Matplotlib是Python中令人惊叹的可视化库,用于数组的二维图。 Matplotlib是一个基于NumPy数组的多平台数据可视化库,旨在与更广泛的SciPy堆栈配合使用。
matplottlib.patches.ConnectionPatch
这个matplottlib.patches.ConnectionPatch 的子类matplotlib.patches.FancyArrowPatch类,用于在两点之间建立连接线。
用法:class matplotlib.patches.ConnectionPatch(xyA, xyB, coordsA, coordsB=None, axesA=None, axesB=None, arrowstyle=’-‘, arrow_transmuter=None, connectionstyle=’arc3’, connector=None, patchA=None, patchB=None, shrinkA=0.0, shrinkB=0.0, mutation_scale=10.0, mutation_aspect=None, clip_on=False, dpi_cor=1.0, **kwargs)
参数:
- xyA:它是x-y图上也称为点A的连接线的起点。
- xyB:它是x-y图上连接线的起点,也称为点B。
- coordsA:A点的坐标。
- coordsB:B点的坐标。
- axesA:它是x-y图上连接轴的起点。
- axesB:它是x-y图上连接轴的终点。
- arrowstyle:用于设置连接箭头的样式。其默认类型为“-”。
- arrow_transmuter:用于忽略连接线。
- connectionstyle:它描述了posA和posB的连接方式。它可以是ConnectionStyle类的实例,也可以是connectionstyle名称的字符串,它具有可选的逗号分隔属性。
- connector:通常忽略它,并决定忽略哪个连接器。
- patchA:用于在A点添加补丁。
- patchB:用于在B点添加补丁
- shrinkA:用于在A点收缩连接器。
- shrinkB:用于在B点收缩连接器。
- mutation_scale:箭头样式的属性(例如head_length)的缩放比例值。
- mutation_aspect:变异前,矩形的高度将被该值挤压,变异框将被其倒数拉伸。
- clip_on:设置艺术家是否使用剪辑。
- dpi_cor:dpi_cor当前用于linewidth-related事物和收缩因子。突变规模受此影响。
以下是有效的Kwargs key 列表;
| 钥匙 | 描述 |
|---|---|
| arrowstyle | 箭头样式 |
| connectionstyle | 连接方式 |
| relpos | 默认值为(0.5,0.5) |
| patchA | 默认为文本的边框 |
| patchB | 默认为无 |
| shrinkA | 默认为2分 |
| shrinkB | 默认为2分 |
| mutation_scale | 默认为文本大小(以磅为单位) |
| mutation_aspect | 默认值为1。 |
| ? | 任何钥匙 matplotlib.patches.PathPatch |
xyA和xyB的坐标由字符串coordsA和coordsB表示。
| 属性 | 描述 |
|---|---|
| “图点” | 从图的左下角指向的点 |
| “数字像素” | 图左下角的像素 |
| “数字分数” | 0,0在图的左下角,1,1在右上角 |
| “轴点” | 从轴的左下角开始的点 |
| “轴像素” | 轴左下角的像素 |
| “轴分数” | 0,0是轴的左下角,1,1是右上角 |
| ‘data’ | 使用要注释的对象的坐标系(默认) |
| “偏移点” | 与xy值的偏移量(以磅为单位) |
| ‘polar’ | 您甚至可以在笛卡尔图中为注释指定theta,r。请注意,如果使用极轴,则无需为坐标系指定极坐标,因为这是原始的“data”坐标系。 |
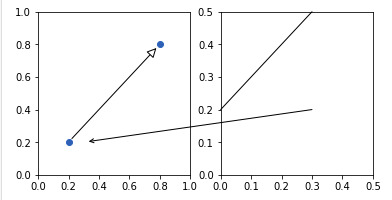
范例1:
from matplotlib.patches import ConnectionPatch
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2,
figsize =(6, 3))
# Draw a simple arrow between
# two points in axes coordinates
# within a single axes.
xyA = (0.2, 0.2)
xyB = (0.8, 0.8)
coordsA = "data"
coordsB = "data"
con = ConnectionPatch(xyA, xyB,
coordsA, coordsB,
arrowstyle ="-|>",
shrinkA = 5, shrinkB = 5,
mutation_scale = 20,
fc ="w")
ax1.plot([xyA[0], xyB[0]], [xyA[1],
xyB[1]], "o")
ax1.add_artist(con)
# Draw an arrow between the
# same point in data coordinates,
# but in different axes.
xy = (0.3, 0.2)
con = ConnectionPatch(
xyA = xy, coordsA = ax2.transData,
xyB = xy, coordsB = ax1.transData,
arrowstyle ="->", shrinkB = 5)
ax2.add_artist(con)
# Draw a line between the different
# points, defined in different coordinate
# systems.
con = ConnectionPatch(
# in axes coordinates
xyA =(0.6, 1.0), coordsA = ax2.transAxes,
# x in axes coordinates, y in data coordinates
xyB =(0.0, 0.2), coordsB = ax2.get_yaxis_transform(),
arrowstyle ="-")
ax2.add_artist(con)
ax1.set_xlim(0, 1)
ax1.set_ylim(0, 1)
ax2.set_xlim(0, .5)
ax2.set_ylim(0, .5)
plt.show()输出:

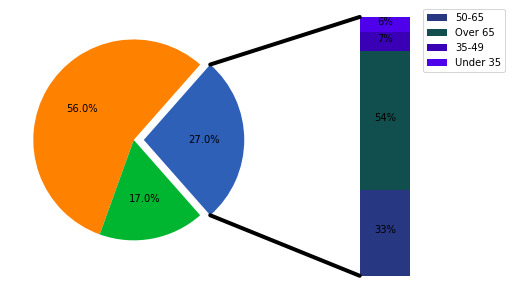
范例2:
import matplotlib.pyplot as plt
from matplotlib.patches import ConnectionPatch
import numpy as np
# make figure and assign axis
# objects
fig = plt.figure(figsize =(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
fig.subplots_adjust(wspace = 0)
# pie chart parameters
ratios = [.27, .56, .17]
explode = [0.1, 0, 0]
# rotate so that first wedge is
# split by the x-axis
angle = -180 * ratios[0]
ax1.pie(ratios, autopct ='% 1.1f %%',
startangle = angle,
explode = explode)
# bar chart parameters
xpos = 0
bottom = 0
ratios = [.33, .54, .07, .06]
width = .2
colors = [[.1, .3, .5],
[.1, .3, .3],
[.1, .3, .7],
[.1, .3, .9]]
for j in range(len(ratios)):
height = ratios[j]
ax2.bar(xpos, height, width,
bottom = bottom,
color = colors[j])
ypos = bottom + ax2.patches[j].get_height() / 2
bottom += height
ax2.text(xpos,
ypos,
"% d %%" % (ax2.patches[j].get_height() * 100),
ha ='center')
ax2.set_title('')
ax2.legend(('50-65', 'Over 65', '35-49', 'Under 35'))
ax2.axis('off')
ax2.set_xlim(- 2.5 * width, 2.5 * width)
# use ConnectionPatch to draw
# lines between the two plots
# get the wedge data
theta1, theta2 = ax1.patches[0].theta1, ax1.patches[0].theta2
center, r = ax1.patches[0].center, ax1.patches[0].r
bar_height = sum([item.get_height() for item in ax2.patches])
# draw top connecting line
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con = ConnectionPatch(xyA =(-width / 2, bar_height),
coordsA = ax2.transData,
xyB =(x, y),
coordsB = ax1.transData)
con.set_color([0, 0, 0])
con.set_linewidth(4)
ax2.add_artist(con)
# draw bottom connecting line
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con = ConnectionPatch(xyA =(-width / 2, 0),
coordsA = ax2.transData,
xyB =(x, y),
coordsB = ax1.transData)
con.set_color([0, 0, 0])
ax2.add_artist(con)
con.set_linewidth(4)
plt.show()输出:

相关用法
- Python Matplotlib.ticker.MultipleLocator用法及代码示例
- Python Matplotlib.gridspec.GridSpec用法及代码示例
- Python Matplotlib.patches.CirclePolygon用法及代码示例
- Python Matplotlib.colors.Normalize用法及代码示例
注:本文由纯净天空筛选整理自RajuKumar19大神的英文原创作品 Matplotlib.patches.ConnectionPatch class in Python。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
