缩小图像尺寸函数用于检查文件中图像的尺寸。它检查图像的宽度和高度。
下面举个例子来演示一下Less文件中图片大小函数的用法。
创建名为 "simple.html" 的 HTML 文件,其中包含以下数据。
HTML 文件:simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Welcome to JavaTpoint</h2>
<h3>A solution of all technology.</h3>
</body>
</html>现在创建一个名为 "simple.less" 的文件。它类似于 CSS 文件。唯一的区别是它以 ".less" 扩展名保存。
少文件:simple.less
body{
background-image:url("image.jpg");
image-size:image-size("image.jpg");
}将文件 "simple.html" 和 "simple.less" 放在 Node.js 的根文件夹中
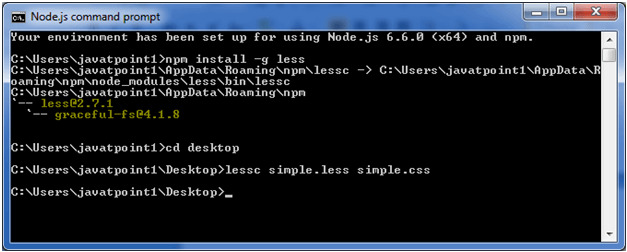
现在,执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代码如下:
body {
background-image:url("image.jpg");
image-size:700px 438px;
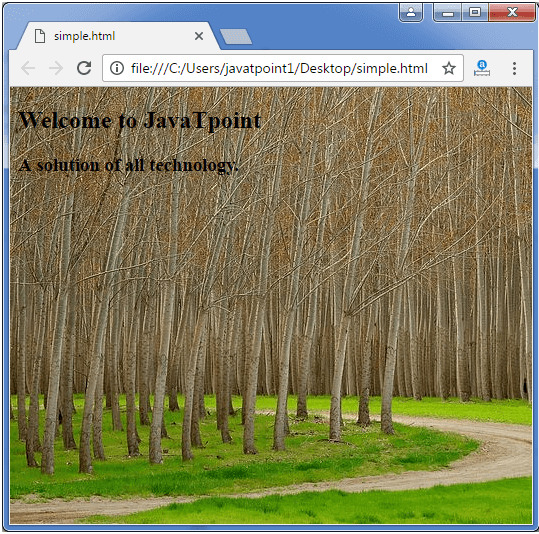
}输出:

背景图片:

相关用法
- Less image-width()用法及代码示例
- Less image-height()用法及代码示例
- Less isstring()用法及代码示例
- Less ispixel()用法及代码示例
- Less isem()用法及代码示例
- Less isnumber()用法及代码示例
- Less iscolor()用法及代码示例
- Less isruleset()用法及代码示例
- Less iskeyword()用法及代码示例
- Less ispercentage()用法及代码示例
- Less isunit()用法及代码示例
- Less isurl()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less percentage()用法及代码示例
注:本文由纯净天空筛选整理自 Less image-size()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
