierVertex() function in Canvas", 10, 20);
// Define the points
// First Anchor Point
let p1 = { x:50, y:150 };
// First Control Point
let p2 = { x:140, y:50 };
// Second Control Point
let p3 = { x:400, y:50 };
// Anchor Point
let p4 = { x:400, y:150 };
noFill();
// Start the bezier
beginShape();
// Specify the first anchor point
vertex(p1.x, p1.y);
// Specify the other points for bezierVertex()
bezierVertex(p2.x, p2.y, p3.x, p3.y, p4.x, p4.y);
endShape();
}输出:

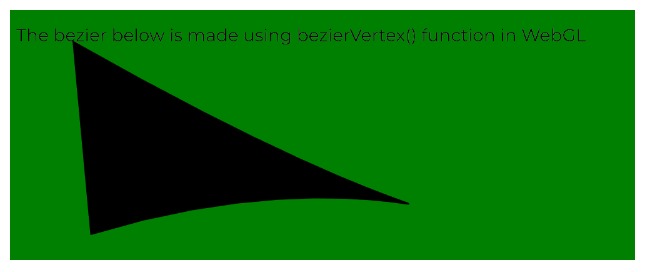
范例2:
let newFont;
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(500, 200, WEBGL);
textFont(newFont, 14);
}
function draw() {
background("green");
fill("black");
text("The bezier below is made using bezierVertex() function in WebGL", -245, -75);
// Define the points
// First Anchor Point
let p1 = { x:-200, y:-75, z:0 };
// First Control Point
let p2 = { x:200, y:150, z:10 };
// Second Control Point
let p3 = { x:100, y:-10, z:10 };
// Anchor Point
let p4 = { x:-175, y:75, z:10 };
noFill();
// Start the bezier
beginShape();
// Specify the first anchor point
vertex(p1.x, p1.y, p1.z);
// Specify the other points for bezierVertex()
bezierVertex(p2.x, p2.y, p2.z, p3.x, p3.y, p3.z, p4.x, p4.y, p4.z);
endShape();
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/bezierVertex
相关用法
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js pan()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js value()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js mag()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP each()用法及代码示例
- PHP ord()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.set.add()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | bezierVertex() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
