縮小圖像尺寸函數用於檢查文件中圖像的尺寸。它檢查圖像的寬度和高度。
下麵舉個例子來演示一下Less文件中圖片大小函數的用法。
創建名為 "simple.html" 的 HTML 文件,其中包含以下數據。
HTML 文件:simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Welcome to JavaTpoint</h2>
<h3>A solution of all technology.</h3>
</body>
</html>現在創建一個名為 "simple.less" 的文件。它類似於 CSS 文件。唯一的區別是它以 ".less" 擴展名保存。
少文件:simple.less
body{
background-image:url("image.jpg");
image-size:image-size("image.jpg");
}將文件 "simple.html" 和 "simple.less" 放在 Node.js 的根文件夾中
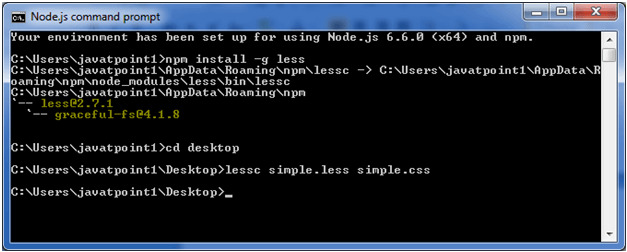
現在,執行以下代碼:lessc simple.less simple.css

這將編譯 "simple.less" 文件。將生成名為 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代碼如下:
body {
background-image:url("image.jpg");
image-size:700px 438px;
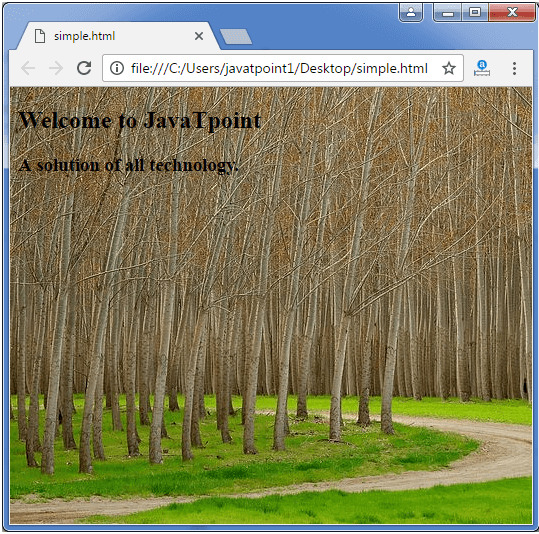
}輸出:

背景圖片:

相關用法
- Less image-width()用法及代碼示例
- Less image-height()用法及代碼示例
- Less isstring()用法及代碼示例
- Less ispixel()用法及代碼示例
- Less isem()用法及代碼示例
- Less isnumber()用法及代碼示例
- Less iscolor()用法及代碼示例
- Less isruleset()用法及代碼示例
- Less iskeyword()用法及代碼示例
- Less ispercentage()用法及代碼示例
- Less isunit()用法及代碼示例
- Less isurl()用法及代碼示例
- Less alpha()用法及代碼示例
- Less max()用法及代碼示例
- Less saturation()用法及代碼示例
- Less acos()用法及代碼示例
- Less contrast()用法及代碼示例
- Less hsvhue()用法及代碼示例
- Less color()用法及代碼示例
- Less percentage()用法及代碼示例
注:本文由純淨天空篩選整理自 Less image-size()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
