Matplotlib是Python中令人惊叹的可视化库,用于数组的二维图。 Matplotlib是一个基于NumPy数组的多平台数据可视化库,旨在与更广泛的SciPy堆栈配合使用。
matplotlib.colors.LinearSegmentedColarmap
matplotlib.colors.LinearSegmentedColarmap类属于matplotlib.colors模块。 matplotlib.colors模块用于将颜色或数字参数转换为RGBA或RGB。此模块用于将数字映射到颜色或以一维颜色数组(也称为colormap)进行颜色规格转换。
matplotlib.colors.LinearSegmentedColormap类用于在线性段的帮助下基于查找表对对象进行颜色映射。查找表是通过线性插值法针对每种原色生成的,因为0-1域将其分为任意数量的段。它也可以用于根据线性映射段创建颜色映射。带有段数据名称的字典带有红色,蓝色和绿色条目。每个条目都必须是x,y0,y1元组的列表,以创建表的行。重要的是要注意alpha条目是可选的。
例如,假设您希望红色从0递增到1,绿色则做同样的事情,但中间要超过一半,蓝色要超过上一半。然后,您将使用以下字典:
seg_data_dict =
{‘red’: [(0.0, 0.0, 0.0),
(0.5, 1.0, 1.0),
(1.0, 1.0, 1.0)],
‘green’:[(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.75, 1.0, 1.0),
(1.0, 1.0, 1.0)],‘blue’: [(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0)]}
表中给定颜色的每一行都是元组x,y0,y1的序列。在每个序列中,x必须从0到1单调递增。对于所有落在x [i]和x [i + 1]之间的输入值z,给定颜色的线性插值输出值在y1 [i]和y0 [之间]。 i + 1]:
row i: x y0 y1
row i+1:x y0 y1
因此,从不使用第一行的y0和最后一行的y1。
该类的方法:
- static from_list(name, colors, N=256, gamma=1.0):此方法用于创建线性分段的颜色图,其名称由一系列颜色组成,该颜色序列从val = 0处的colors [0]到val = 1处的colors [-1]均匀移动。 N表示rgb量化级别的数量。此外,元组列表(值,颜色)也会在范围内产生不均匀的划分。
- reversed(self, name=None):它用于制作颜色图的反向实例。
parameters:- name:它是一个可选参数,可以接受以字符串形式表示的反转色图的名称。如果为None,则名称设置为父色图+ “r”的名称。
返回值:此方法返回反向的颜色图。
- name:它是一个可选参数,可以接受以字符串形式表示的反转色图的名称。如果为None,则名称设置为父色图+ “r”的名称。
- set_gamma(self, gamma):它用于通过设置新的伽玛值来重新生成颜色图
范例1:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.colors import LinearSegmentedColormap
# some dummy data
a = np.arange(0, np.pi, 0.1)
b = np.arange(0, 2 * np.pi, 0.1)
A, B = np.meshgrid(a, b)
X = np.cos(A) * np.sin(B) * 10
# custom segmented color dictionary
cdict1 = {'red': ((0.0, 0.0, 0.0),
(0.5, 0.0, 0.1),
(1.0, 1.0, 1.0)),
'green':((0.0, 0.0, 0.0),
(1.0, 0.0, 0.0)),
'blue': ((0.0, 0.0, 1.0),
(0.5, 0.1, 0.0),
(1.0, 0.0, 0.0))
}
cdict2 = {'red': ((0.0, 0.0, 0.0),
(0.5, 0.0, 1.0),
(1.0, 0.1, 1.0)),
'green':((0.0, 0.0, 0.0),
(1.0, 0.0, 0.0)),
'blue': ((0.0, 0.0, 0.1),
(0.5, 1.0, 0.0),
(1.0, 0.0, 0.0))
}
cdict3 = {'red': ((0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.8, 1.0),
(0.75, 1.0, 1.0),
(1.0, 0.4, 1.0)),
'green':((0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.9, 0.9),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0)),
'blue': ((0.0, 0.0, 0.4),
(0.25, 1.0, 1.0),
(0.5, 1.0, 0.8),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0))
}
# Creating a modified version of cdict3
# with some transparency
# in the center of the range.
cdict4 = {**cdict3,
'alpha':((0.0, 1.0, 1.0),
# (0.25, 1.0, 1.0),
(0.5, 0.3, 0.3),
# (0.75, 1.0, 1.0),
(1.0, 1.0, 1.0)),
}
blue_red1 = LinearSegmentedColormap('BlueRed1',
cdict1)
blue_red2 = LinearSegmentedColormap('BlueRed2',
cdict2)
plt.register_cmap(cmap = blue_red2)
# optional lut kwarg
plt.register_cmap(name ='BlueRed3',
data = cdict3)
plt.register_cmap(name ='BlueRedAlpha',
data = cdict4)
figure, axes = plt.subplots(2, 2,
figsize =(6, 9))
figure.subplots_adjust(left = 0.02,
bottom = 0.06,
right = 0.95,
top = 0.94,
wspace = 0.05)
# Making 4 different subplots:
img1 = axes[0, 0].imshow(X,
interpolation ='nearest',
cmap = blue_red1)
figure.colorbar(img1, ax = axes[0, 0])
cmap = plt.get_cmap('BlueRed2')
img2 = axes[1, 0].imshow(X,
interpolation ='nearest',
cmap = cmap)
figure.colorbar(img2, ax = axes[1, 0])
# set the third cmap as the default.
plt.rcParams['image.cmap'] = 'BlueRed3'
img3 = axes[0, 1].imshow(X,
interpolation ='nearest')
figure.colorbar(img3, ax = axes[0, 1])
axes[0, 1].set_title("1st Alpha")
# Draw a line with low zorder to
# keep it behind the image.
axes[1, 1].plot([0, 10 * np.pi],
[0, 20 * np.pi],
color ='c',
lw = 19,
zorder =-1)
img4 = axes[1, 1].imshow(X,
interpolation ='nearest')
figure.colorbar(img4, ax = axes[1, 1])
# Here it is:changing the colormap
# for the current image and its
# colorbar after they have been plotted.
img4.set_cmap('BlueRedAlpha')
axes[1, 1].set_title("Variation in alpha")
figure.subplots_adjust(top = 0.8)
plt.show()
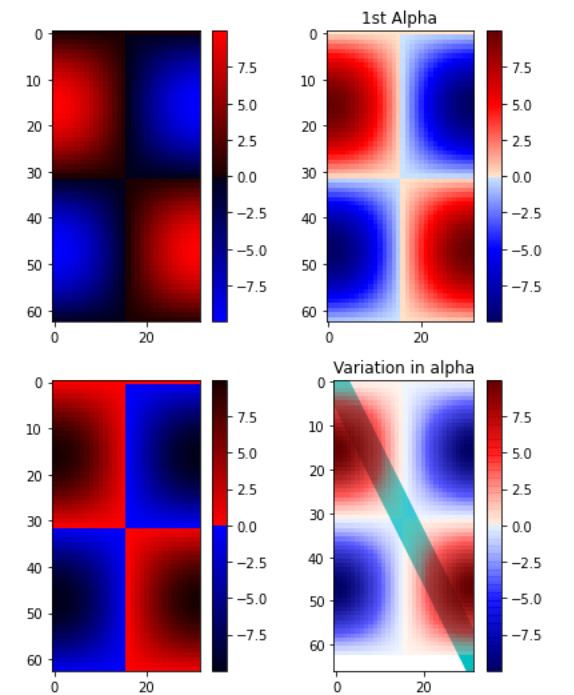
输出:

范例2:
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.colors import LinearSegmentedColormap
# Make some illustrative fake data:
a = np.arange(0, np.pi, 0.1)
b = np.arange(0, 2 * np.pi, 0.1)
A, B = np.meshgrid(a, b)
X = np.cos(A) * np.sin(B) * 10
# colormap froma list
# R -> G -> B
list_colors = [(1, 0, 0),
(0, 1, 0),
(0, 0, 1)]
# Discretizes the interpolation
# into bins
all_bins = [3, 6, 10, 100]
cmap_name = 'my_list'
figure, axes = plt.subplots(2, 2,
figsize =(6, 9))
figure.subplots_adjust(left = 0.02,
bottom = 0.06,
right = 0.95,
top = 0.94,
wspace = 0.05)
for all_bin, ax in zip(all_bins, axes.ravel()):
# Making the the colormap
cm = LinearSegmentedColormap.from_list(
cmap_name,
list_colors,
N = all_bin)
im = ax.imshow(X, interpolation ='nearest',
origin ='lower', cmap = cm)
ax.set_title("bin:% s" % all_bin)
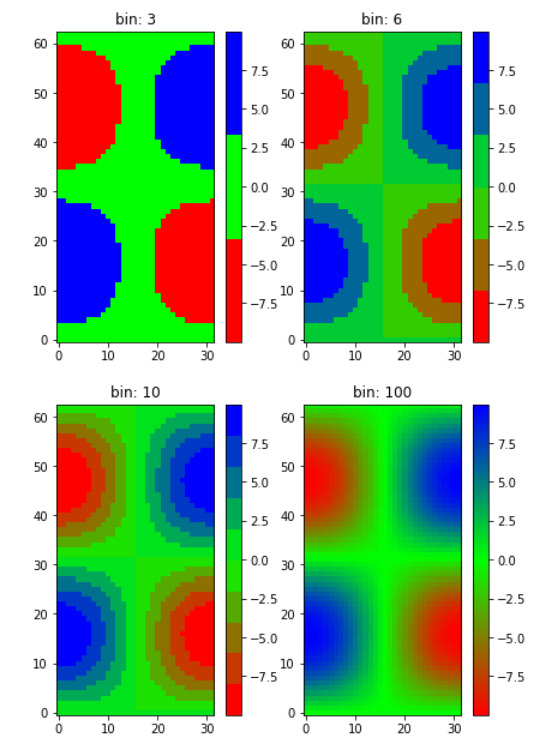
fig.colorbar(im, ax = ax)输出:

相关用法
- Python Matplotlib.ticker.MultipleLocator用法及代码示例
- Python Matplotlib.gridspec.GridSpec用法及代码示例
- Python Matplotlib.patches.CirclePolygon用法及代码示例
- Python Matplotlib.colors.Normalize用法及代码示例
注:本文由纯净天空筛选整理自RajuKumar19大神的英文原创作品 Matplotlib.colors.LinearSegmentedColormap class in Python。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
